Phase, 핸드오프에 가려진 막강한 퍼포먼스
Phase로 맥북에어 광고 영상 만들기

Phase의 핵심 기능은 크게 두 가지입니다.
첫째는 마이크로 애니메이션, 둘째는 손쉬운 코드 추출과 핸드오프입니다. (협업은 덤!)
그리고 학습 난이도가 매우 낮은 것이 특징인데요. 오로지 기본적인 모션 기능만 집약하여 이루어진 인터페이스는 학습 난이도를 낮추어 줍니다. 아래 튜토리얼을 통해 하루에 하나씩 결과물을 만들어 보면 어느새 성장한 자신을 마주칠 수 있을 거라 생각합니다.

하지만 phase의 잠재력은 마이크로 애니메이션 뿐만 아니라, 더 많은 범위를 포용할 수 있습니다. 그래서 이번 매거진에서는 phase로 맥북에어 광고 영상을 만들어보도록 하겠습니다.
🎬 제작과정 살펴보기
먼저 phase에서 가능한 간단한 모션들을 보여드리겠습니다. 이번에 보여드릴 최종 결과물이 이런 간단한 기능을 조합하여 만들어지기 때문인데요. 가벼운 마음으로 스크롤하면서 봐주세요!
1️⃣ 전체 배경을 바꾸는 것은 누워서 떡 먹기죠.
단순 배경 전환
2️⃣ 회전하며 들어오고, 회전하며 나갈 수 있어요.
Y 좌표 이동 + Rotation의 조합
3️⃣ 대상이 복수일 경우도 쉽습니다. 서로 시간차를 주면 되죠.
1번을 세 번 반복한 형태
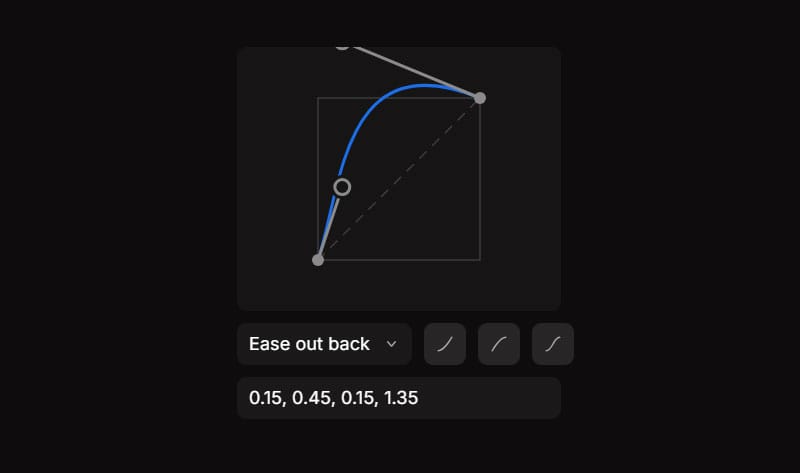
4️⃣ 대상의 확대/축소 시 탄력을 부여할 수 있어요.
Ease out back을 이용한 모션의 탄력 부여

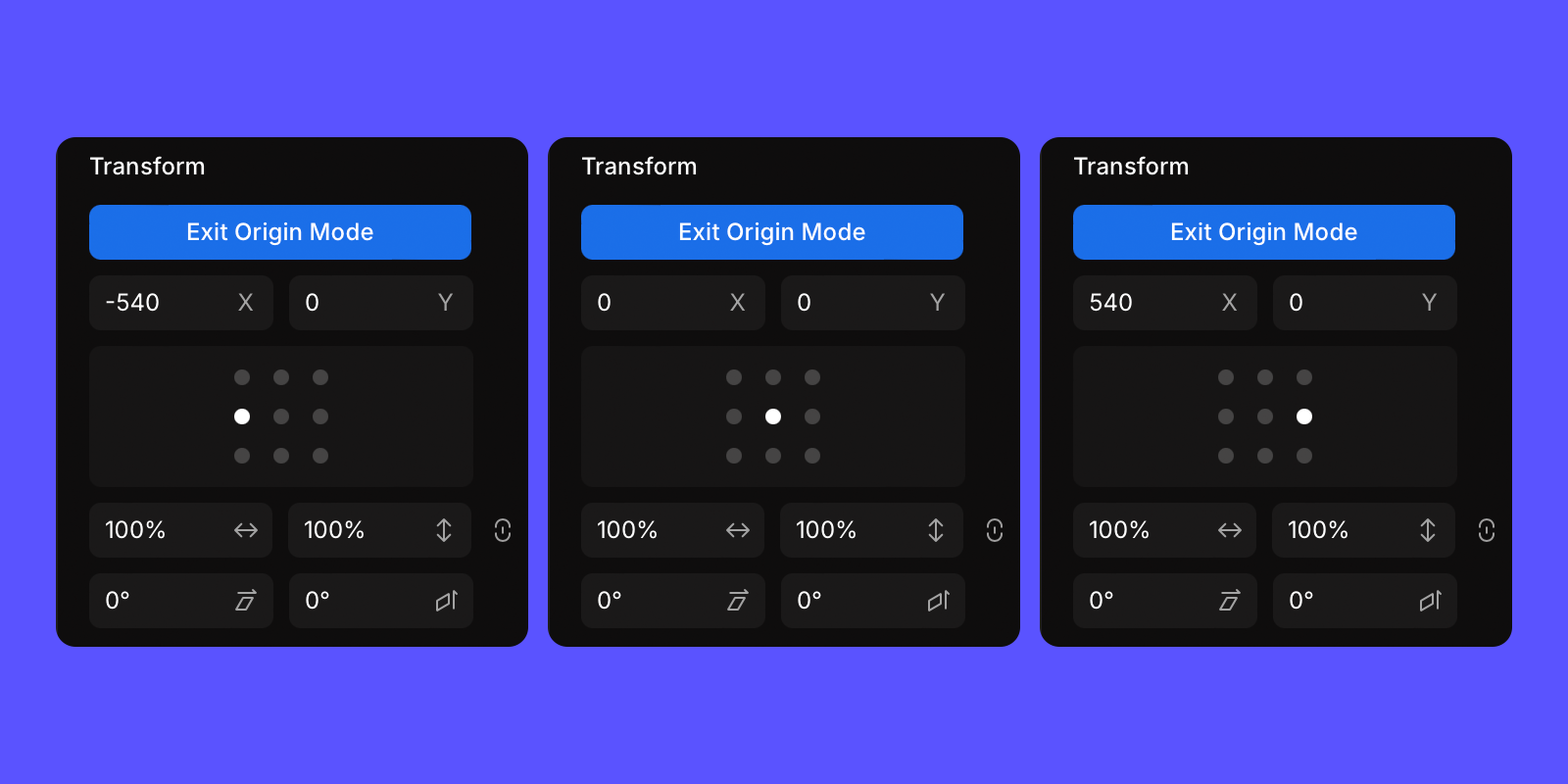
5️⃣ Edit Origin을 이용하여 확대/축소할 때 기준점을 달리 할 수 있어요.
기준점이 다른 3개의 도형(기준점은 위부터 좌, 중, 우)

6️⃣ 이미지로 모션을 만들 수 있습니다.
이미지 불러오기 + 좌표이동 + Scale 조합 영상
7️⃣ SVG 텍스트를 활용하여 타이핑 효과를 만들 수 있습니다.
아직은 phase에서 직접 텍스트를 입력할 수 없기 때문에 피그마에서 텍스트를 SVG로 저장해서 활용했습니다. 추후 업데이트 된다고 하네요.
SVG를 불러와서 제작한 타이핑 모션
8️⃣ 대상이 부딪히고 튕겨나가는 모션을 만들 수 있습니다.
키프레임 구간이 짧고, 좌표값을 조금 더 지정해주어야 합니다. 약간의 장인정신은 필요하지만 튜토리얼을 완료하면 누구나 만들 수 있습니다. 시간을 들이면 더 자연스럽게 만들 수 있을 것 같네요.
다수의 키프레임으로 제작된 영상
🥁 최종 결과물
8가지의 마이크로 애니메이션을 보셨습니다. 이 중에서 손이 많이 가는 형태는 7,8번 정도인데요. 이 기능들을 활용해서 만든 10초짜리 영상을 보시겠습니다.
MacBook Air
튼튼함. 견고함. 뭐든 척척.
phase로 따라 만들어 본 맥북에어 광고 영상 (🔉 사운드가 포함되어 있습니다.)
✅ 마치며
무료로 사용할 수 있는 phase는 꼭 모션이나 인터랙션을 다루는 디자이너가 아니라도 누구나 가볍게 활용할 수 있는 툴입니다. 완성도 높은 UI 애니메이션은 물론, 짧은 광고나 숏폼에도 충분히 활용할 수 있을만큼 매력적인 영상도 얼마든지 가능합니다.
혹시 피그마로 모든 디자인을 해결하고 있다면, 한번 새로운 스킬을 가져보는 건 어떨까요?