생성형 AI로 우리 브랜드를 다양하게 표현하는 방법 (Luma AI x Firefly)
생성형 AI로 제작해 보는 커머셜 로고 아트

Apple의 인공지능 AI(Apple Intelligence)를 소개하는 WWDC(세계 개발자 회의) 24가 6월 10일부터 14일까지 온-오프라인으로 진행되었어요. 창의적이고 혁신적인 행보를 보이고 있는 Apple의 WWDC는 1987년부터 해마다 꾸준히 개최되고 있는데요. 이 행사는 커스텀 그래픽 로고를 통해 시작됩니다. 먼저 2024년의 커스텀 로고는 다음과 같아요.

이 외에도 Apple은 각종 행사 및 프로모션에 로고를 베리에이션 하여 브랜딩 요소로 적극 활용하고 있어요.

그래서 이러한 브랜딩 사례를 보고 생성형 AI로 커스텀 로고를 제작할 수 있을까?라는 발상으로 여러 가지 시도를 해 보았고, 미약하지만 그 과정을 요약해서 매거진을 발행하게 되었어요.
이번 매거진 내용에 대한 맥락과 제반 사항을 간단히 요약하면
- 어도비 파이어플라이의 "구조 참조 + 스타일 참조"가 핵심 키워드예요.
- 스타일 참조용 이미지는 제작 과정이 복잡하여 별도로 설명하지는 않겠습니다. 다만 토글을 통해 간단하게 요약 정보를 제공하니 관심 있으신 분들은 토글을 열어봐 주세요.
- 스타일 참조 이미지를 어떻게 제작하는지는 중요하지 않아요. 파이어 플라이에서 직접 제작하셔도 돼요. 퀄리티를 향상하고자 여러 가지 방법을 사용했을 뿐입니다.
- 크게 "그래픽 아트 스타일"과 "리얼리티 스타일" 을 Apple 로고에 적용해 보았어요.
- 루마 드림 머신(Luma Dream Machine)을 통한 짧은 영상까지의 과정을 담았어요.
- 본문에 사용된 생성형 AI 툴의 URL이에요. 회원가입은 필수입니다. 무료 버전으로 진행이 가능해요.

첫 번째,
네온 글로우 그래픽 로고 만들어 보기
Step 1.
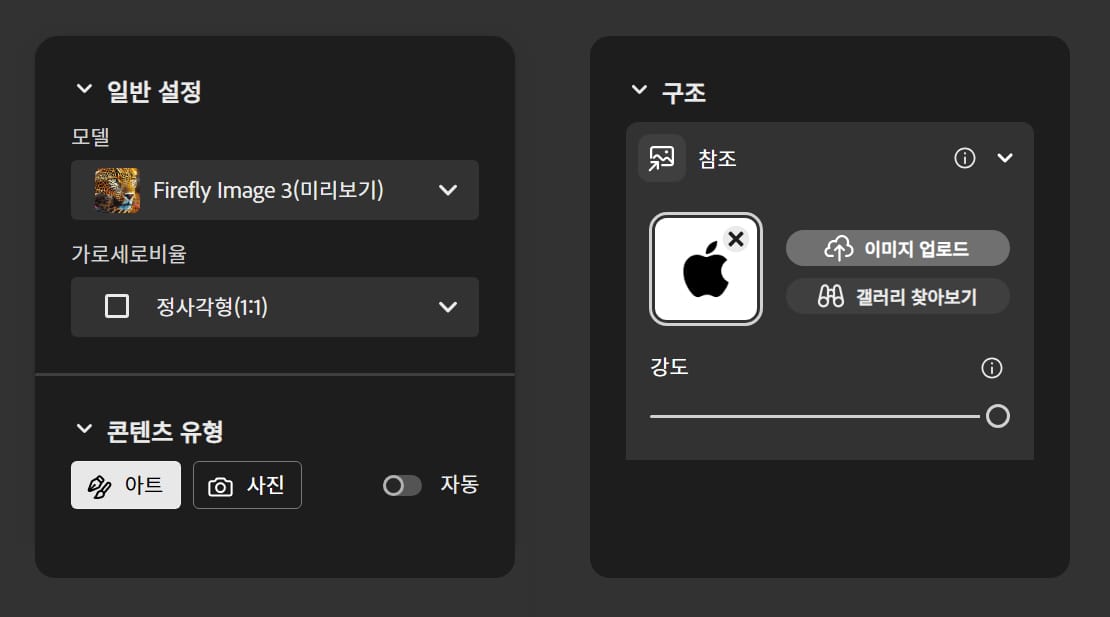
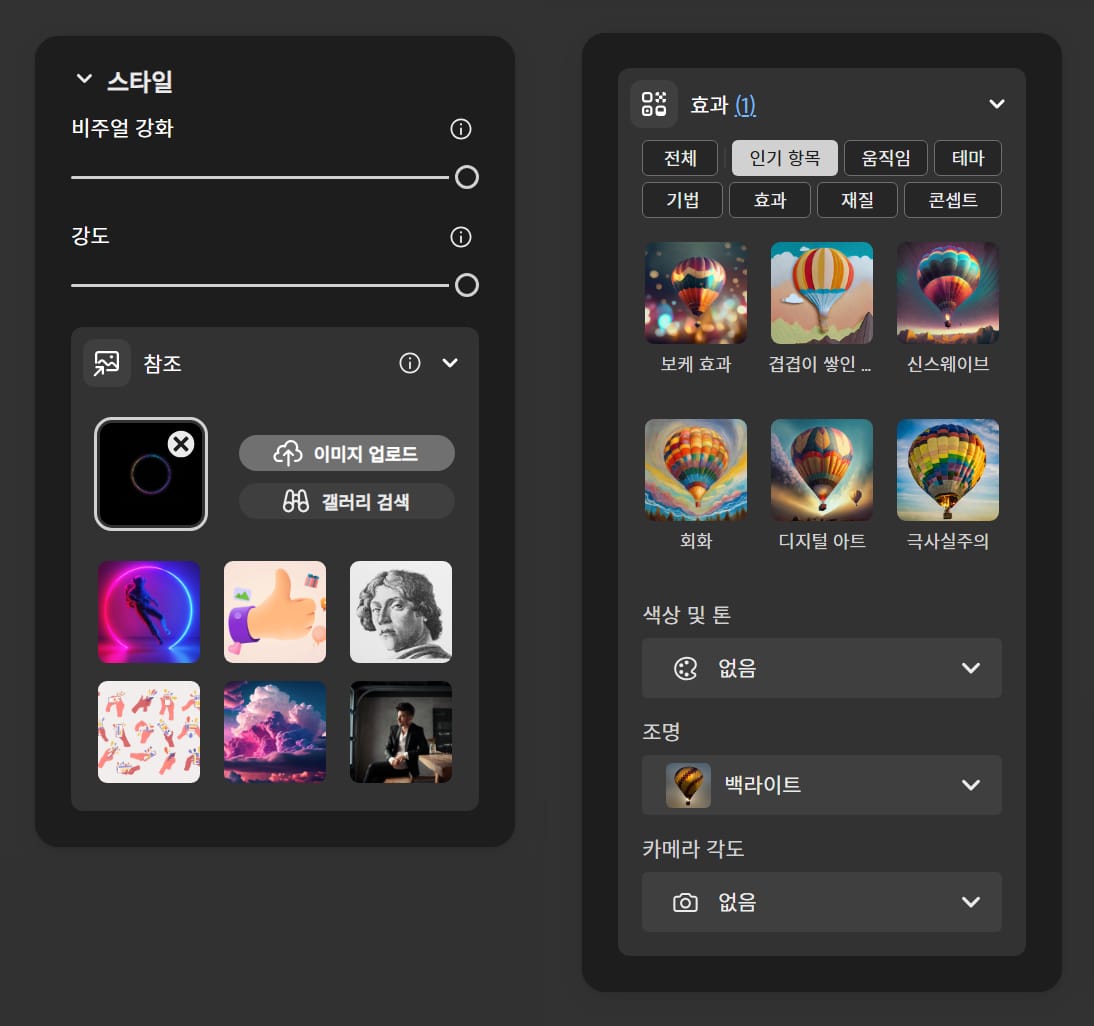
파이어플라이에서 모델 설정 Firefly Image 3(미리 보기), 가로세로비율 정사각형(1:1)으로 설정, 콘텐츠 유형은 아트로 설정한 후 구조 참조 이미지를 업로드하고 강도를 최대로 높여주세요. 바로 아래 이미지를 그대로 업로드하시면 됩니다. 이 이미지의 윤곽선과 형태를 참조한다는 원리예요.


Step 2.
스타일 참조 이미지를 업로드한 후, 비주얼 강화와 강도를 모두 최대치, 조명은 백라이트로 설정합니다. 역시 동일하게 아래의 이미지를 다운로드하시면 돼요. 스타일 참조 이미지의 제작 방법은 이미지 아래 토글을 클릭하시면 됩니다. 스테이블 디퓨전의 ControlNet을 알아야 제작이 수월합니다만 내용이 방대하여 이번에는 다루지 않도록 하겠습니다. 파이어 플라이의 구조 참조에 집중해 주세요.


스타일 참조 이미지 제작 방법
제작모델
Stable Diffusion Online
제작주소
https://stablediffusionweb.com/ko/app/image-generator
프롬프트
single-line gradient neon circle shape, only one object, black background, close up, neon glowing line, neon light, outline glow lens flare, glowing halo
Step 3.
프롬프트를 다음과 같이 입력한 후 "프롬프트 실행"을 눌러주세요. 그럼 아래와 같은 커스텀 그래픽 로고를 생성할 수 있습니다.
프롬프트
single-line gradient neon circle shape, only one object, black background, close up, neon glowing line, neon light, outline glow lens flare, glowing halo
Step 4.
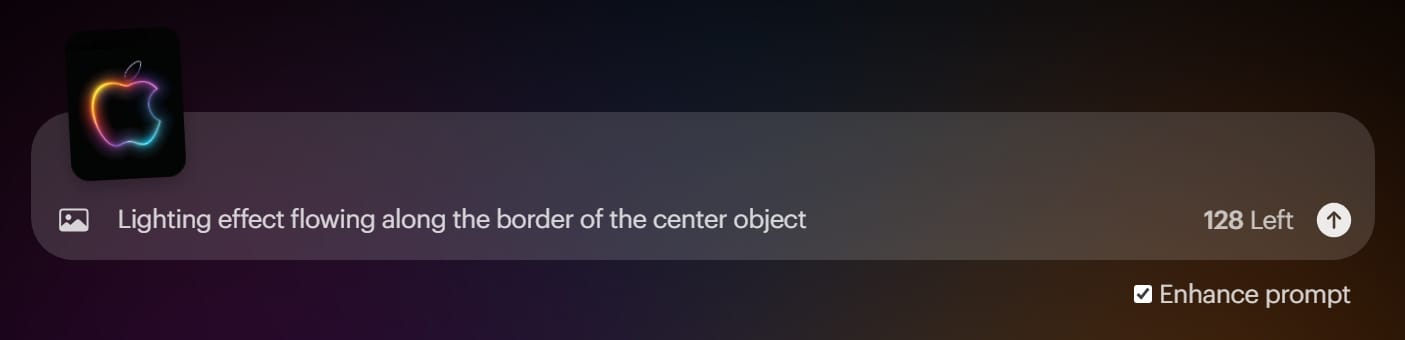
위의 이미지로 짧은 애니메이션을 만들 거예요. Luma AI에 접속 후 생성한 이미지를 업로드하고 프롬프트를 다음과 같이 입력한 후 화살표가 있는 동그란 버튼을 클릭해 주세요. 그럼 아래와 같은 애니메이션이 생성됩니다.

프롬프트
Lighting effect flowing along the border of the center objectLuma AI를 통해서 생성된 네온 로고 애니메이션
이렇게 하나의 스타일을 간단하게 만들어 보았어요. 같은 원리로 2개 더 해 볼게요.
두 번째,
유동적 페인트 그래픽 로고 만들어 보기
Step 1.
첫 번째와 조건과 구조 참조 이미지 모두 동일해요.
Step 2.
역시 동일해요. 스타일 참조 이미지의 제작 방법은 이미지 아래 토글을 참조해 주세요.

스타일 참조 이미지 제작 방법
제작모델
Stable Diffusion
제작주소
https://civitai.com/images/16252963
프롬프트
perfect circle, swirling smoke, multicolored, vibrant, explosion, abstract, gradient, translucent, ethereal, hyperrealistic, high contrast
Step 3.
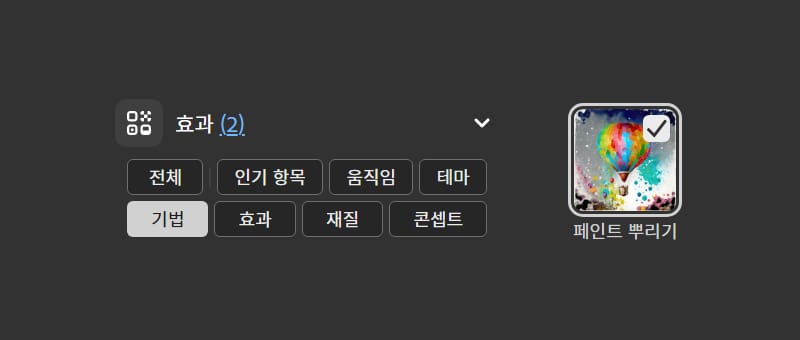
효과 > 기법에서 페인트 뿌리기를 체크해 주세요. 프롬프트를 다음과 같이 입력한 후 "프롬프트 실행"을 눌러주세요. 그럼 아래와 같은 커스텀 그래픽 로고를 생성할 수 있습니다.

프롬프트
perfect circle, swirling smoke, multicolored, vibrant, explosion, abstract, gradient, translucent, ethereal, hyperrealistic, high contrast
Step 4.
역시 동일하게 Luma AI에 접속 후 생성한 이미지를 업로드하고 프롬프트를 다음과 같이 입력한 후 화살표가 있는 동그란 버튼을 클릭해 주세요. 그럼 아래와 같은 애니메이션이 생성됩니다. 이번에는 짧은 프롬프트를 입력하고 AI에 맡겨 보았어요.
프롬프트
Cinematic, MasterpieceLuma AI를 통해서 생성된 로고 애니메이션
세 번째,
미래지향적인 광섬유 그래픽 로고 만들어 보기
Step 1.
첫 번째와 조건과 구조 참조 이미지 모두 동일해요.
Step 2.
역시 동일해요. 스타일 참조 이미지의 제작 방법은 이미지 아래 토글을 참조해 주세요.

스타일 참조 이미지 제작 방법
제작모델
Stable Diffusion
제작주소
https://civitai.com/images/16247225
프롬프트
a photograph of a luminecent Sphere in style of Luminogram portrait with fiber optic light painting, Light field photography, Light painting, Light tracing, Long exposure photography, Holography ethereal neural network organism, biomorph, alchemist, alt_style, cinematic, 35mm film, 35mm photography, film, photo realism, DSLR, 8k uhd, hdr, ultra-detailed, high quality, high contrast, lora:xl_more_art-full_v1:1 lora:ClothingAdjuster2:1, mid body portrait
Step 3.
프롬프트를 다음과 같이 입력한 후 "프롬프트 실행"을 눌러주세요. 그럼 아래와 같은 커스텀 그래픽 로고를 생성할 수 있습니다.
프롬프트
Abstract Shape isolated on black background
Step 4.
역시 동일하게 Luma AI에 접속 후 생성한 이미지를 업로드하고 프롬프트를 다음과 같이 입력한 후 화살표가 있는 동그란 버튼을 클릭해 주세요. 그럼 아래와 같은 애니메이션이 생성됩니다. 이번에는 짧은 프롬프트를 입력하고 AI에 맡겨 보았어요.
프롬프트
Lighting effect flowing along the border of the center object이번 애니메이션은 생성된 결과물 중에 특이한 유형이 생성되었습니다. 항상 균일한 결괏값을 추구하지만 이런 것도 색다르네요.
Luma AI를 통해서 생성된 3차원 로고 애니메이션
네 번째,
3D 아이스 리얼리티 로고 만들기
이제부터는 그래픽 로고가 아닌 리얼리티(극사실주의) 로고 제작 사례예요. 리얼리티 로고는 사실적인 재질(글라스, 아이스, 메탈, 페브릭 등)을 입히는 방법이며 그래픽 아트보다 인공지능이 훨씬 더 정확하게 생성하는 장점이 있습니다.
이번에는 카메라 각도를 바꾸고 입체감을 구현해 보겠습니다.
Step 1.
다른 설정은 동일한 상태에서 콘텐츠 유형은 "사진"으로 설정한 후 간단하게 만든 3D 형태의 구조 참조 이미지를 업로드하고 강도를 최대로 높여주세요. 아래 이미지를 다운로드 후 사용하시면 돼요.

Step 2.
스타일 참조 이미지를 업로드한 후, 비주얼 강화와 강도를 모두 최대치로 설정합니다. 역시 동일하게 아래의 이미지를 다운로드하시면 돼요.

스타일 참조 이미지 제작 방법
제작모델
Stable Diffusion
제작주소
https://civitai.com/images/15527313
프롬프트
ice Sphere in a clear white background
Step 3.
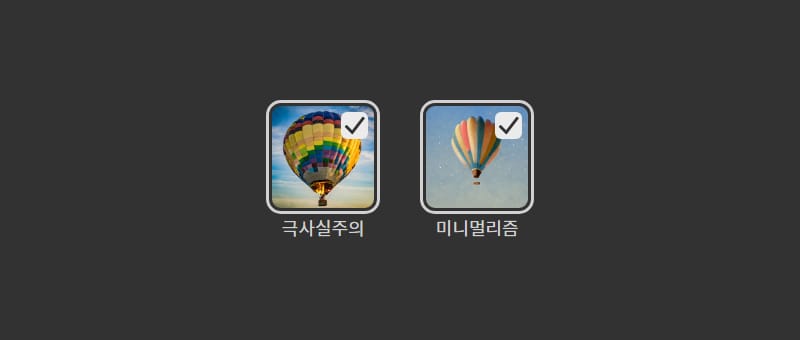
"효과 > 테마 > 극사실주의"와 "효과 > 움직임 > 미니멀리즘"을 체크하고 프롬프트를 다음과 같이 입력한 후 "프롬프트 실행"을 클릭해 주세요. 그럼 아래와 같은 커스텀 그래픽 로고를 생성할 수 있습니다.

프롬프트
isometric, ice texture, isolated on white background
Step 4.
역시 동일하게 Luma AI에 접속 후 생성한 이미지를 업로드하고 프롬프트를 다음과 같이 입력한 후 화살표가 있는 동그란 버튼을 클릭해 주세요. 그럼 아래와 같은 애니메이션이 생성됩니다. 이번에도 짧은 프롬프트를 입력하고 AI에 맡겨 보았어요.
프롬프트
cinematic, The ice doesn't move, only the lights move.Luma AI를 통해서 생성된 애니메이션
4가지의 커스텀 로고 제작 사례를 통하여 어도비 파이어 플라이의 구조 참조 기능과 "Luma AI의 사용법"에 대해서 간략하게 알아보았어요. Apple 로고 외에 다른 심벌을 사용했을 경우 몇 가지를 결과물 위주로 더 보도록 할까요?
다양한 로고 적용 예시
- 순수하게 "브랜드 로고"만 구조 참조로 사용하시면 돼요.
- 이미지 제작은 오직 파이어 플라이만 사용했어요.

제작 정보
프롬프트
a few floating French fries, isolated on red background
조건설정값
사진, 극사실주의, 미니멀리즘, 스튜디오 조명

제작 정보
프롬프트
latte art, foam
조건설정값
사진, 극사실주의, 미니멀리즘

제작 정보
프롬프트
colorful object, dynamic particle effect, isolated on gray background
조건설정값
사진, 극사실주의, 미니멀리즘, 신성한

제작 정보
프롬프트
black foam transparent water, top angle, isolated on red background
조건설정값
사진, 극사실주의, 미니멀리즘, 신성한
마치며
브랜드에 퍼포먼스와 다양성을 표현하는 방법들은 이제 디자이너의 전유물이 아니게 될 것이 분명합니다. 생성형 AI의 수준이 점점 올라가고 있고 테크닉이 좋은 디자이너들이 해왔던 일들이 점점 생성형 AI로 대체할 수 있는 시대가 가까워진 것 같아요. 이제 디자이너들은 시각적인 요소에 집중하기 보다는 조금 더 넓은 시야를 갖고 본질을 추구하는 디자인에 집중해야 해요.
읽어주셔서 감사합니다. :)