Webflow vs. Lovable, 45분 대결의 승자는?
3억 원이 베팅된 AI vs 사람의 디자인 대결

지난 글

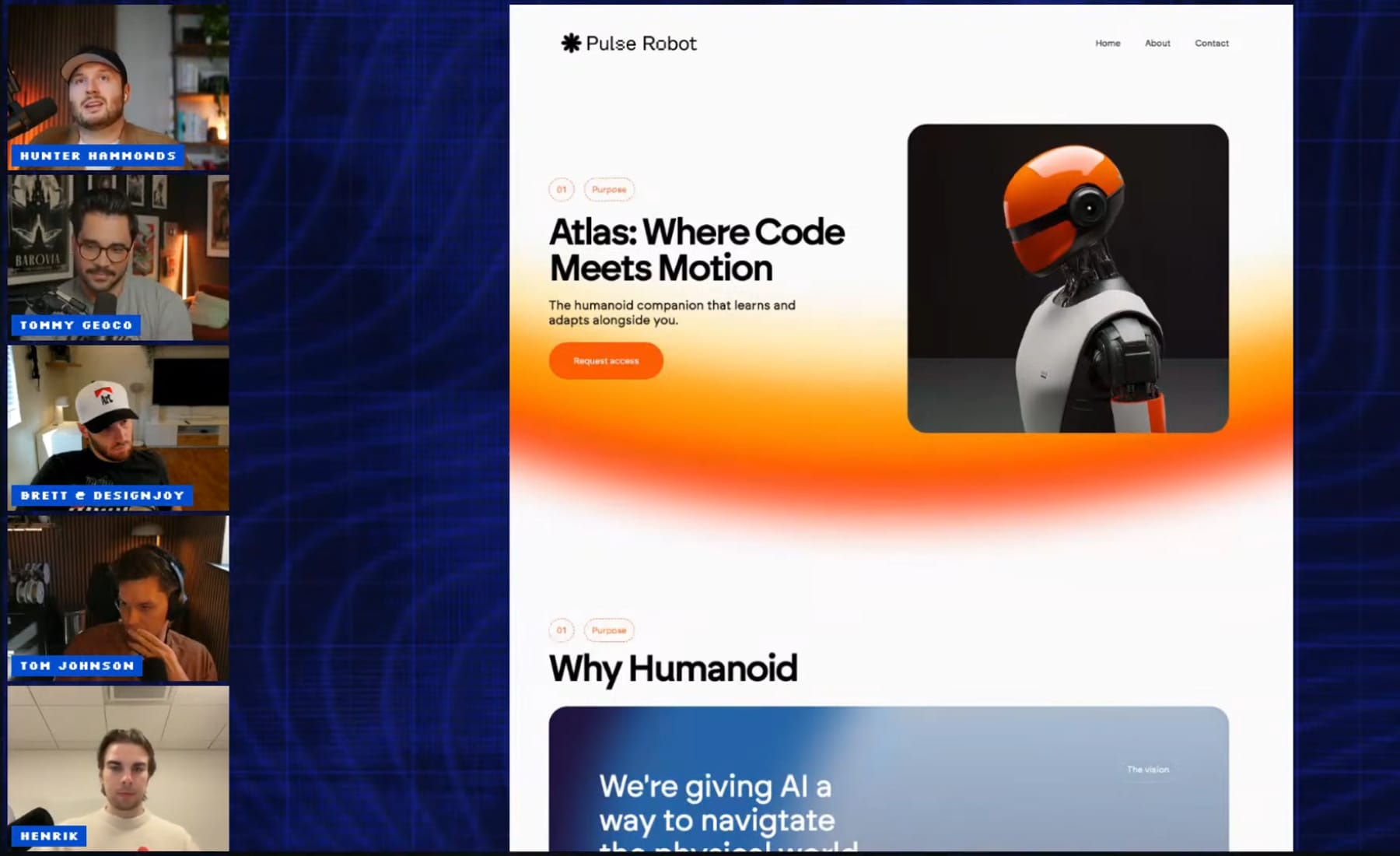
지난 토요일, 디자인 툴의 미래를 가늠할 라이브 대결 ‘Build Wars’가 펼쳐졌다.
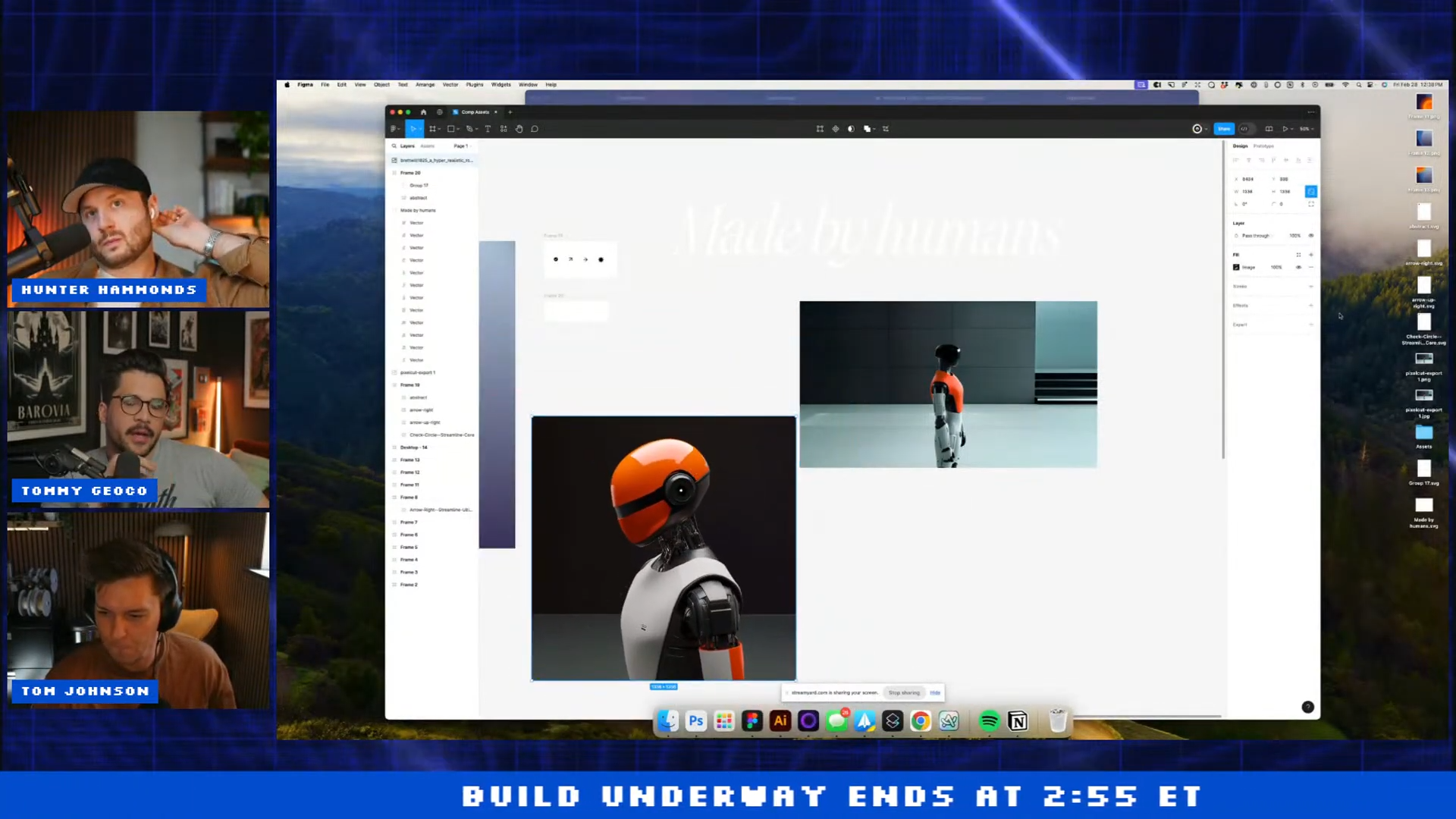
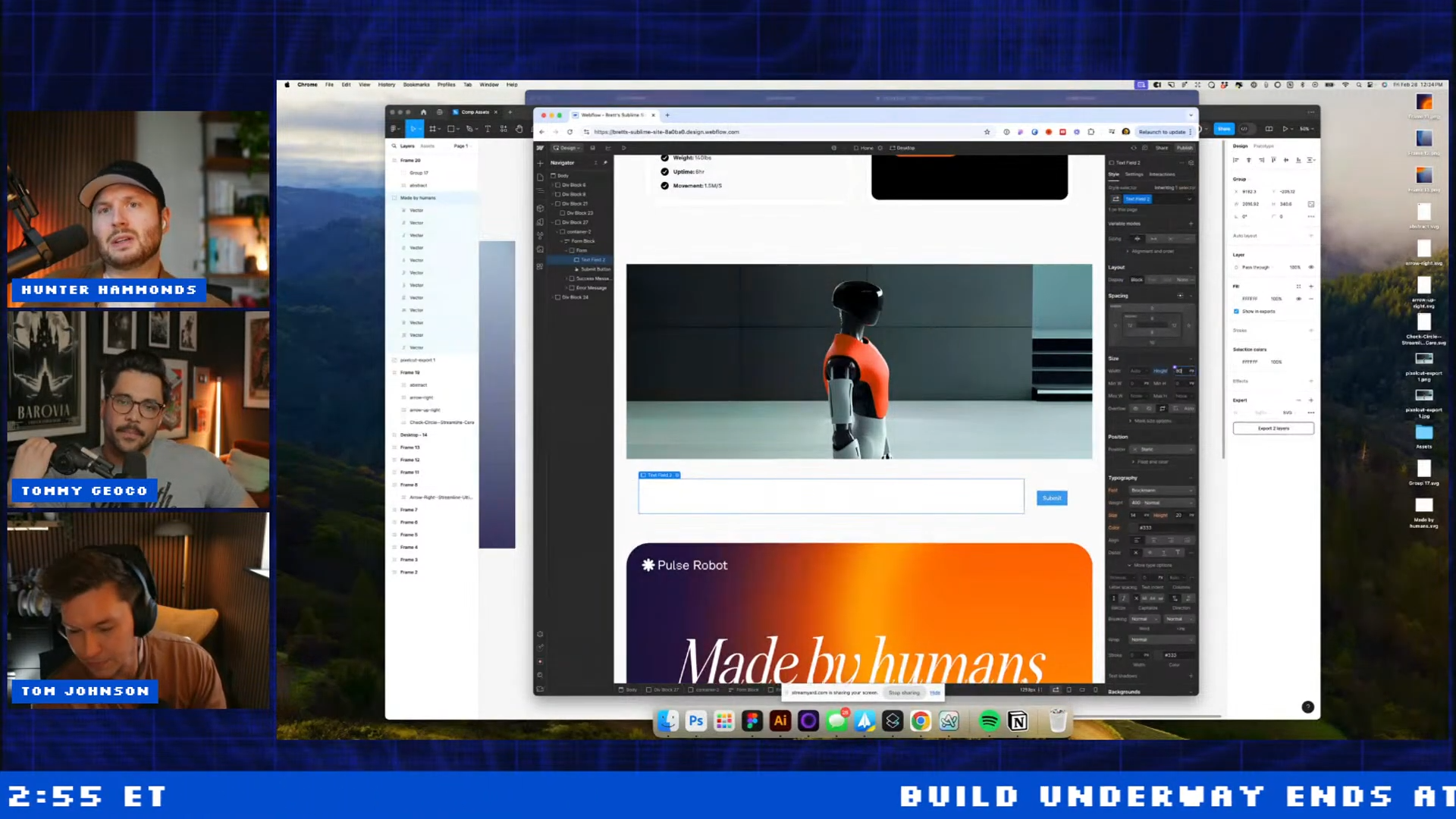
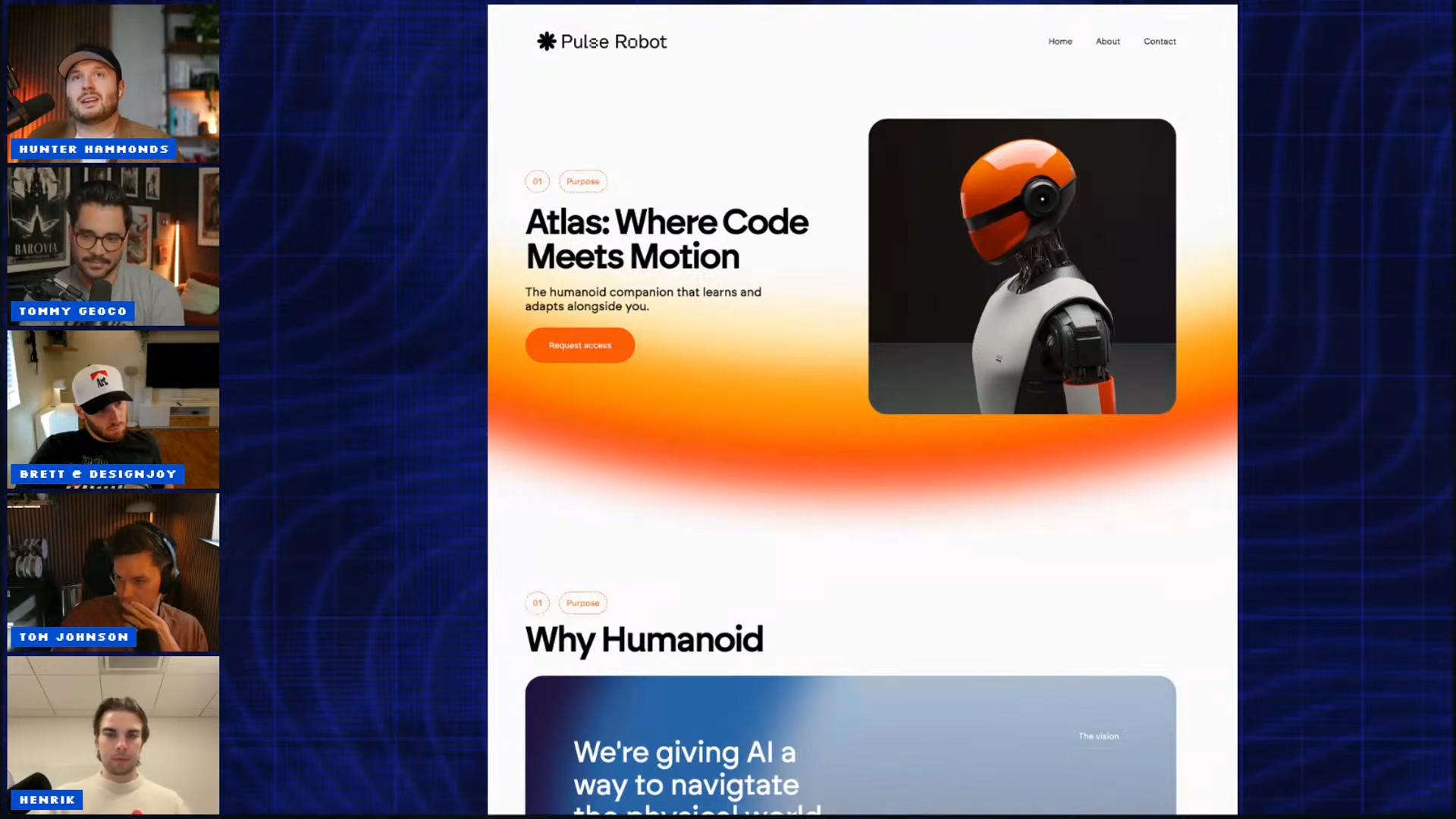
주제는 가상의 AI 로보틱스 기업 ‘Pulse Robotics’의 랜딩 페이지 제작하는 것. 45분이라는 촉박한 시간 안에 Webflow를 사용하는 브렛과 Lovable의 헨릭이 각자의 툴로 맞붙었다. 사람의 손길과 AI의 속도가 충돌하는 이 무대는 약 3억 원($190,464)의 베팅과 3.8만 명의 디자이너들이 실시간으로 지켜봤다.
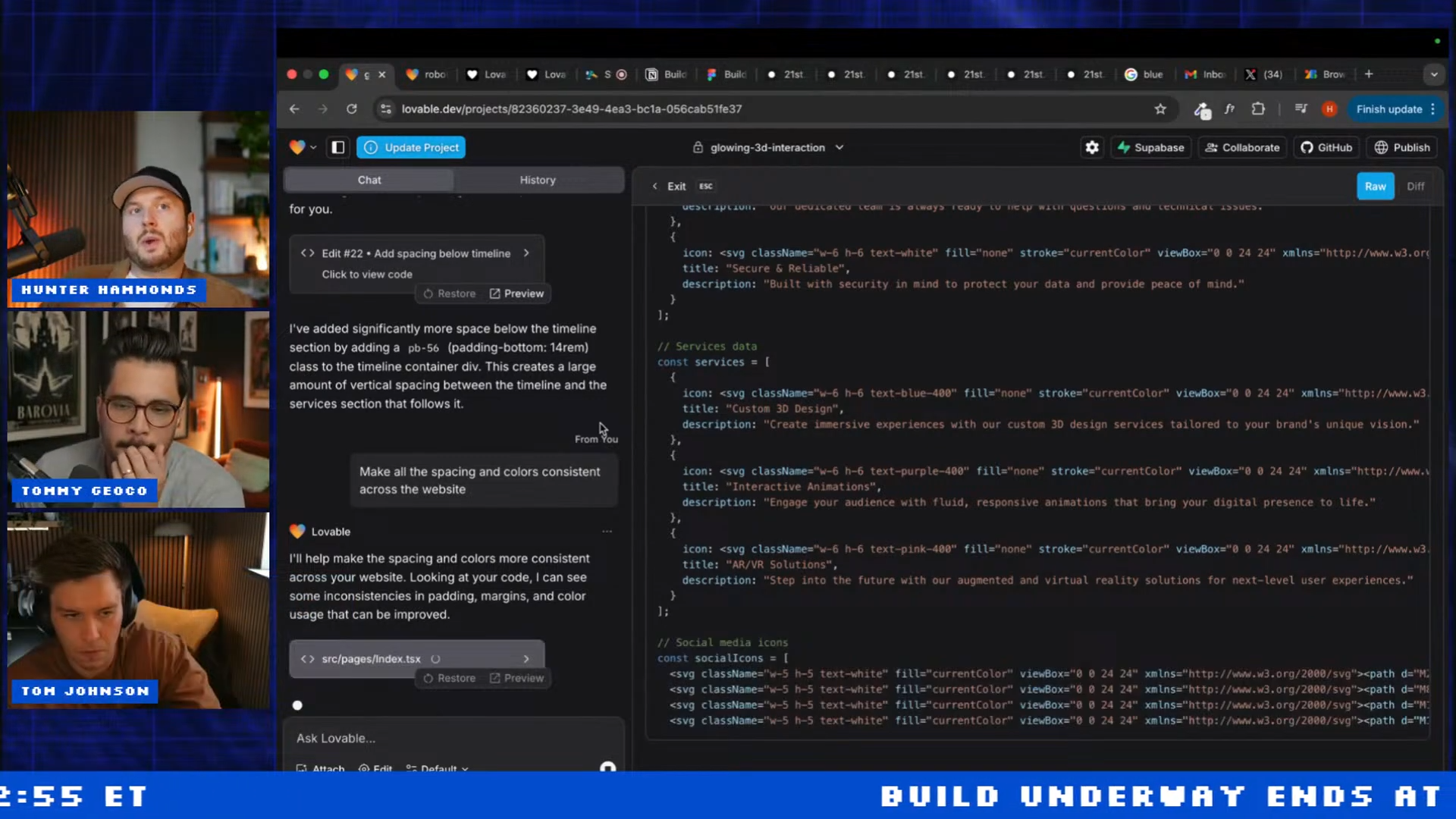
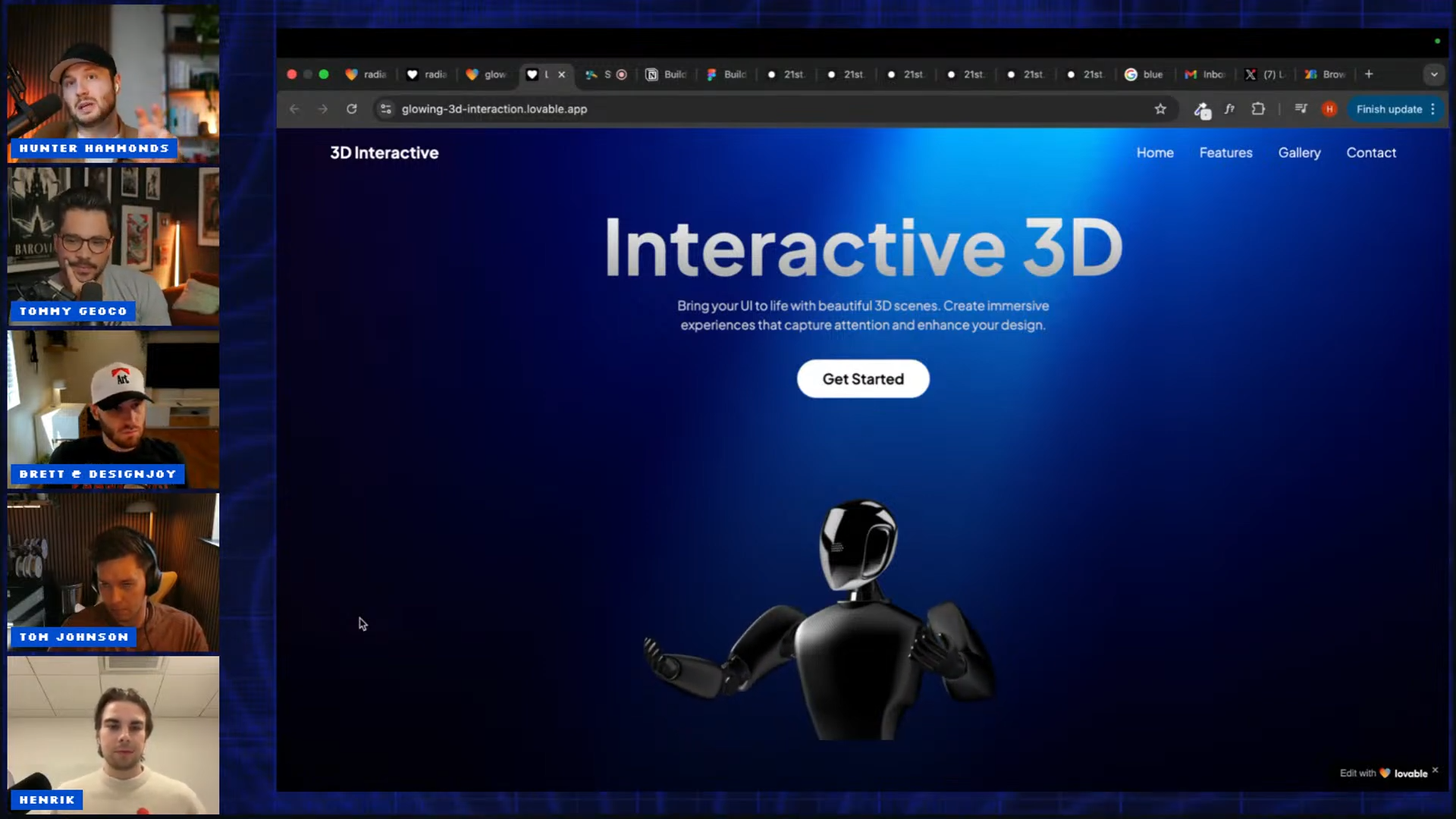
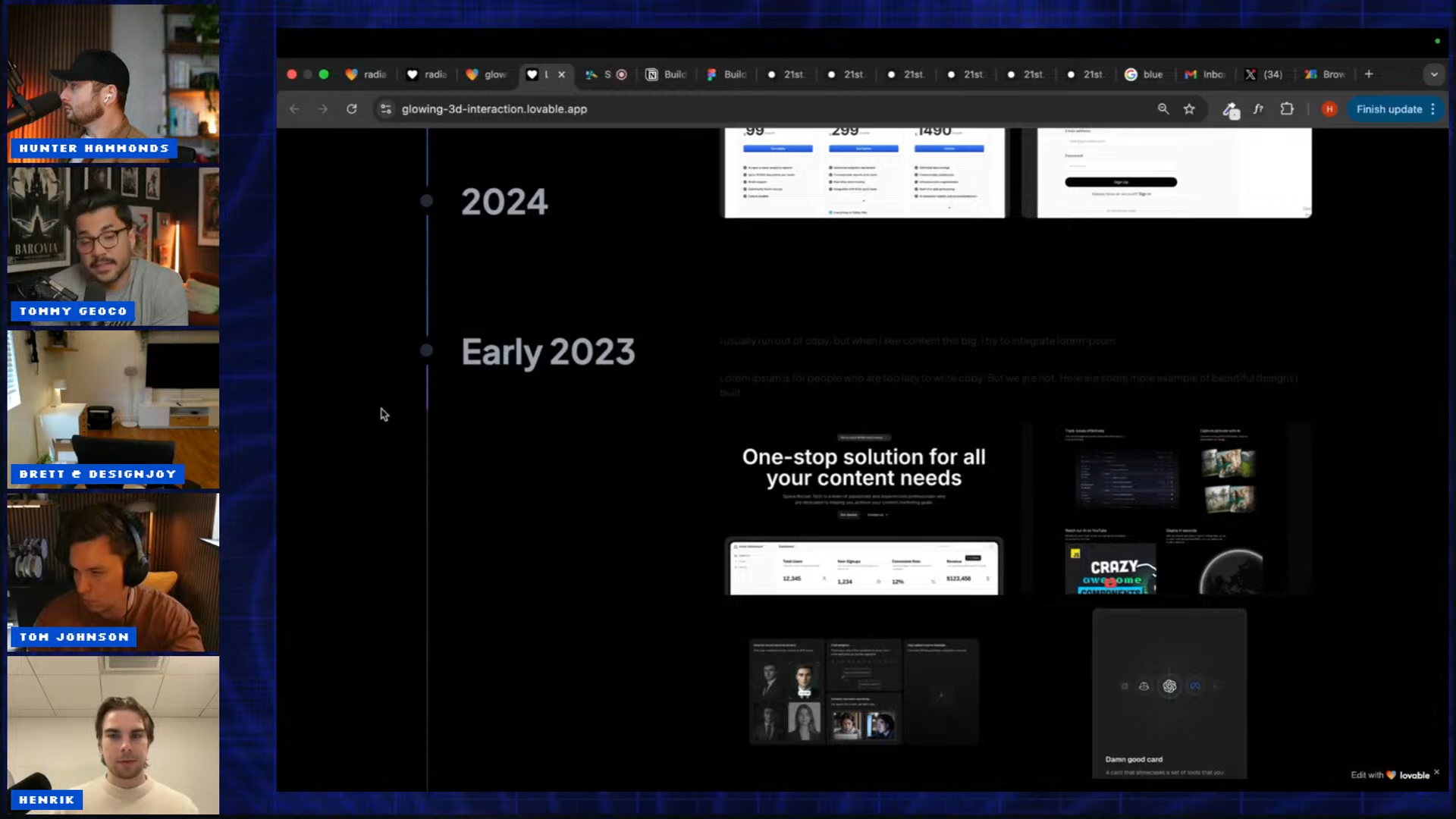
Lovable, AI 주도




Webflow, 인간 주도




45분은 완성도 높은 랜딩 페이지를 만들기엔 턱없이 짧았지만, 각 툴의 색깔을 엿보기엔 충분했다. 브렛은 Webflow로 섬세하게 디자인을 다듬으며 안정감을 유지했다. 반면 헨릭은 Lovable로 초반부터 속도를 냈지만, 컴포넌트 충돌로 디테일 조정에서 긴 시간을 소모했다.

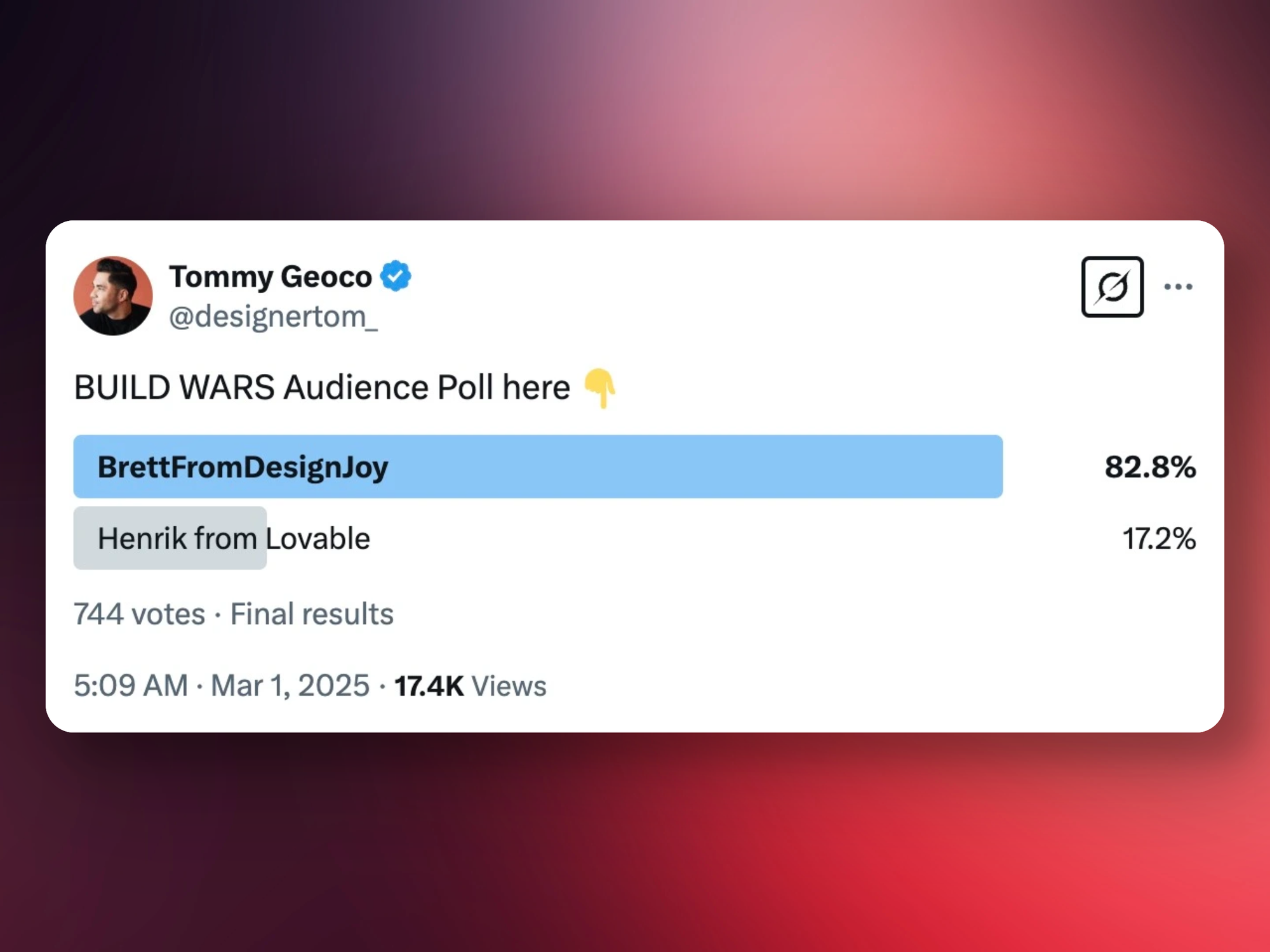
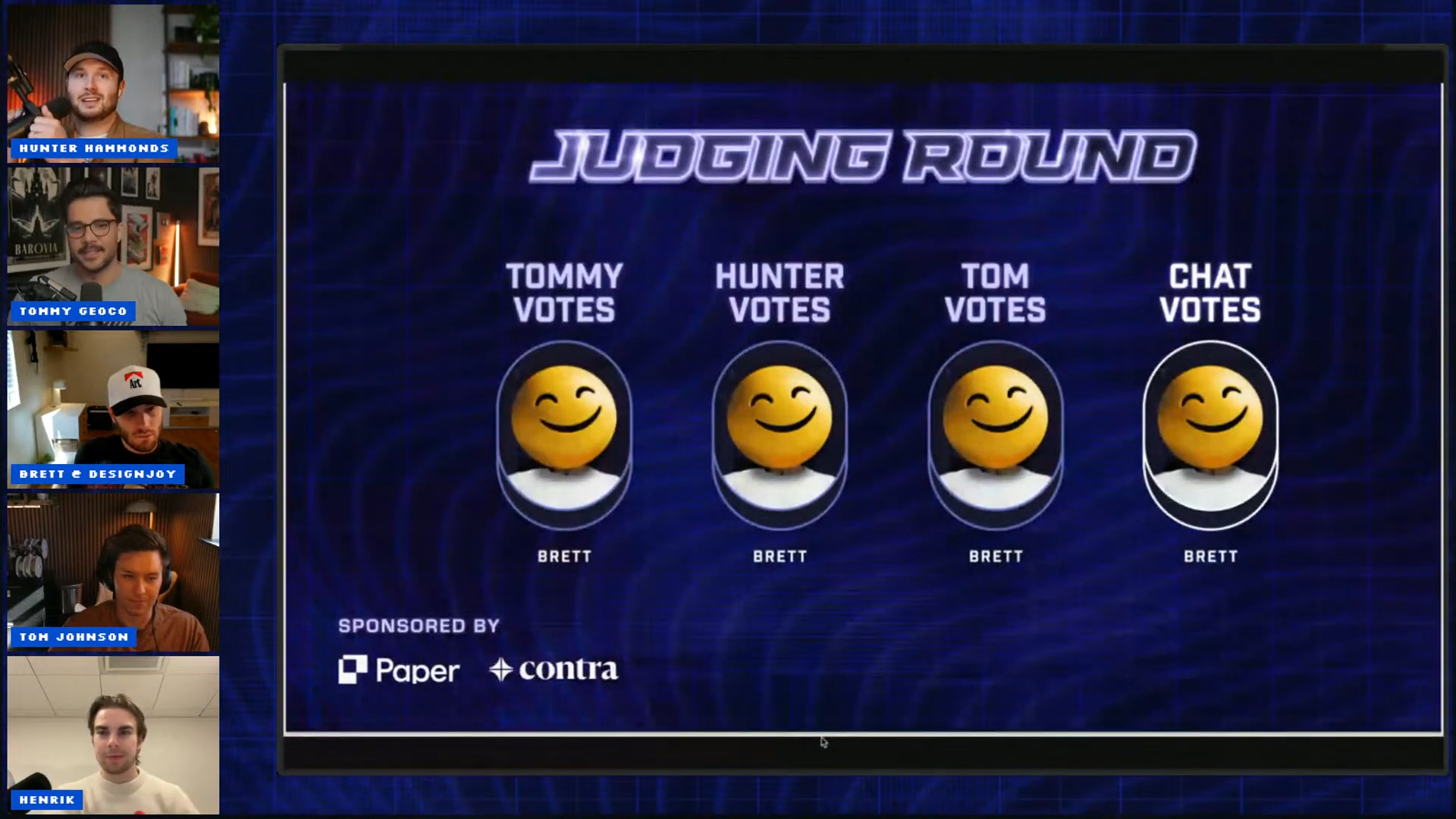
대결의 승자는?


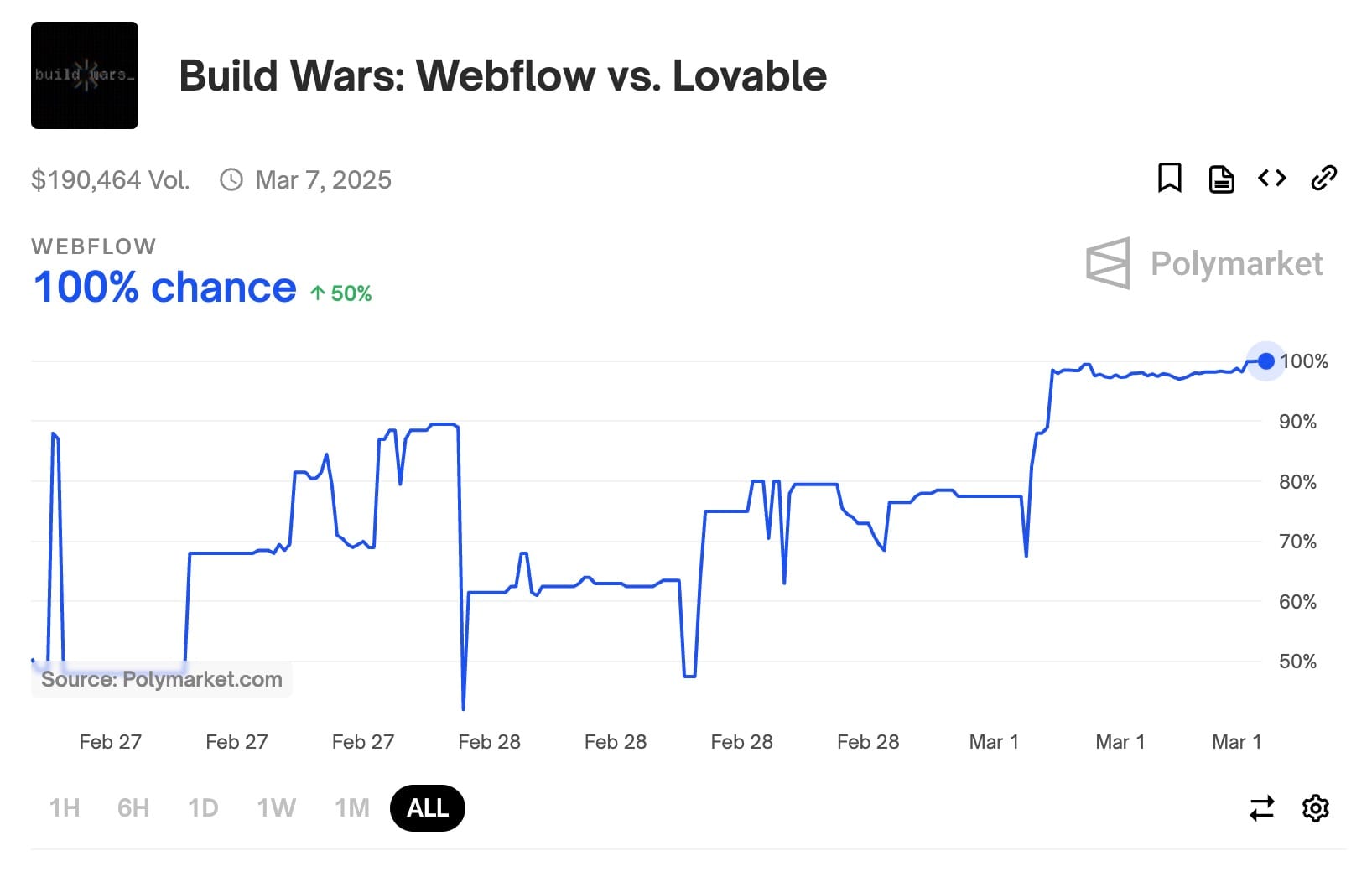
승리는 Webflow가 가져갔다.
심사와 관객 투표 모두 Webflow를 선택하며 Lovable을 압도했다.
Lovable의 AI는 WebGL 같은 고급 코드를 활용하면서 빠르고 인상적인 화면을 뽑아냈지만 디자인 감성이 부족했고, 세부 조정에서도 많은 개입이 요구되었다. 반면 Webflow는 느리지만 원하는 디자인을 하나씩 구현해가며 점차 우위를 점했다.
이번 대결은 랜딩 페이지라는 주제에서 사람의 감성과 능력이 여전히 강하다는 점을 보여줬다. 하지만 AI가 기존 서비스와 디자인 시스템을 학습한 상태라면 추가 화면을 만드는 경우에 강점을 발휘할 가능성이 크다.
초기 단계인 Lovable은 이번 대결에서 패배했지만, 투자금을 발판으로 1~2년 뒤 다른 결과를 낼 수도 있다. 그러나 지금으로서는 Figma나 Webflow처럼 기존 에디터에 AI를 접목해 디자이너를 보조하는 접근이 더 현실적인 방향으로 보인다.
전체 결과물과 영상은 아래 링크에서 확인할 수 있다.
더 알아보기