경고등닷컴 🚨 디자이너의 눈으로 본 자동차 계기판의 세계
쏘카는 어떻게 브랜드 경험을 확장하고 있을까?

1. 270개가 넘는 자동차 경고등을 검색하는 UX
2. 딱딱한 정보를 디자인으로 쉽게 전달하는 방법
3. 디자인 주도 프로젝트의 장점
쏘카가 이색적인 사이트를 공개했습니다.
바로 자동차 계기판에 표시되는 경고등을 검색할 수 있는 '경고등닷컴'입니다. 경고등은 운전하다 보면 한 번씩 마주하게 되지만, 면허가 있고 운전을 오래 했더라도 제대로 알기 어렵습니다. 그래서 운전자라면 한 번쯤 경고등 때문에 난감한 경험을 하곤 합니다.

“신호를 기다리고 있었어요. 갑자기 삐이-하더니 경고등이 하나 뜸.
그런데 뻥 안치고 지니의 요술램프 같은 경고등이 떴어요. 너무 당황해서.."
위 에피소드는 운전 중 ‘알라딘의 요술램프’ 경고등을 보고 당황한 경험을 이야기하고 있습니다. 급하게 차를 세우고, 동호인 카페에서 경고등을 검색해 봤다고 하는데요. 이렇게 경고등은 안전과 관련된 중요한 문제일 수 있기 때문에 누구나 쉽게 당황할 수 있습니다.
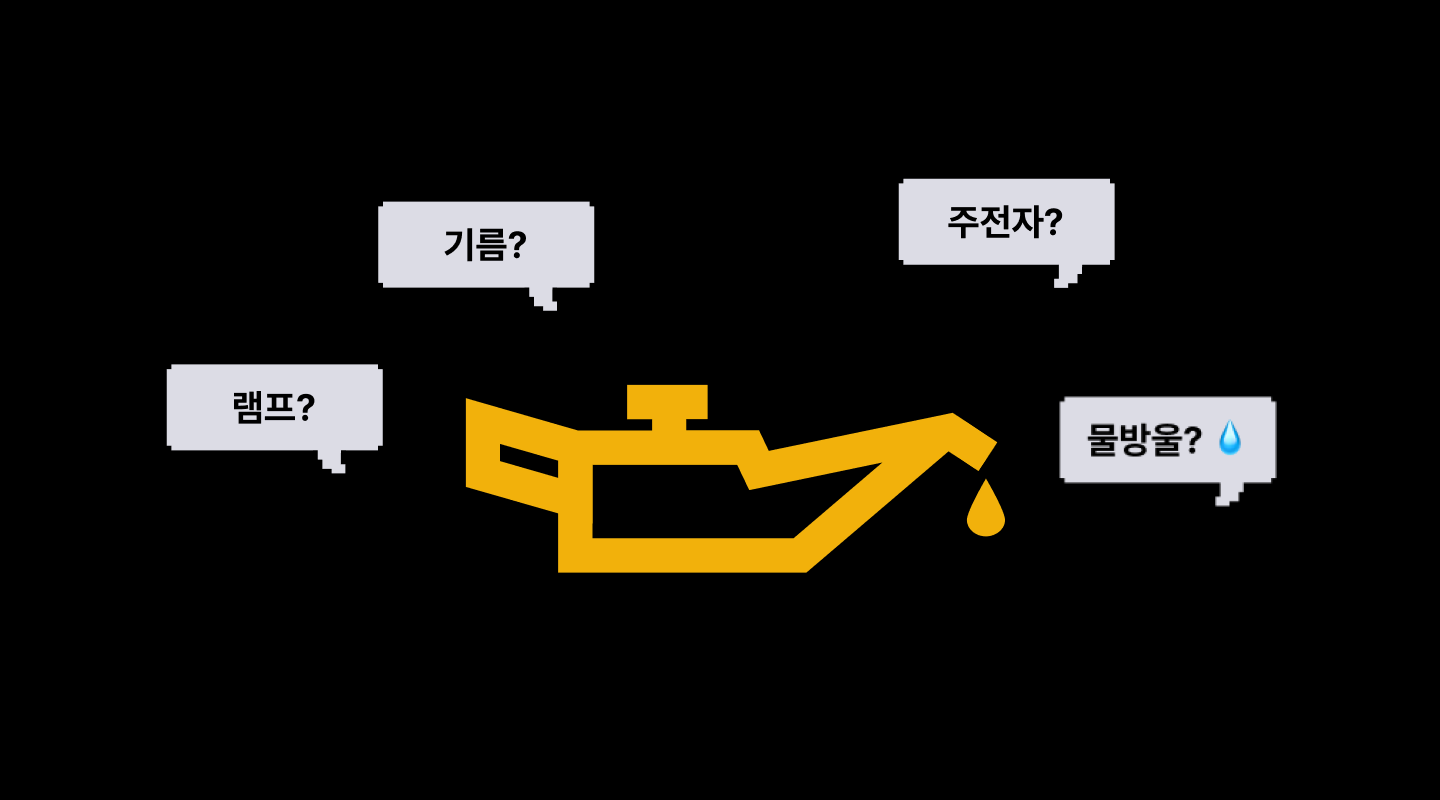
그런데 운전자는 어떻게 이 경고등을 검색하고 대처해야 할까요? 경고등의 이미지는 직관적이지 않고 모호한 것이 많아서 어떻게 언어로 표현하고 검색해야 할지 알기 어렵습니다. 게다가 경고등의 개수도 270여 개가 넘고 비슷하게 생긴 것도 많다 보니 묘사만으로 원하는 결과를 찾아내기가 쉽지 않습니다.
그래서 인터넷 커뮤니티나 가족 등 주위 사람들에게 물어서 정보를 아는 것이 해결책의 전부일 때가 많습니다. 하지만 물어볼 사람이 없을 때, 경고등을 더욱 쉽게 검색할 방법은 없을까요?
🚨 270개가 넘는 자동차 경고등을 검색하는 UX

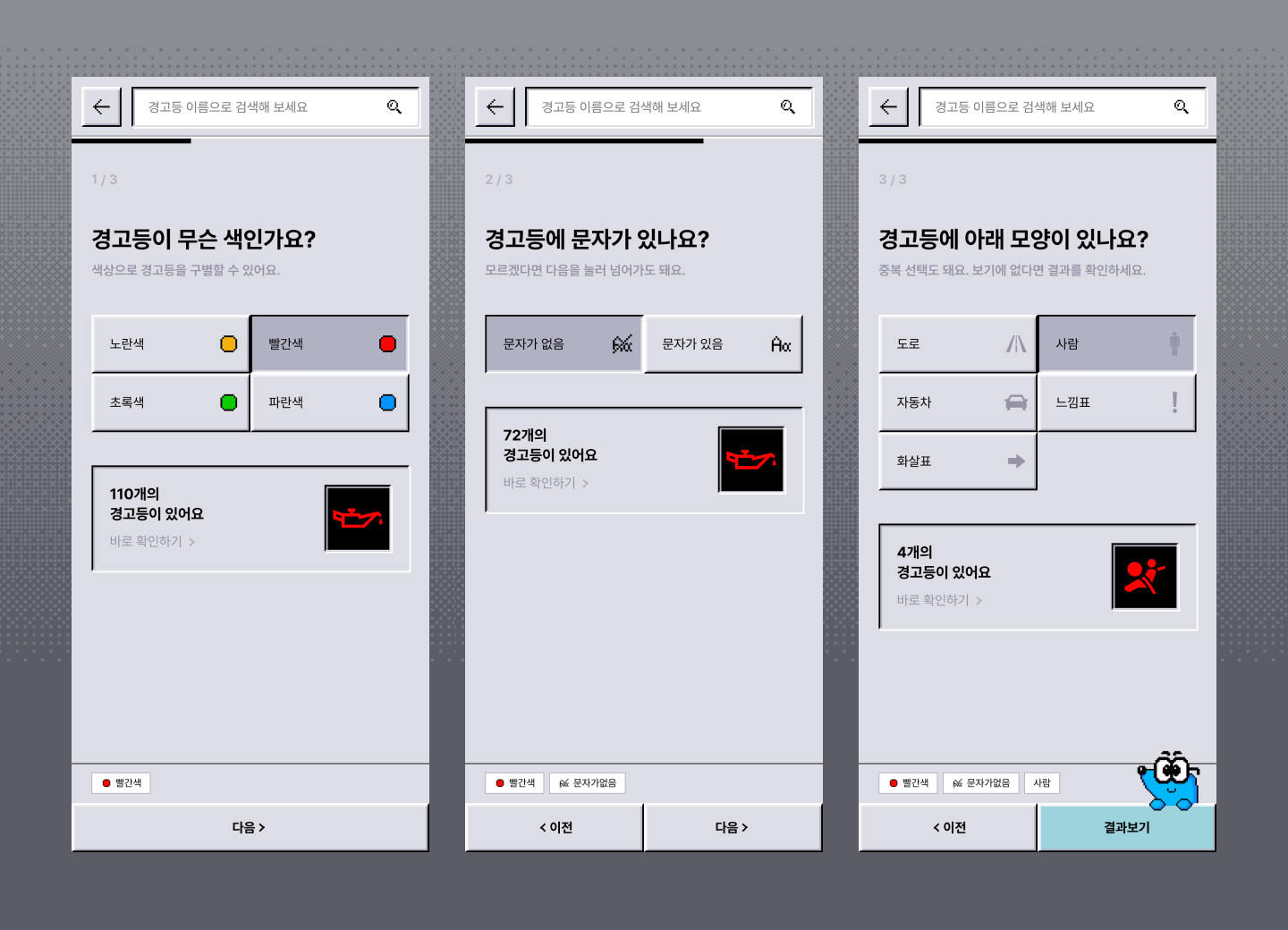
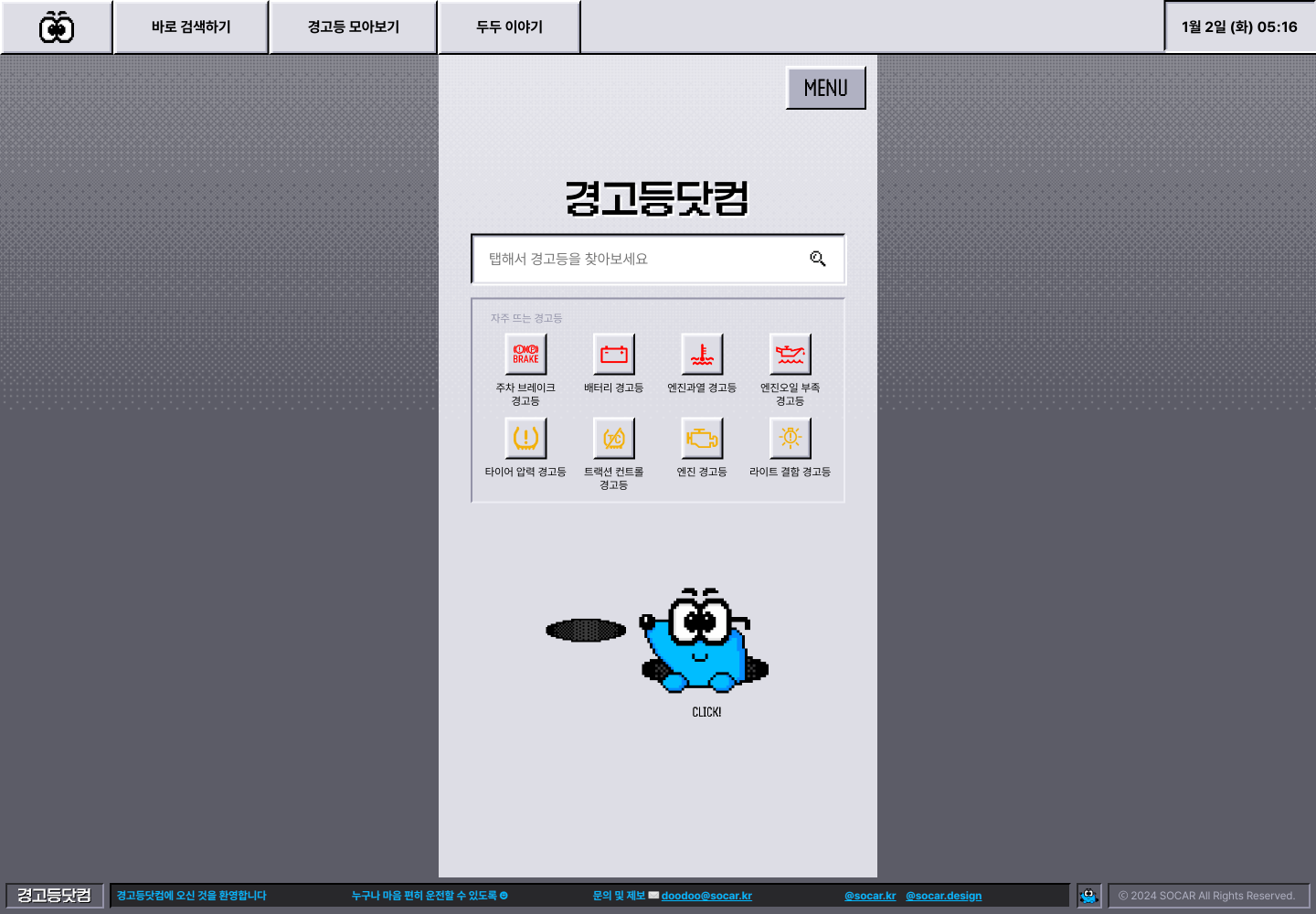
쏘카는 '경고등닷컴'의 새로운 검색 UX로 운전자가 겪는 문제를 해결했습니다. '경고등닷컴'에서 무엇보다 눈에 띄는 것은, 글로 표현하기 어려운 경고등에 특화된 검색 방식을 도입한 것입니다. '경고등닷컴'에서 제안하는 검색 3단계를 거치면 어떤 경고등이든 쉽게 찾을 수 있습니다.
1. 경고등이 무슨 색인가요?
2. 경고등에 문자가 있나요?
3. 경고등에 어떤 모양이 있나요?
'경고등닷컴'은 270여 개의 경고등을 색상과 문자, 모양으로 유형화하여 필요한 결과를 쉽게 찾아낼 수 있도록 설계했습니다. 경고등에서 직관적으로 인식할 수 있는 정보만 선택하면 원하는 결과를 얻을 수 있죠. 또 꼭 3단계를 거치지 않아도 1단계나 2단계 중간에 필요한 결과를 확인할 수도 있습니다.

다른 유용한 기능은 경고등 이름 검색입니다. 이때 ‘주전자’, ‘굴뚝’, ‘스프링’, ‘항아리’, ‘물결’처럼 경고등의 의미와 연관은 없지만, 직관적으로 떠오르는 자연어를 검색해도 원하는 결과를 찾을 수 있습니다.

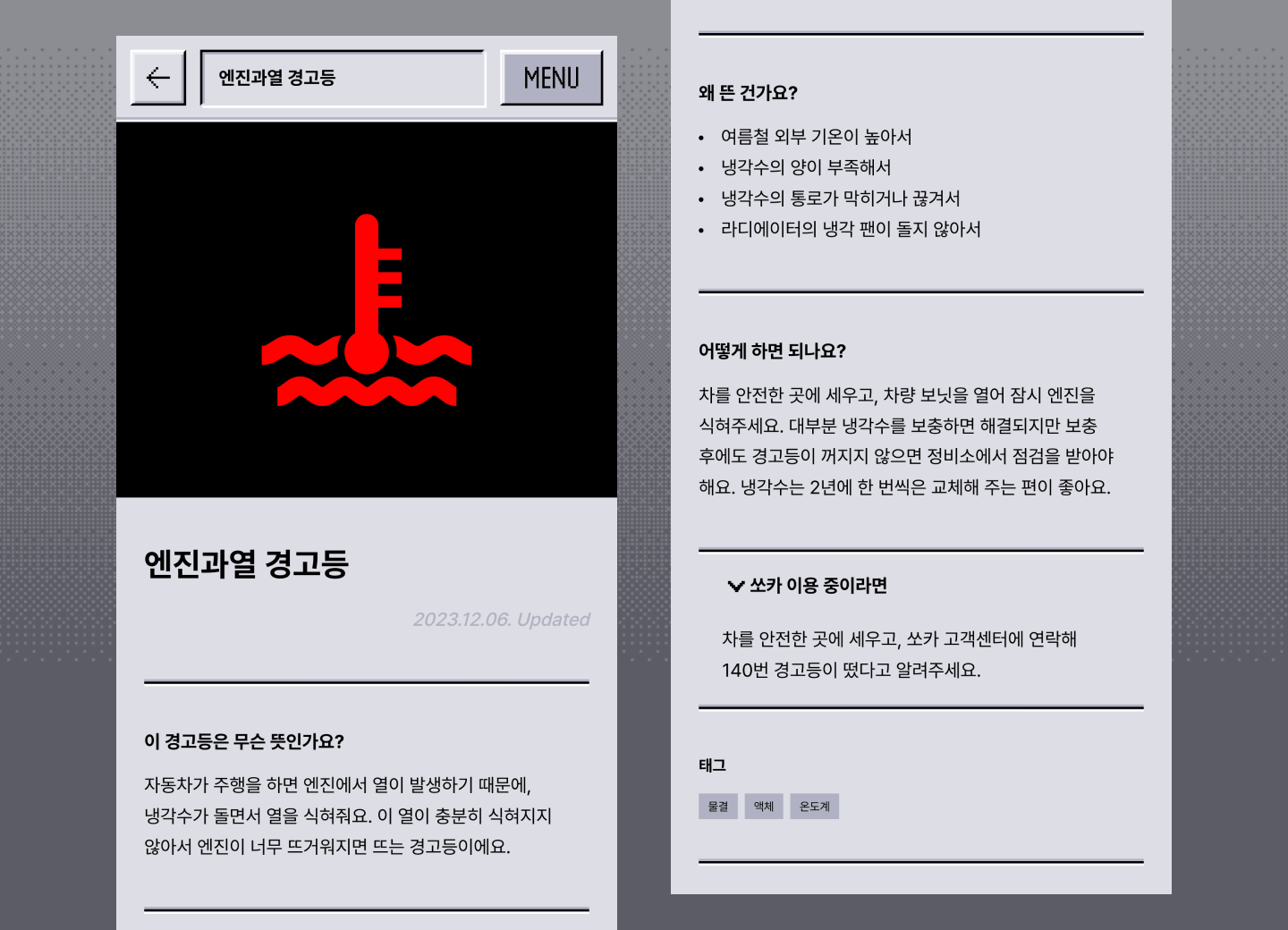
한편 각각의 경고등에 대한 상세 페이지에서는 '이 경고등은 무슨 뜻인가요?', '왜 뜬 건가요?', '어떻게 하면 되나요?'와 같은 정보를 확인할 수 있습니다. 사실상 경고등에 대해 운전자가 알고 싶어하는 모든 정보죠. 이 정보들이 쉬운 언어로 일목 요연하게 정리되어 있어 이용자를 고려한 친절한 콘텐츠 구성이라는 인상을 받았습니다.

'경고등닷컴'은 쏘카 이용자가 아니어도 유용하게 이용할 수 있지만, 페이지 하단의 <쏘카 이용 중이라면>을 누르면 "쏘카를 이용 중이라면 고객센터에 연락해 140번 경고등이 떴다고 알려주세요"라는 식으로 구체적인 해결 방법을 알려주고 있습니다. 경고등마다 번호 부여를 해서 지시 사항을 알려주기 때문에, 이용자들이 어떤 경고등을 마주하더라도 문제를 쉽게 해결하지 못할 이유가 없어 보였습니다.
🚨 딱딱한 정보를 디자인으로 쉽게 전달하는 방법
이용자들이 경고등을 쉽게 검색할 수 있는 UX를 만들어낸 쏘카. 하지만 자동차 경고등이라는 소재 자체는 운전자에게 딱딱하고, 어렵게 느껴질 수 있습니다. 그런데 '경고등닷컴'은 딱딱한 정보를 쉽고 친근하게 전달하는 데에 성공했고, 더 나아가서는 브랜드 경험까지 담아냈습니다. 어떻게 그럴 수 있었을까요?
레트로 컨셉의 디자인
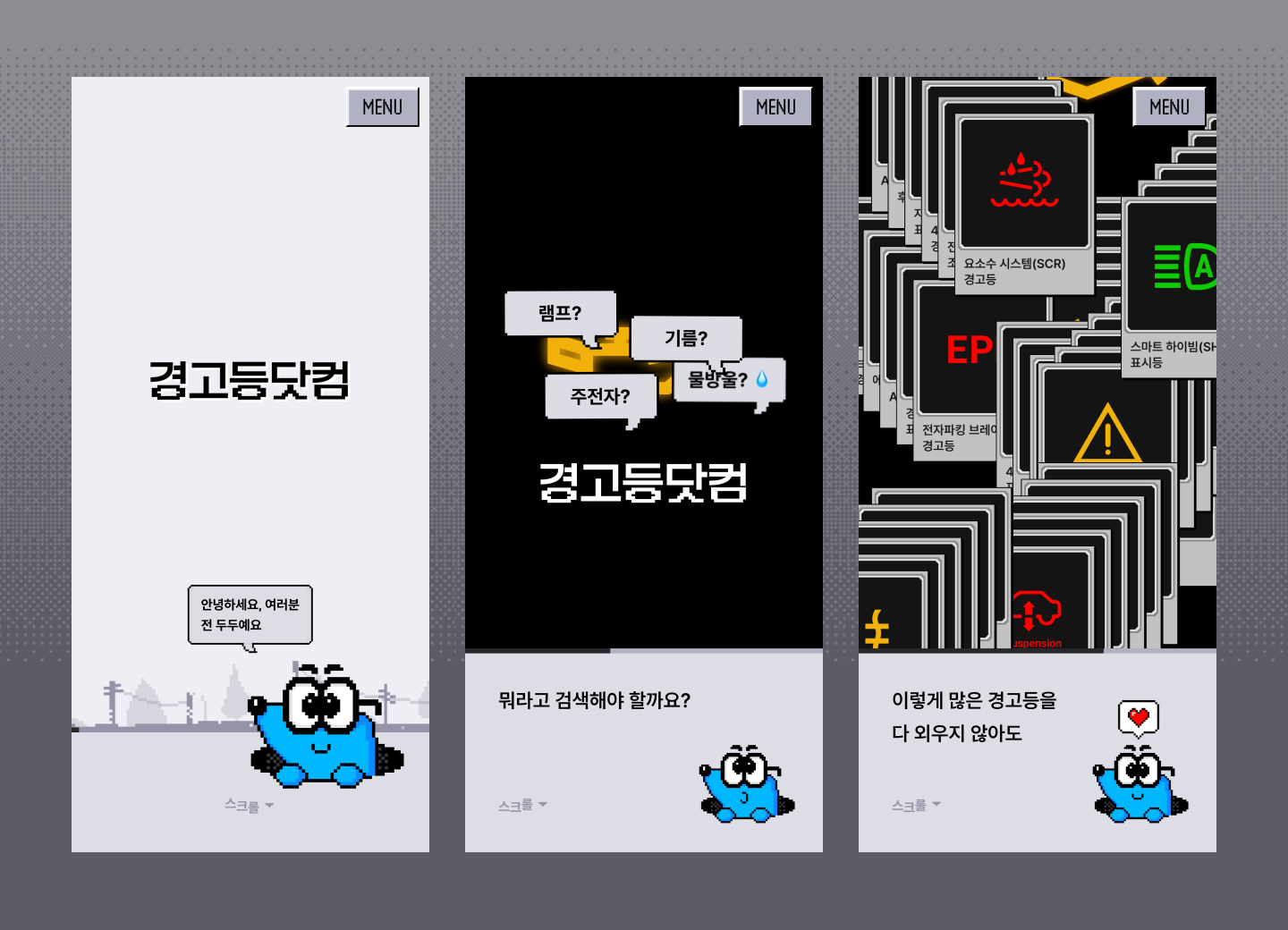
먼저 '경고등닷컴'은 닷컴버블 시대를 연상시키는 네이밍을 사용했습니다. 주소도 요즘 흔하지 않은 '경고등.com'이라는 한글 주소를 사용하고, 사이트 전반적으로 레트로 컨셉에 맞는 요소를 다양하게 활용했습니다.
양각으로 튀어나온 UI, 일러스트와 레터링 등 오래된 소프트웨어를 떠오르게 만드는 Lo-Fi 그래픽은 90년대 시절의 향수와 감성을 자극합니다.

이런 레트로 컨셉은 마치 디지털 타임머신을 탄 것과 같은 재미있는 경험을 느낄 수 있어 종종 활용됩니다. 그래서 '경고등닷컴'은 꼭 경고등을 찾기 위한 목적이 아니라도 사이트의 구석구석을 살펴보고 싶은 마음이 드는데요. 재미있는 웹사이트, 다시 방문하고 싶은 웹사이트라는 느낌은 어렵게만 느껴지던 경고등을 좀 더 친근하게 느끼게 해줍니다.

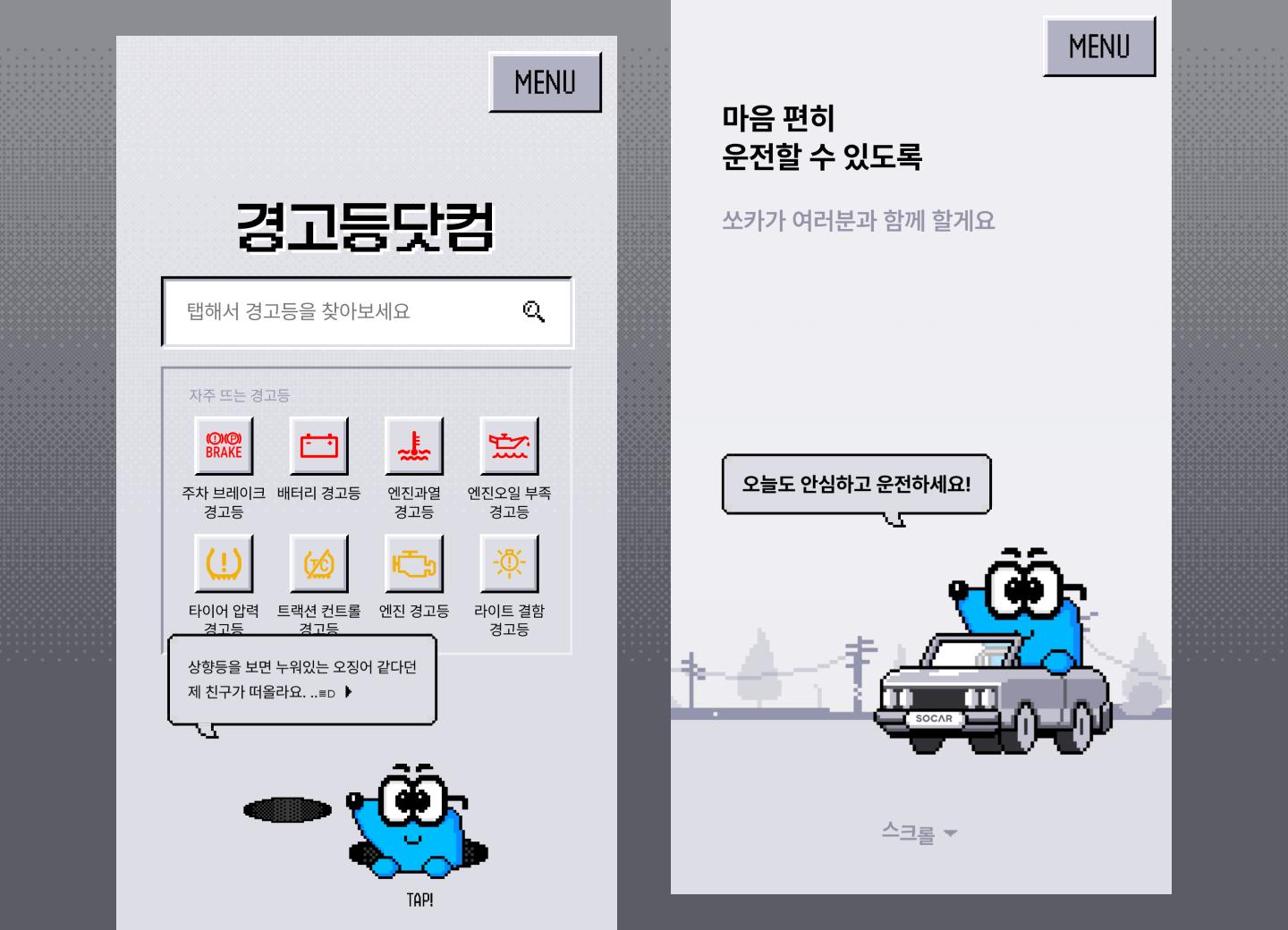
두더지 캐릭터 '두두'
'경고등닷컴' 곳곳에서는 '두두'라는 캐릭터가 등장하고 있습니다. 메인 화면에서도, 소개 화면에서도, 심지어 검색 결과에도 등장하면서 "오늘도 안심하고 운전하세요"라고 말을 걸거나, 애정을 표현하기도 합니다.

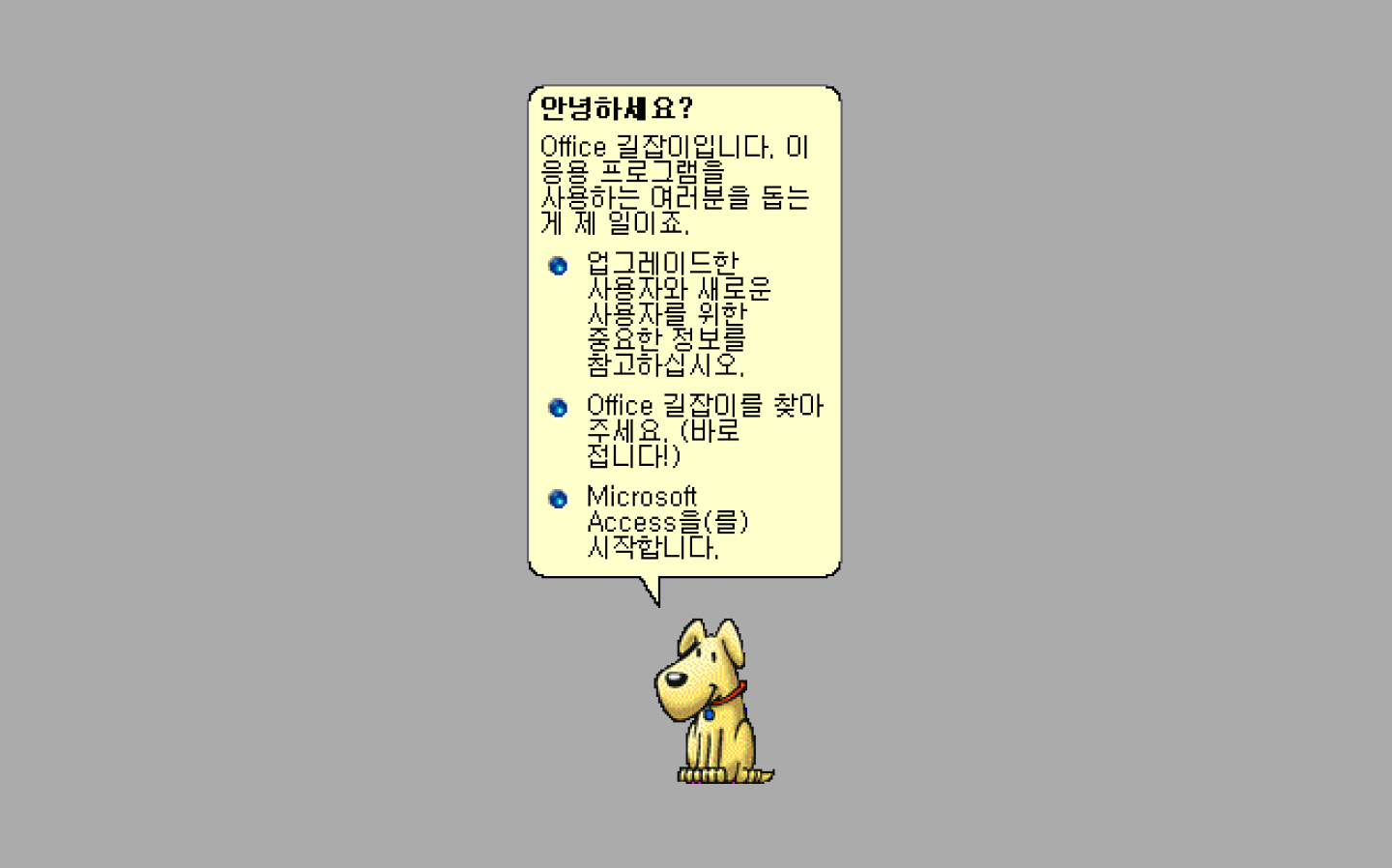
'두두'는 마치 90년대 MS오피스에 등장했던 오피스 길잡이를 연상시킵니다. 이 강아지는 말풍선으로 말을 걸기도 하고, 어려운 정보를 더 재밌고 친근하게 전달하는 장치로 활용되었습니다.

이처럼 '두두'는 심심하게 느껴질 수 있는 웹사이트의 길잡이가 되어, 이용자들이 외롭지 않게 정보를 탐색할 수 있도록 만들어줍니다. 실제로 '경고등닷컴'은 재미있는 기분으로 사이트를 탐색할 수 있었는데요. '두두'가 없는 사이트를 상상해 보았을 때는 전혀 다른 느낌이 들 것 같다는 생각이 들었습니다.
🚨 디자인 주도 프로젝트의 장점
쏘카는 2022년 하반기부터 디자이너가 아이데이션부터 모든 과정을 주도하는 프로젝트를 꾸준히 진행하고 있고, 이번 '경고등닷컴'도 디자인 주도 개발(Design-Led Product Development)로 완성된 프로젝트 중 하나로 보입니다.
디자인 주도 프로젝트는 어떤 이점이 있을까요? 먼저 일반적인 개발 프로세스는 문제와 목표를 정의하는 데에 많은 시간을 투입하고, ‘과정’보다는 ‘목표 달성’에 초점이 맞춰져 있습니다.
한편 디자인 주도 프로젝트는 이용자의 요구와 경험에 초점을 맞춥니다. 공감에서부터 시작되는 이용자 중심의 사고, 디자인 씽킹(Design Thinking)이 중요하게 여겨지는 것입니다. 이런 접근 방식은 '경고등닷컴'처럼 더 직관적이고 시각적으로 매력적인 제품을 만드는 데 적합하고 더 높은 제품 만족도, 기분 좋은 경험과 장기적인 브랜드 가치를 만들어낼 수 있습니다.

✅ 마치며
이제는 단순히 광고하는 것만으로는 브랜드와 서비스를 성장시키기 어렵습니다. 똑똑한 이용자들은 더 이상 광고를 클릭하지 않고, 퍼포먼스 마케팅의 효율은 점점 떨어지고 있습니다. 지표 달성만을 위한 방법은 항상 정답이 아닐 수 있습니다. 진심으로 이용자를 바라보고 이용자가 어려움을 겪을 때 든든함을 줄 수 있는 서비스가 될 수 있어야 합니다.
디자인 주도 프로젝트는 디자이너에게도 특별한 경험이 될 수 있습니다. 이용자 문제를 해결하기 위해서 디자이너가 가능한 모든 방법을 고민하고, 그 결과를 통해 스스로 가치를 증명하면서도 재미를 느낄 수 있기 때문입니다. 앞으로 이런 프로젝트가 많아진다면, 애정하는 서비스도 그만큼 많아지지 않을까 하는 생각이 듭니다.
더 알아보기