피그마가 피그마다움을 표현하는 방법
썸네일에 브랜드 경험을 담아내는 방법

Figma는 2023년을 기준으로 83.4%의 점유율을 차지하고 있는 UI/UX 제작 소프트웨어입니다. 고속 성장의 가장 큰 이유는 꾸준한 니즈가 반영된 업데이트도 한 몫을 하고 있는데요. 혁신적인 업데이트가 반영되거나 온/오프라인 행사 등이 개최될 경우 SNS(링크드인, X 등)를 통하여 메세지를 전달하고 있습니다.
이들의 홍보 컨텐츠는 많은 컨텐츠 사이에서도 눈에 띄고 매력적입니다. 그 매력을 가질 수 있는 이유는 바로 그들만의 독창적인 썸네일 때문입니다. 이 썸네일이라는 요리를 위해서 재료 손질이 필요합니다.
1️⃣ 요리를 위한 재료를 먼저 시각화 해 볼께요.
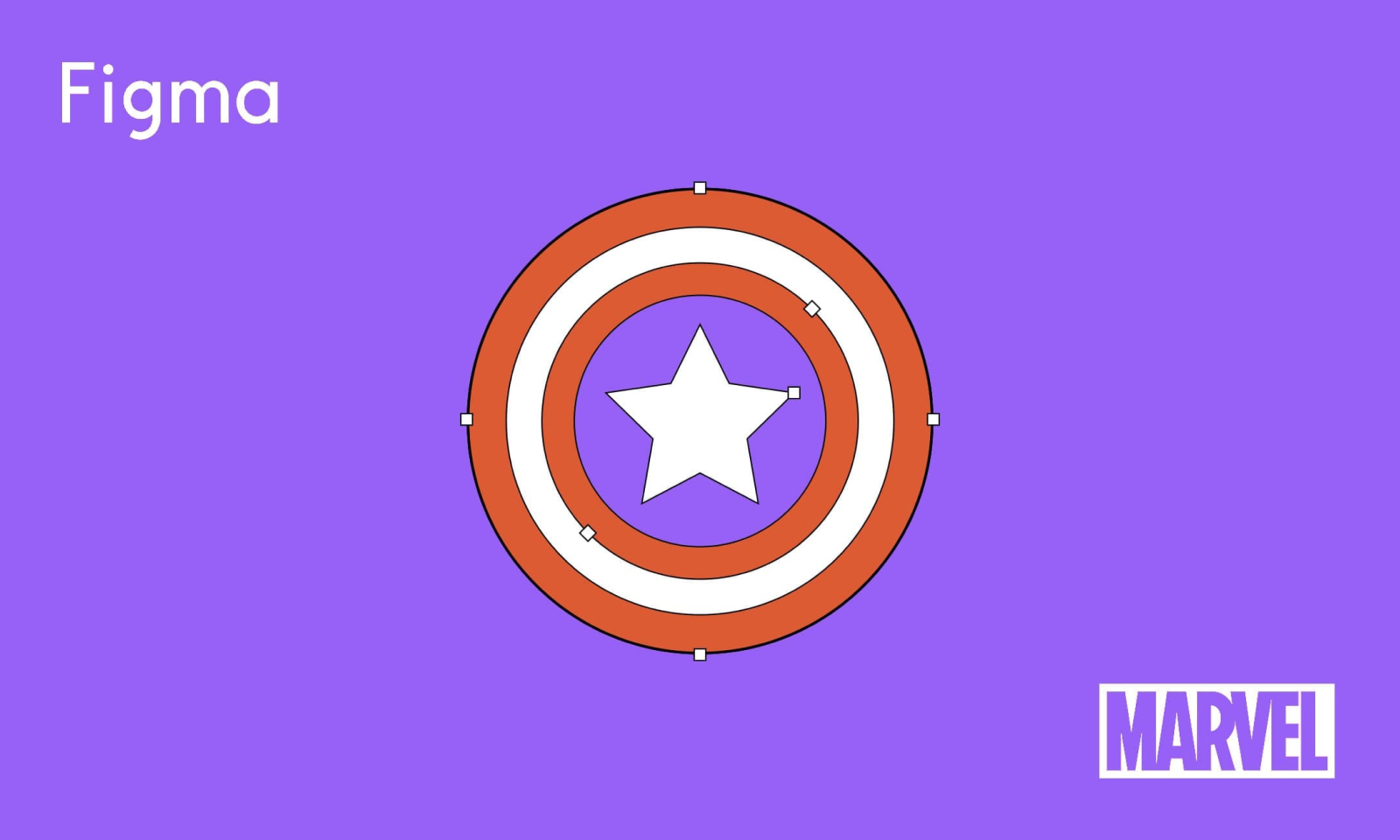
Figma의 대표적 기능은 당연히 UI 제작입니다.
이를 위해서 제공하는 기본 기능은 라인, 도형, 변형 등이 있습니다.
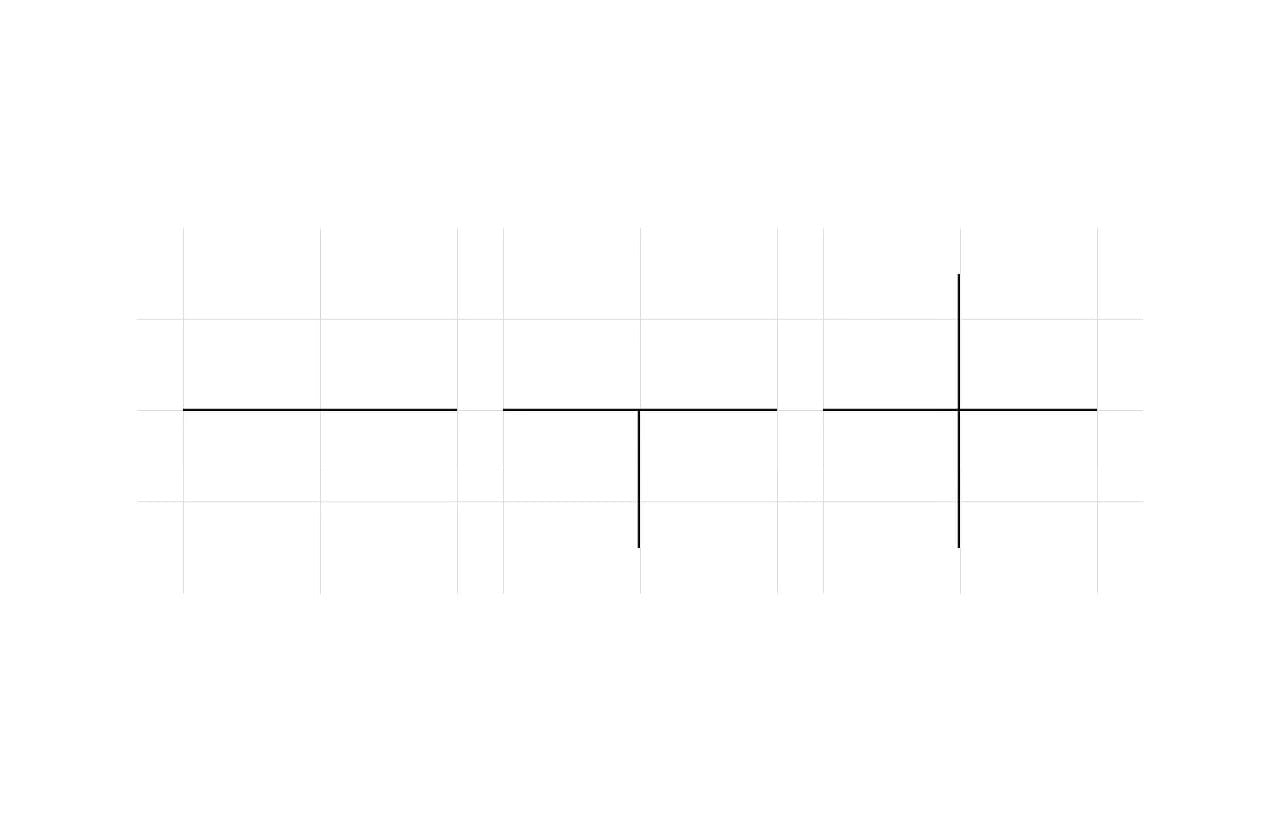
라인은 단독으로 혹은 교차하여 사용됩니다.

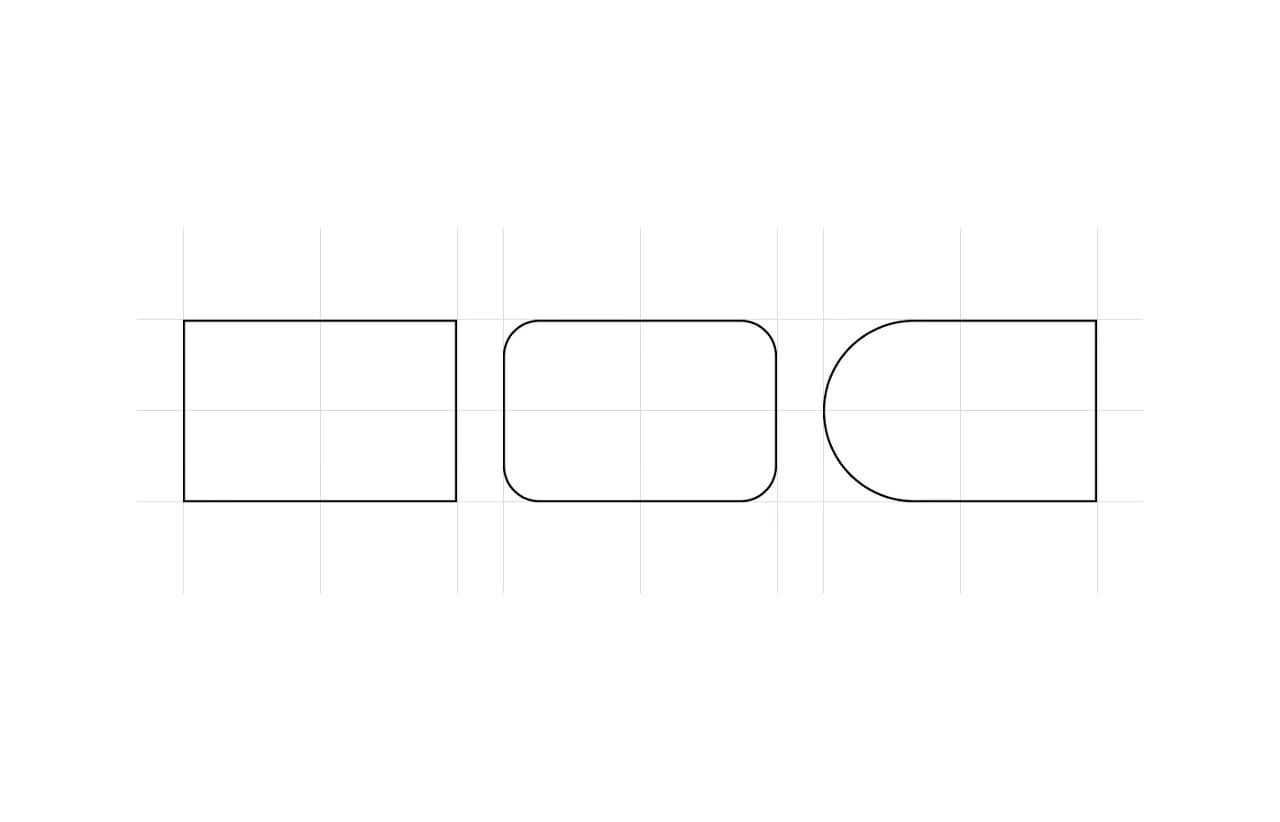
도형입니다. 도형은 기본부터 시작하여 전체 혹은 일부에 Corner-Radius값을 줄 수 있습니다.

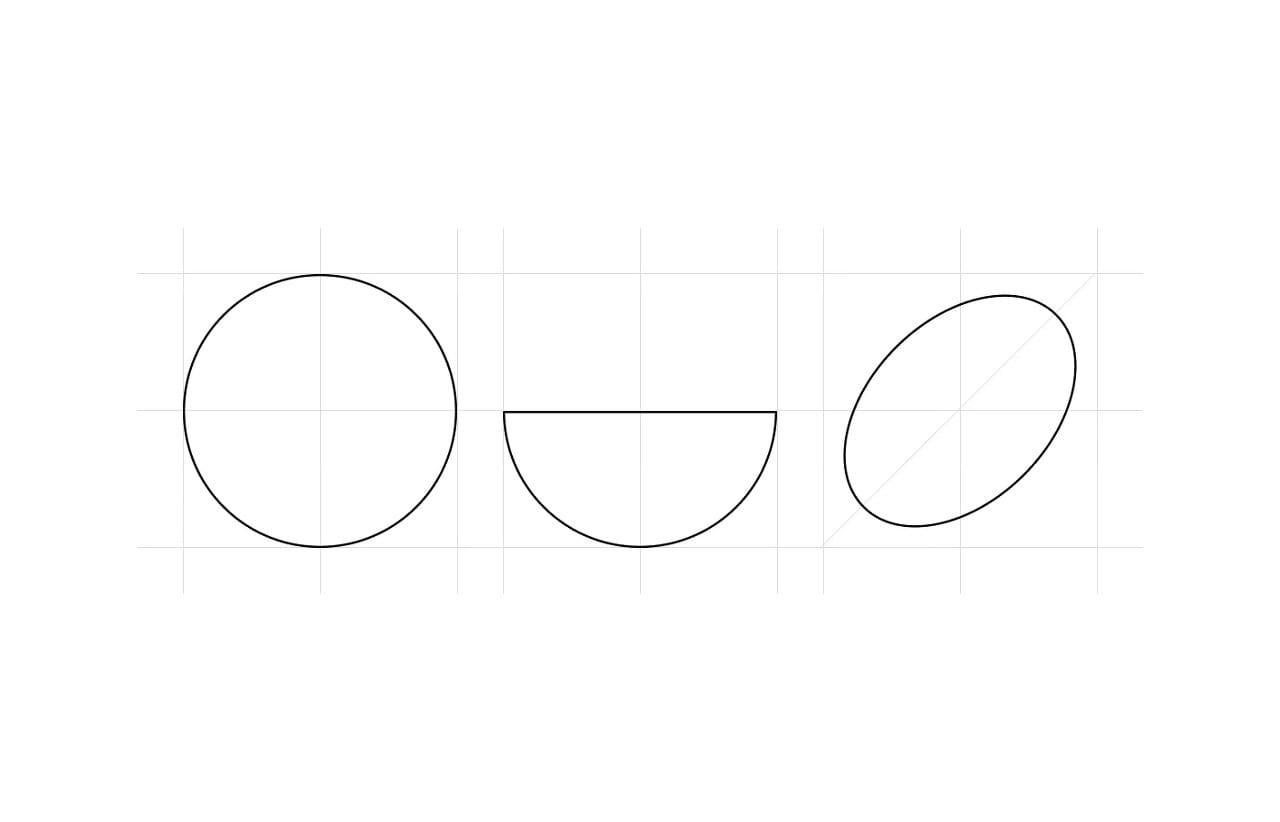
변형입니다. 기본 도형 외에 Boolean groups를 통해 반을 자를 수도, Scale과 Rotation을 통해 크기 및 각도를 조정할 수 있습니다.

2️⃣ 시각화 된 재료를 조합해 볼께요.
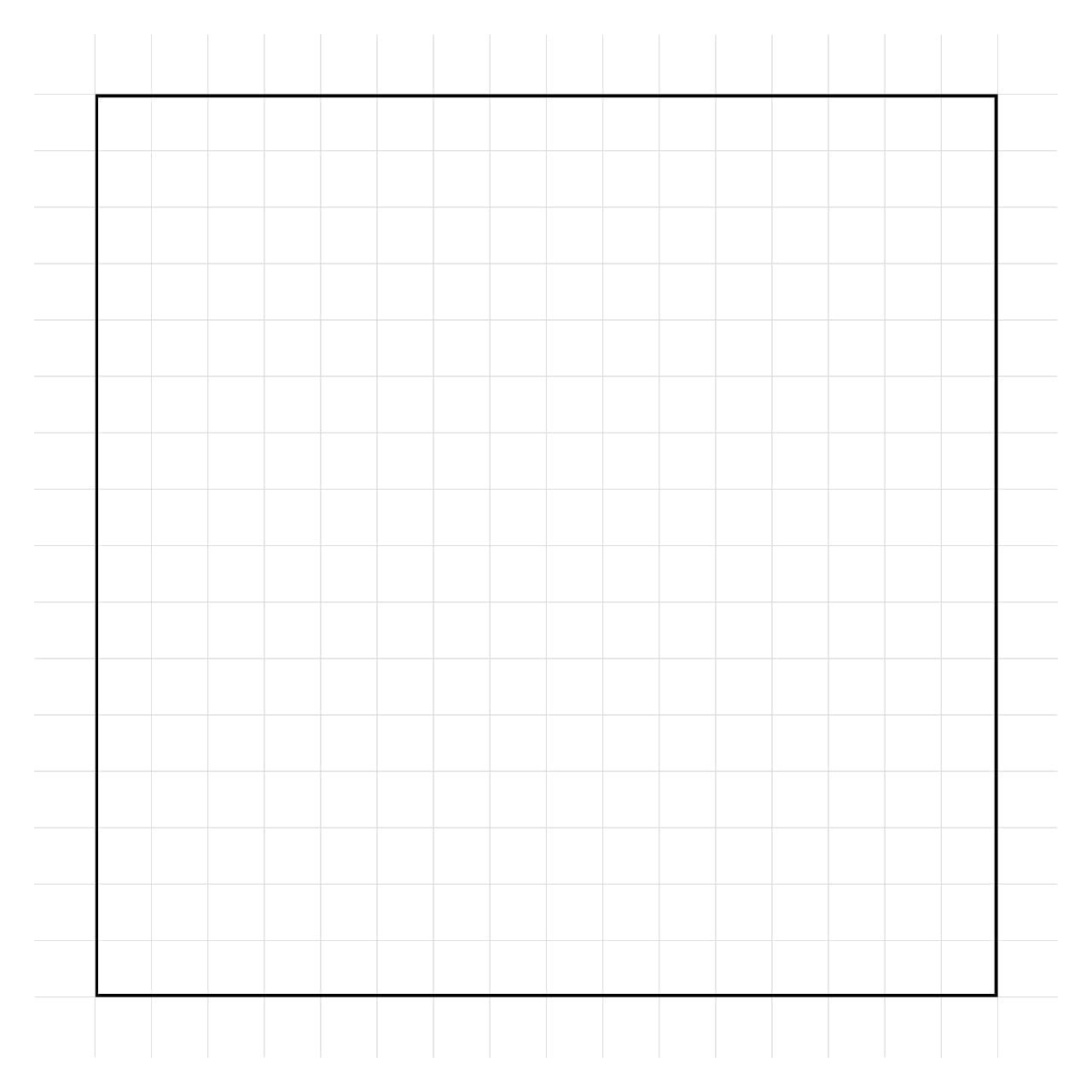
먼저, 정사각형의 캔버스 위에 위의 재료들을 조합해 보겠습니다. 1:1 비율의 썸네일 제작을 위해 정사각형을 그려줍니다. 그리드의 수치는 자유입니다. 저는 16X16으로 나누었습니다.

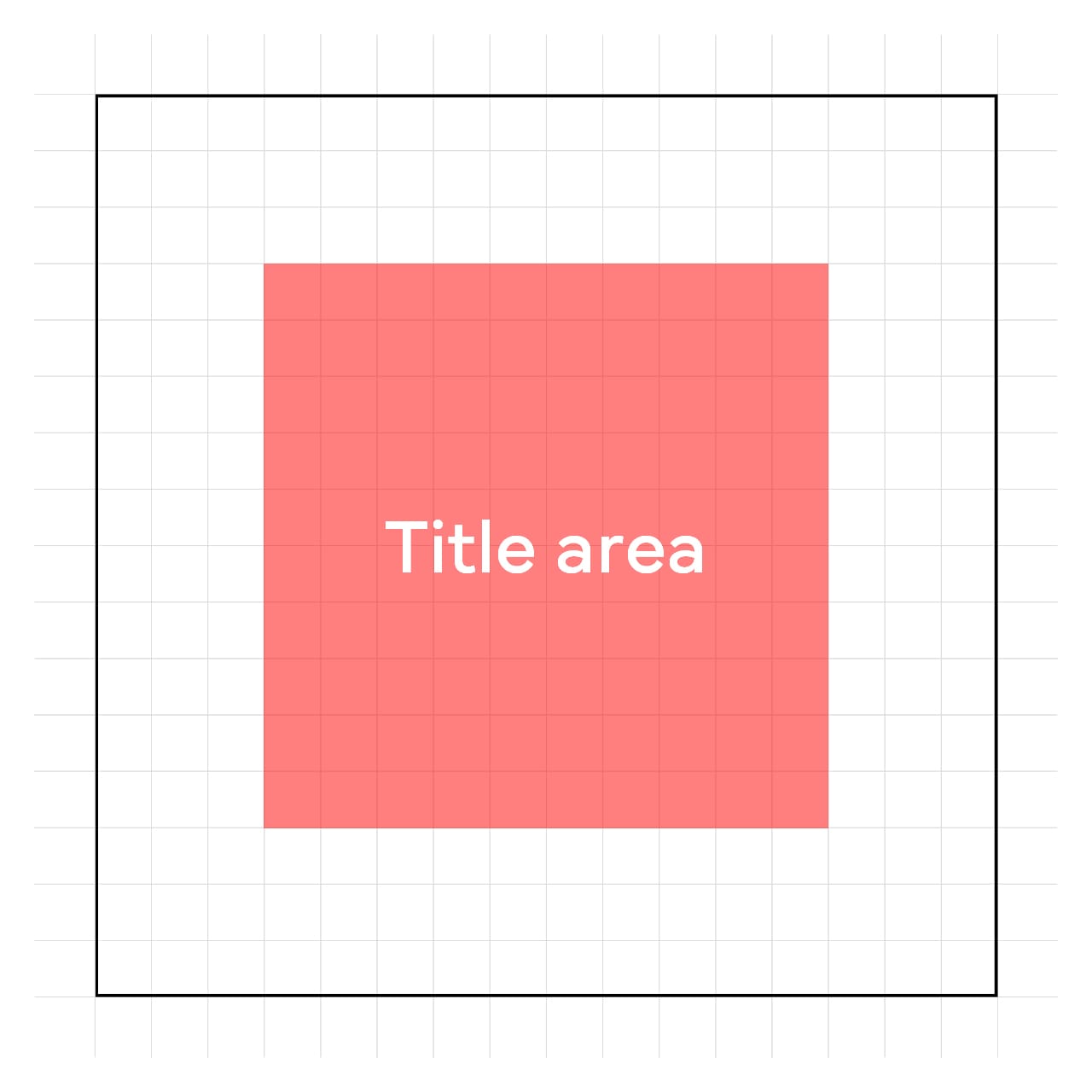
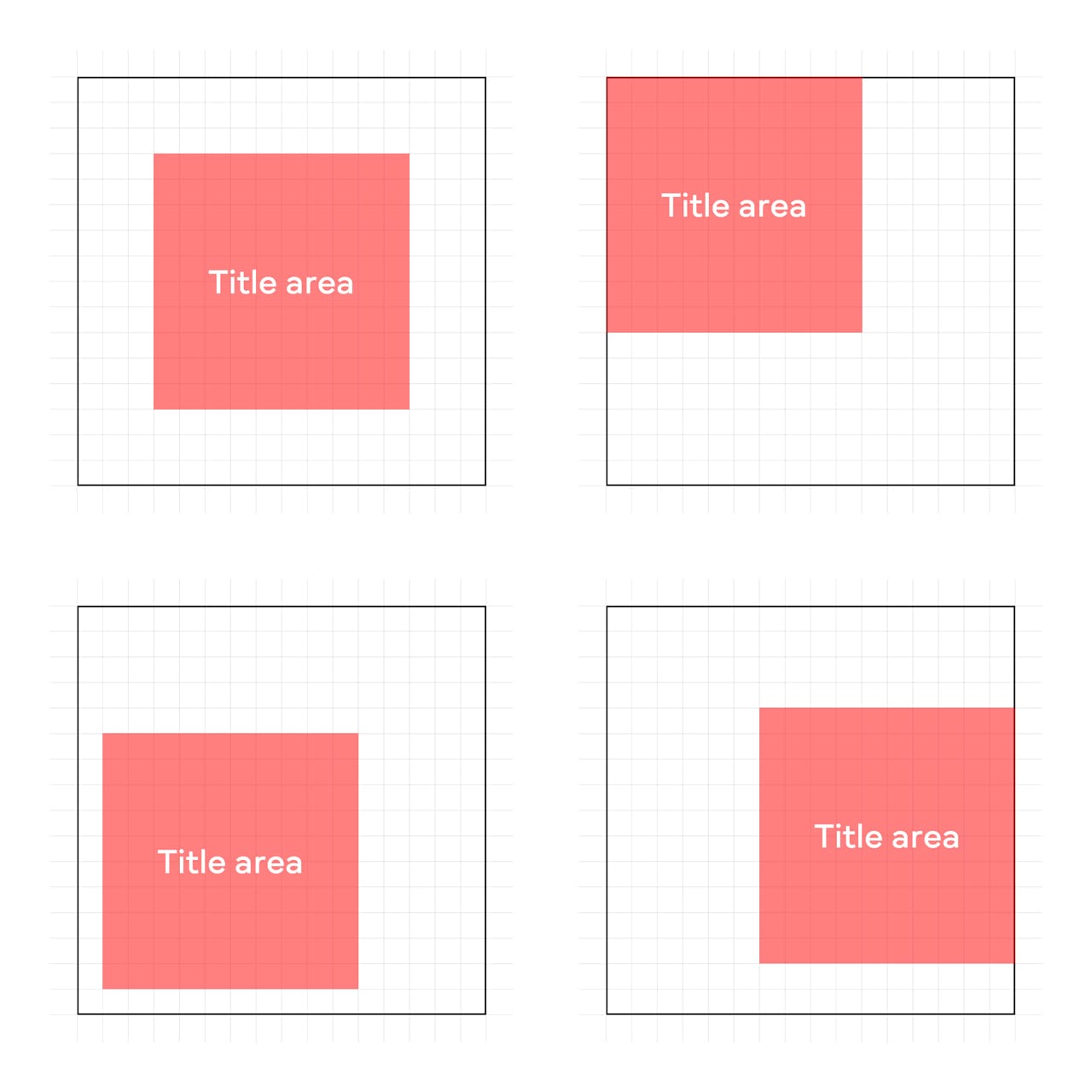
두 번째로, 썸네일에 타이틀을 삽입하기 위한 최소 영역을 정해줍니다. 이 수치도 자율입니다. 아래 이미지에서는 10X10으로 지정하였습니다. 타이틀을 삽입하는 영역이 이 사이즈 보다 큰 것은 상관 없으나 작으면 안되는 영역의 규정입니다.

이 영역의 배치는 정사각형 영역 안에 어느 곳에나 위치할 수 있습니다.

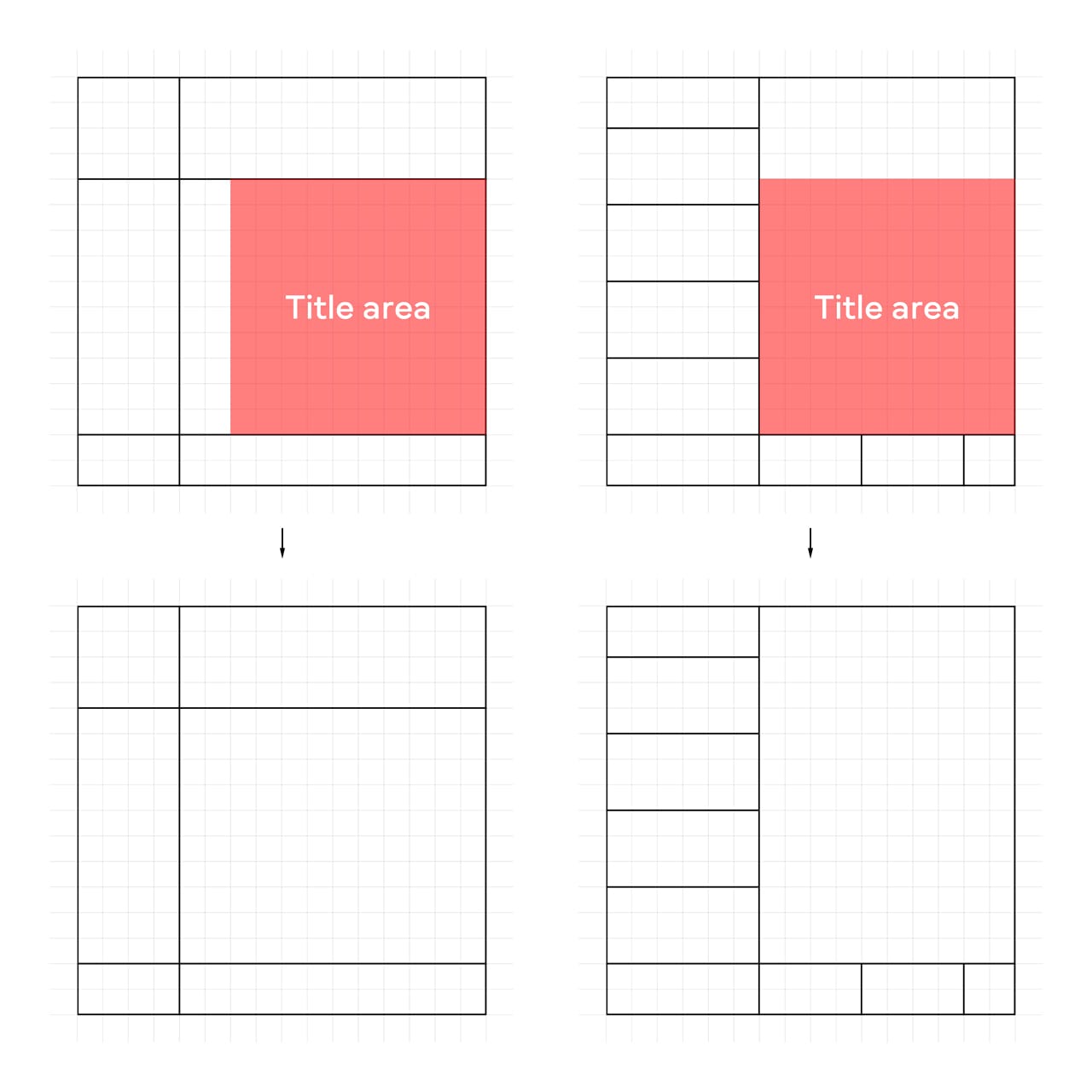
세 번째로, 타이틀 영역을 침범하지 않고 라인을 그려줍니다. 위의 배치 중 4번째 배치를 활용할 경우 아래와 같은 프레임 이미지들이 생성됩니다.

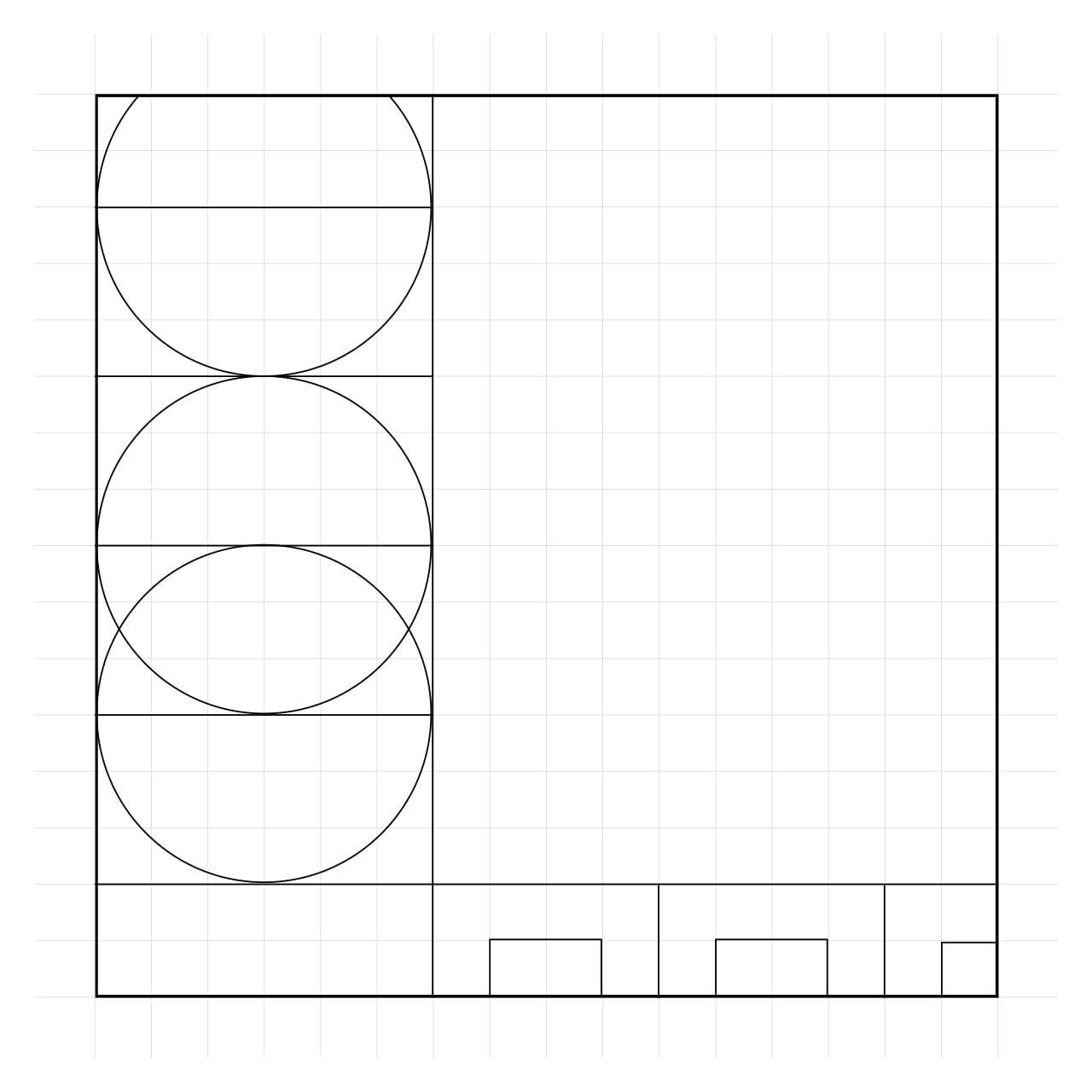
네 번째로, 자유롭게 도형을 배치해 보겠습니다. 위의 영역 배치 기준으로 2번째 이미지를 활용할 경우 아래와 같은 이미지가 생성됩니다. 유의할 점은 도형 배치 역시 타이틀 영역을 침범하지 않아야 합니다.

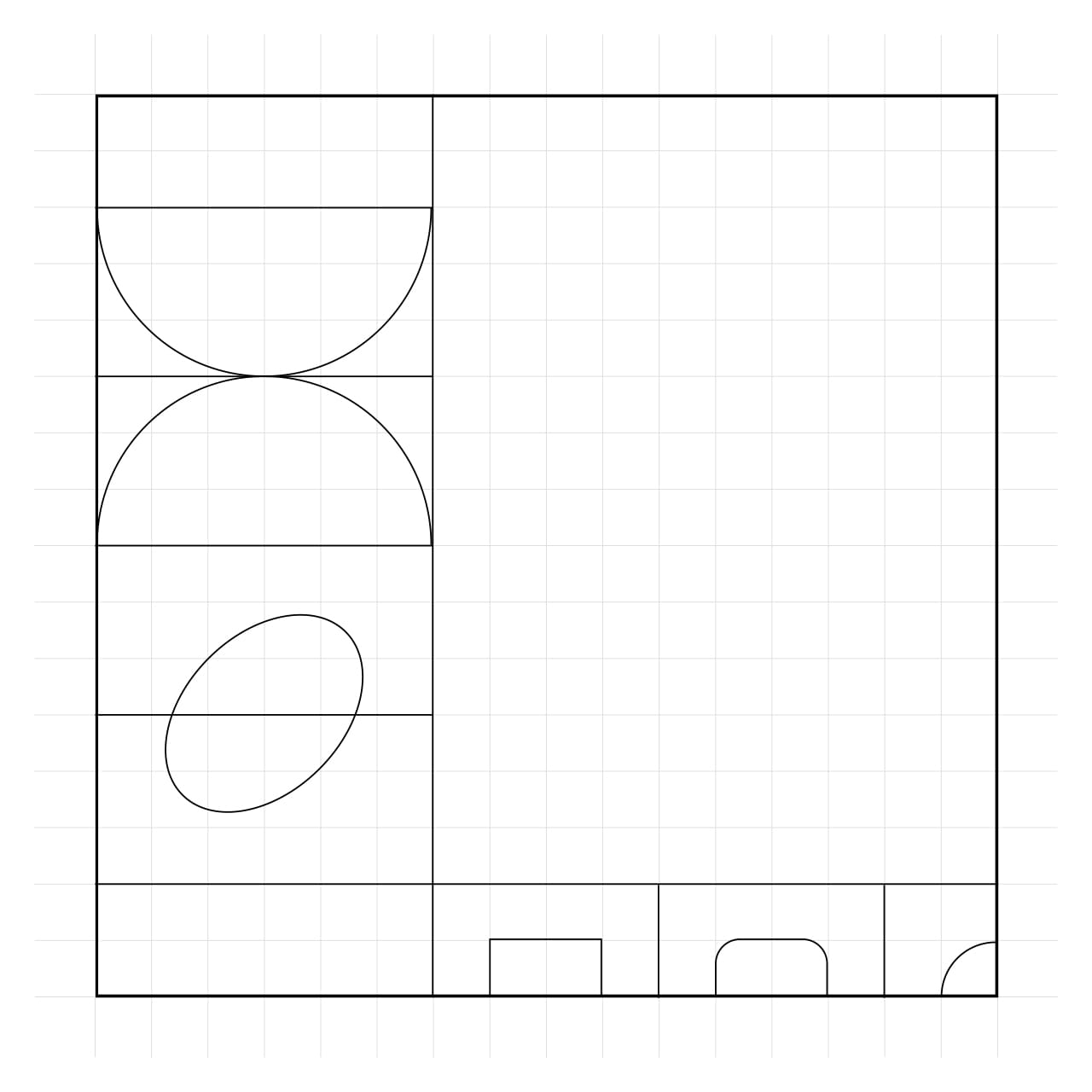
다섯 번째로, 변형을 적용해 보겠습니다.

이제 한가지 케이스의 시각화 조합이 마무리 되었습니다. 이어서 색을 입히고 글을 배치하도록 하겠습니다.
3️⃣ 색을 내기 위한 재료를 로고에서 추출 할께요.

위의 로고를 통해 5가지 색을 추출할 수 있습니다.

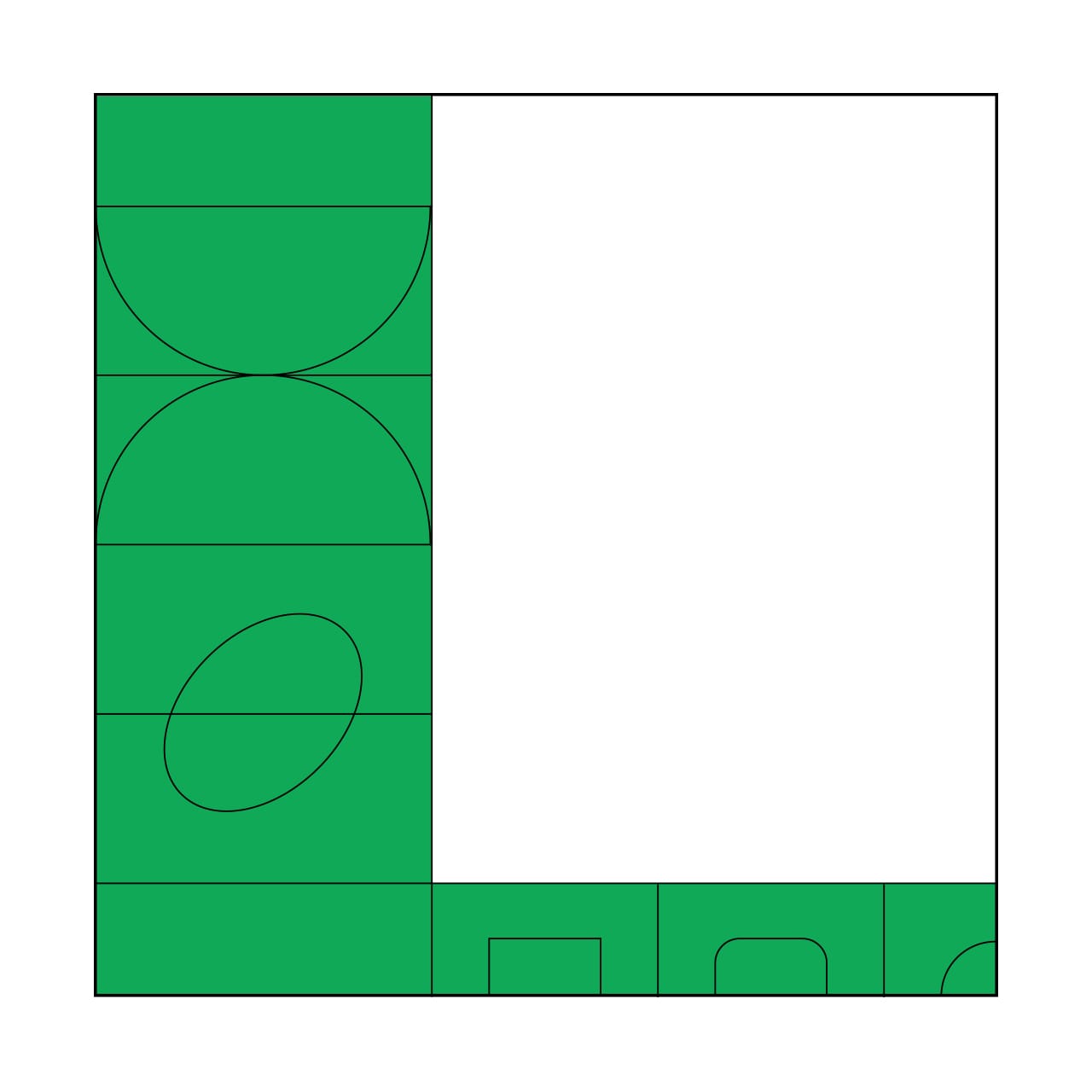
방금 전 조합이 마무리 된 이미지에 특정 부분을 로고 색상 중 그린을 적용하면 이렇습니다.

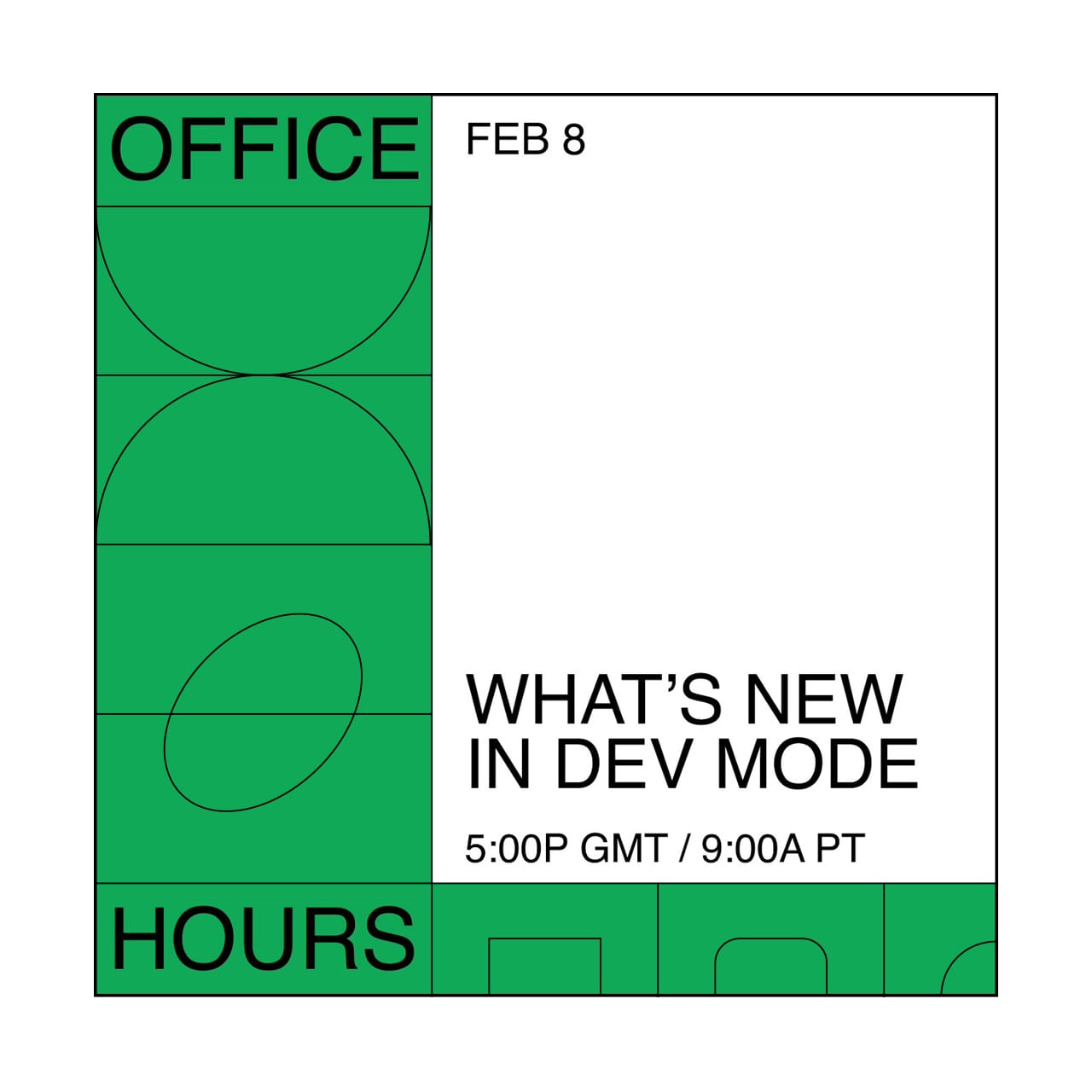
4️⃣ 이제 글을 배치해 볼께요.
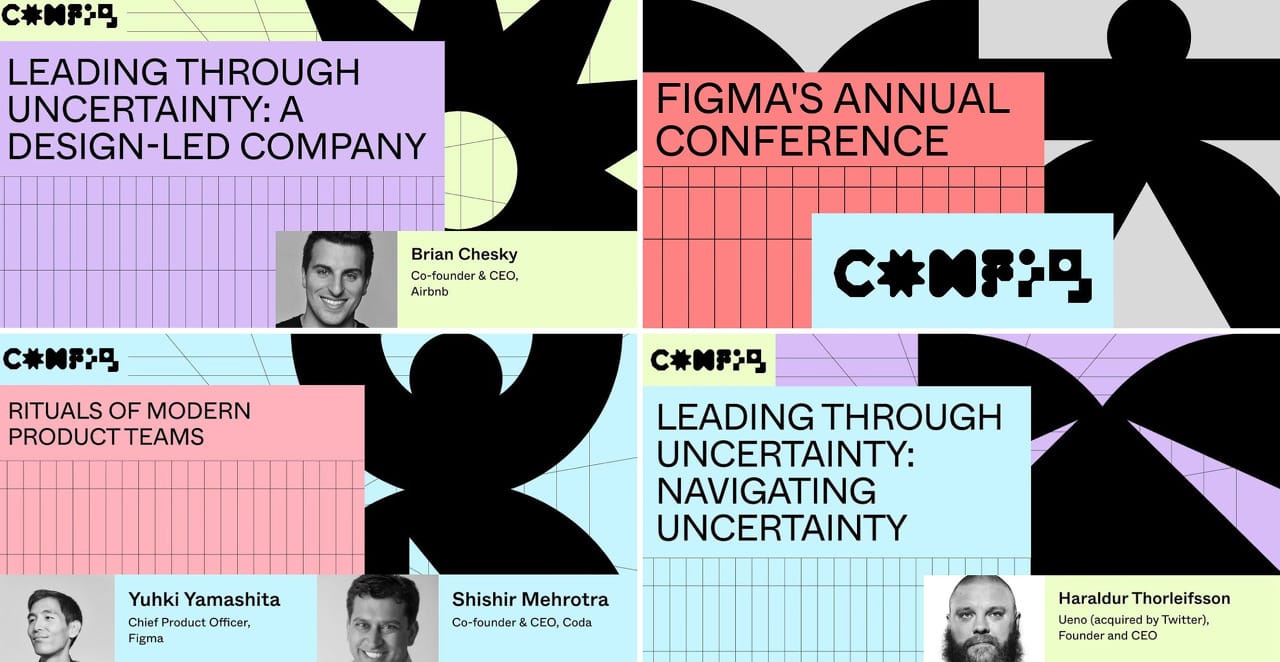
타이틀과 날짜, 장소 등을 배치하면 아래와 같은 결과물이 생성됩니다.

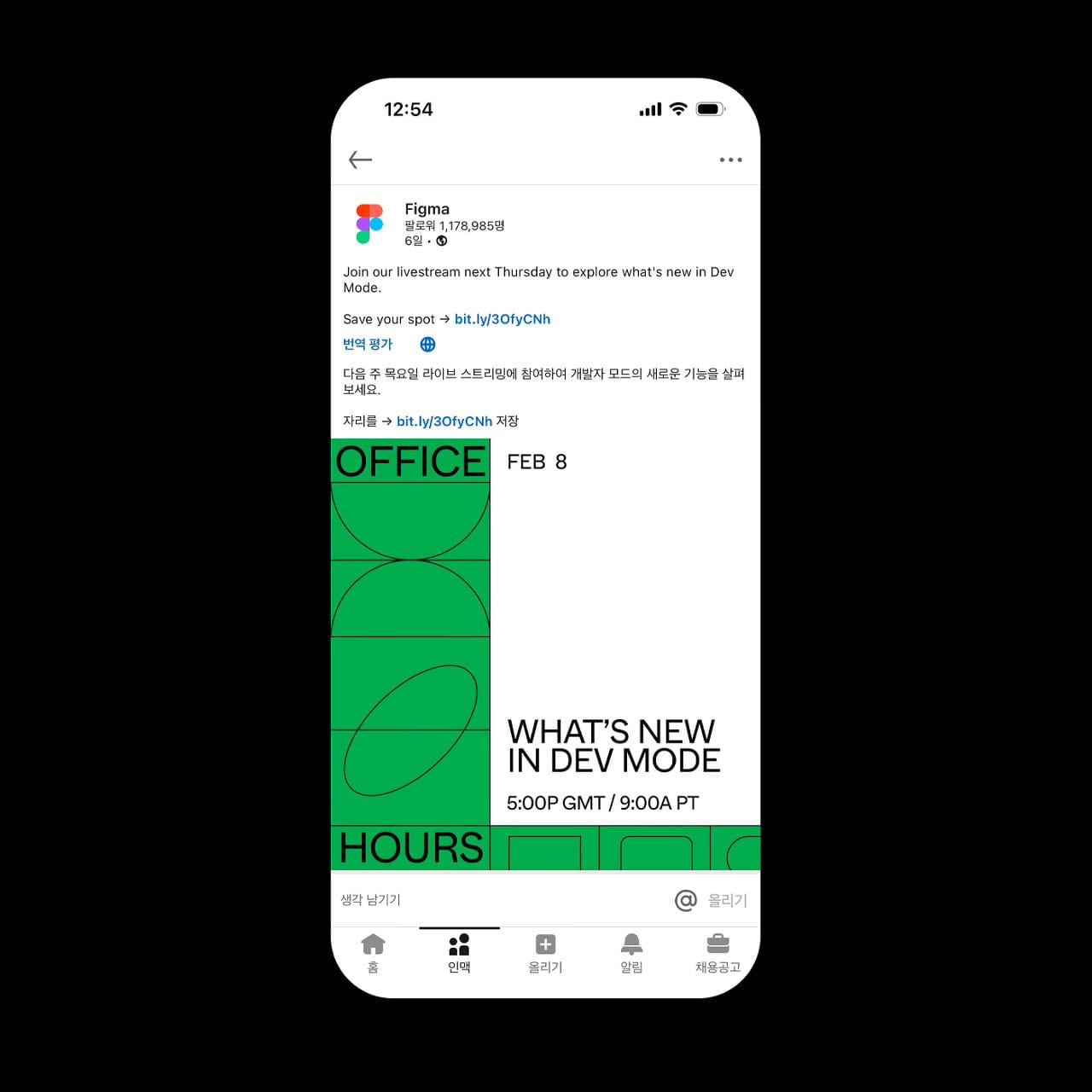
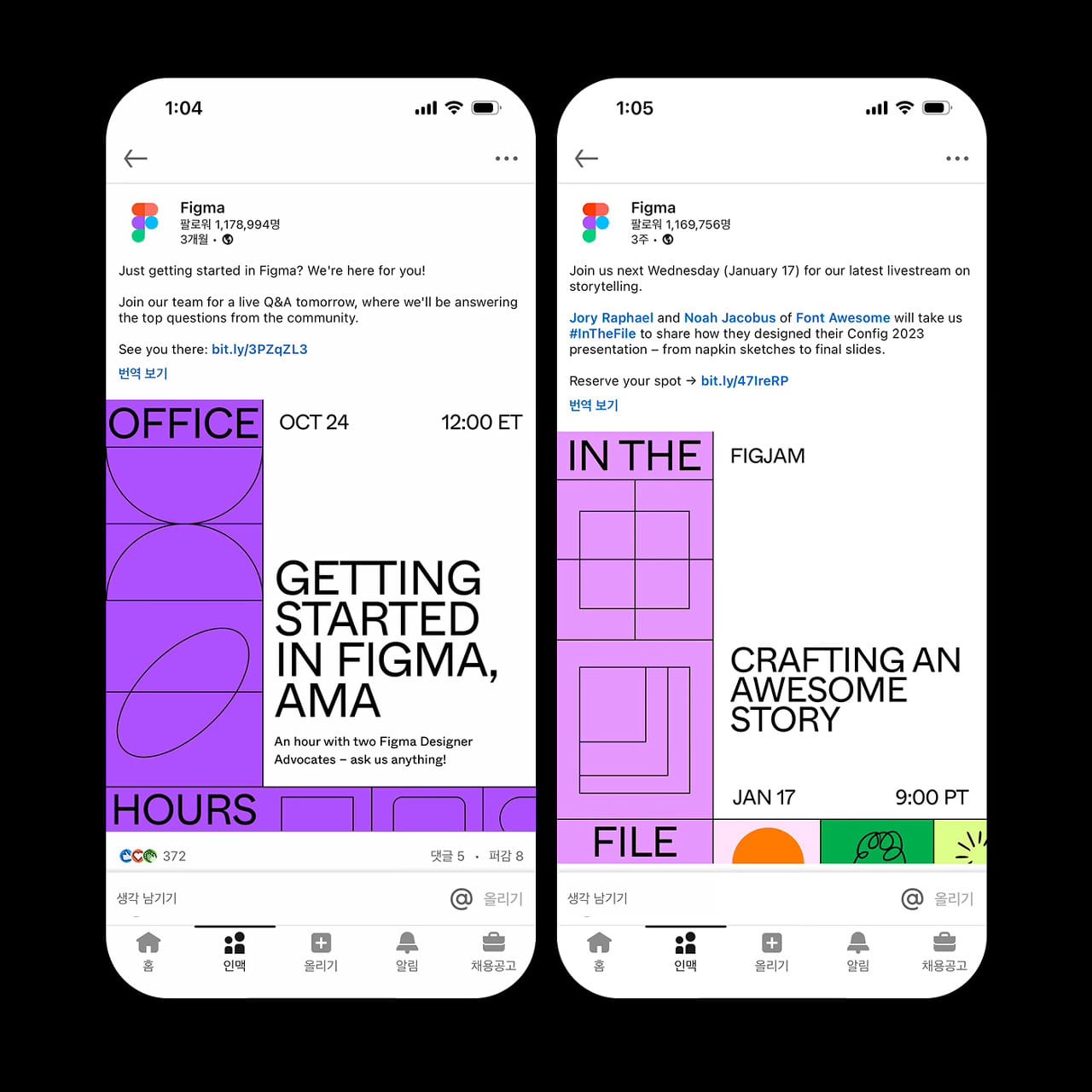
위와 같은 원리로 제작된 썸네일 이미지는 실제로 SNS에서 다음과 같이 사용되고 있습니다.

같은 원리로 색상과 내용을 다르게 하여 아래와 같이 사용 중입니다.

5️⃣ 몇 가지 더 살펴볼께요.
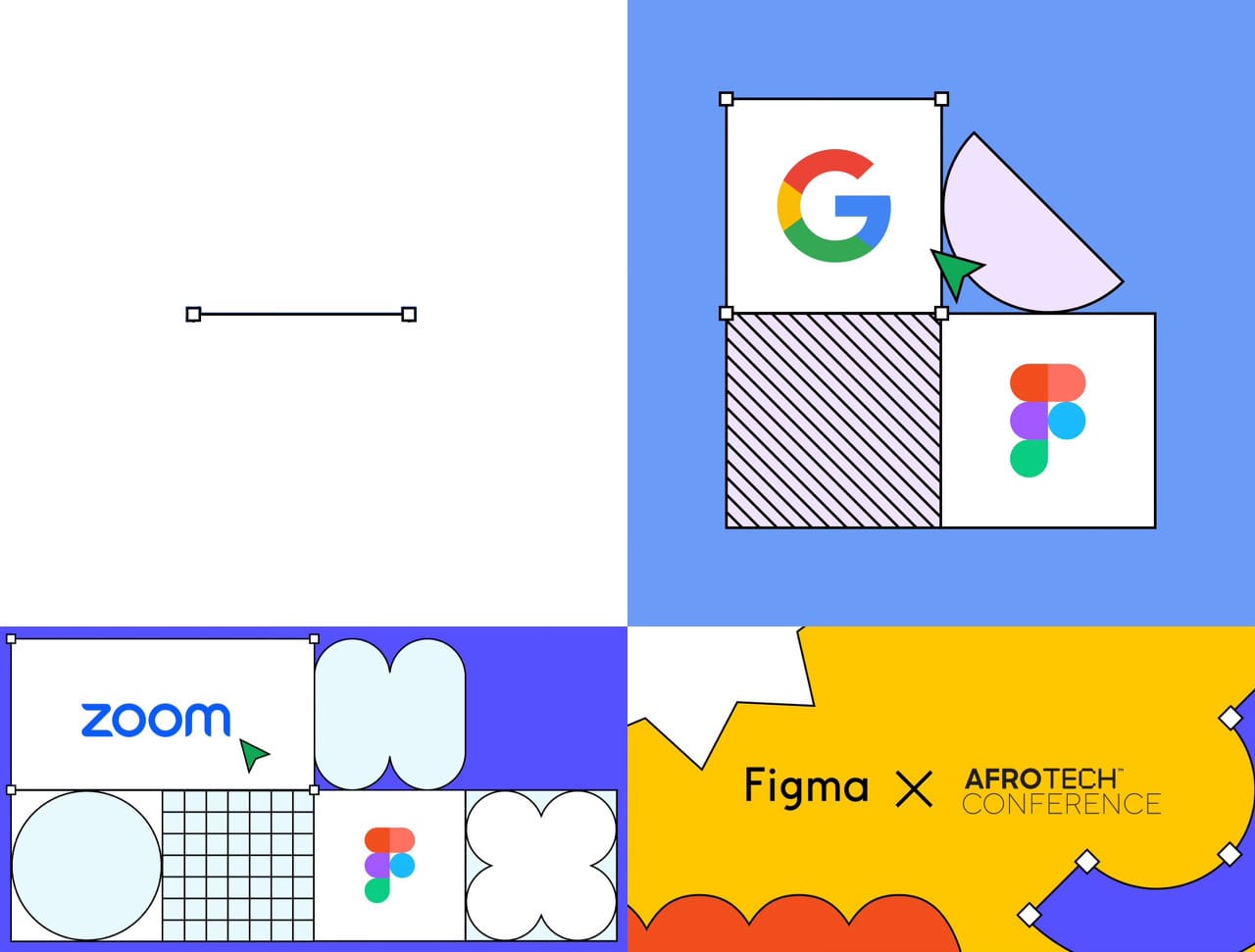
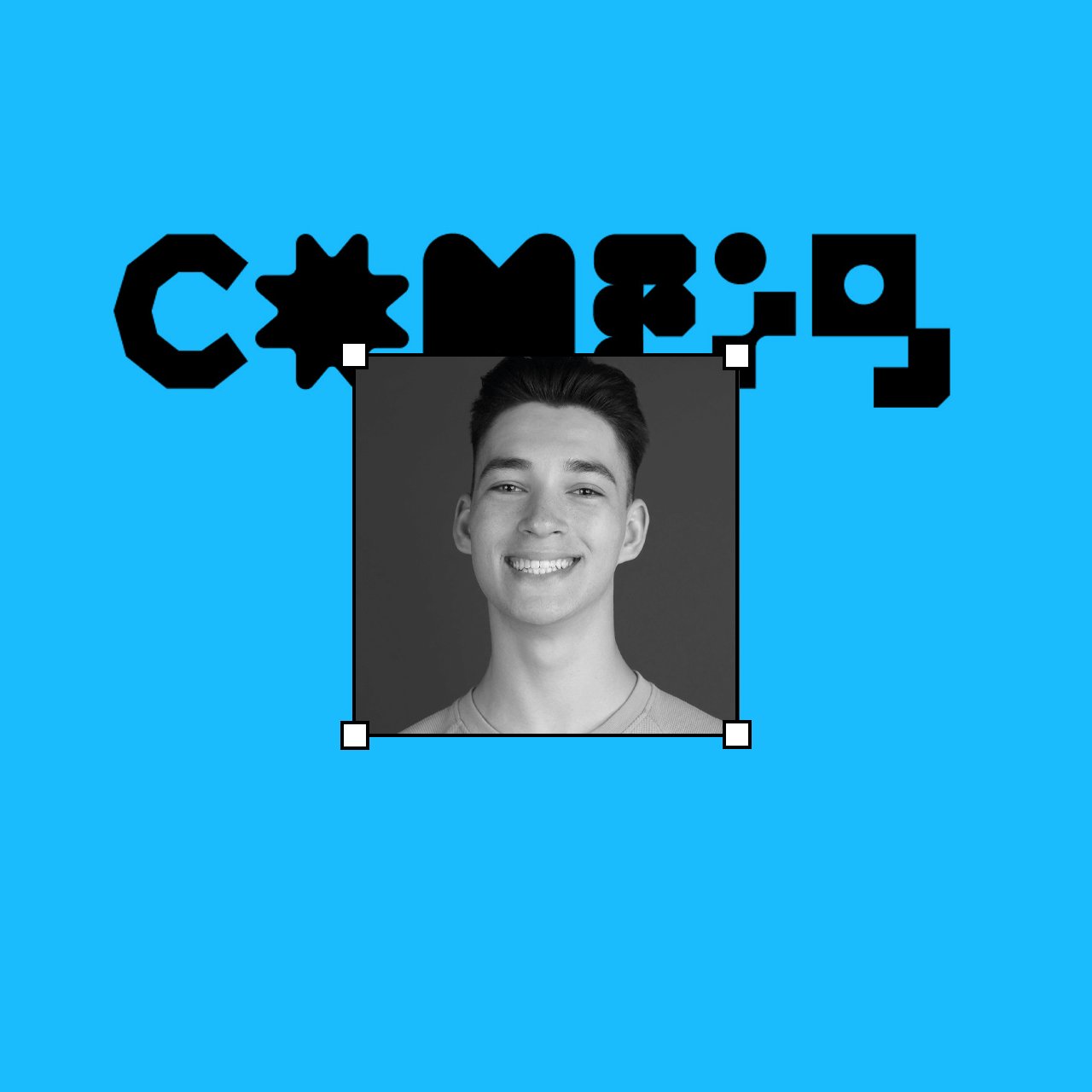
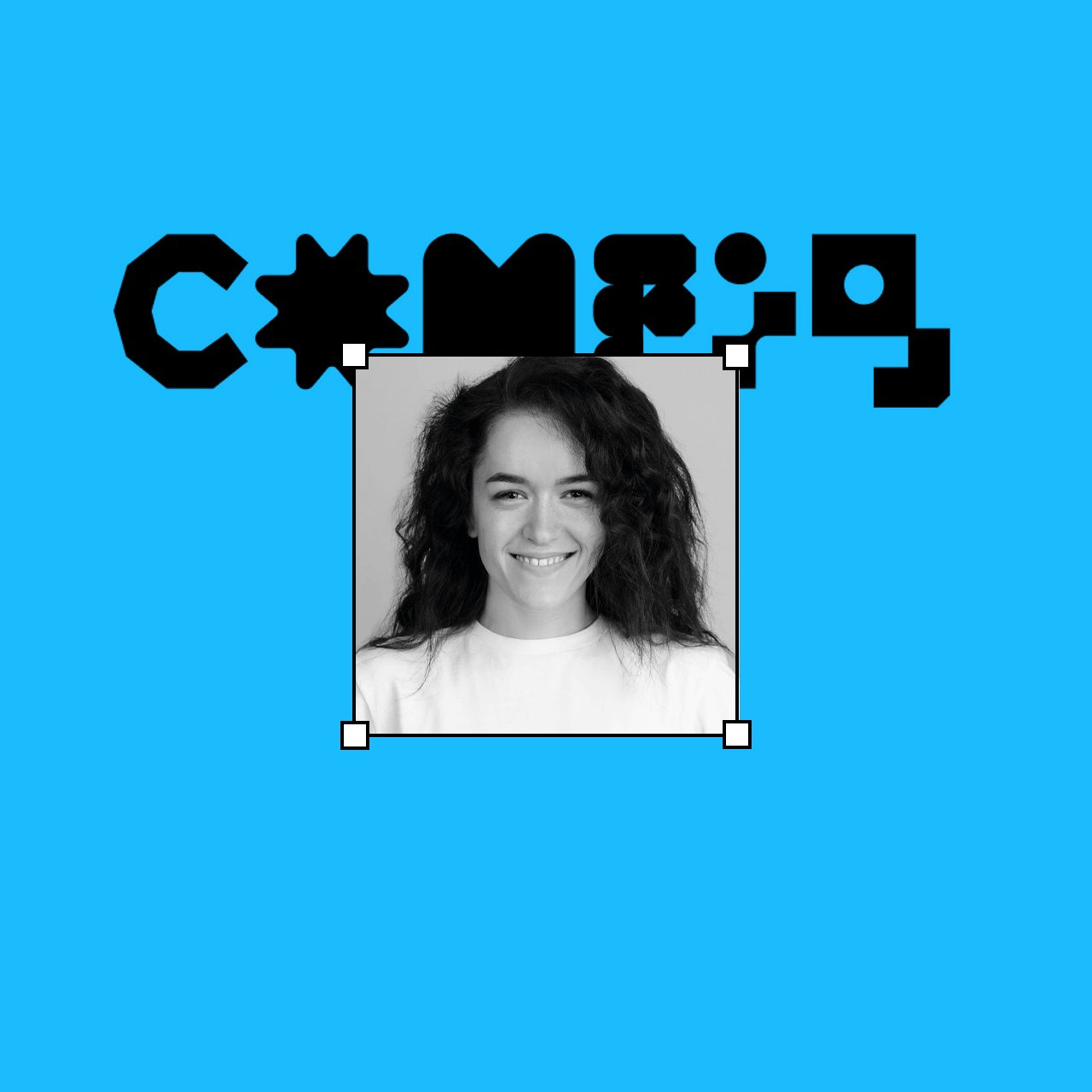
해당 요소를 선택하면 활성화 되는 편집모드 형태를 응용하여 콜라보레이션 썸네일로 사용하고 있거나,

Pencil 기능을 시각화하여 Maker Week를 표현하기도 합니다.

6️⃣ 공간도 표현해요.
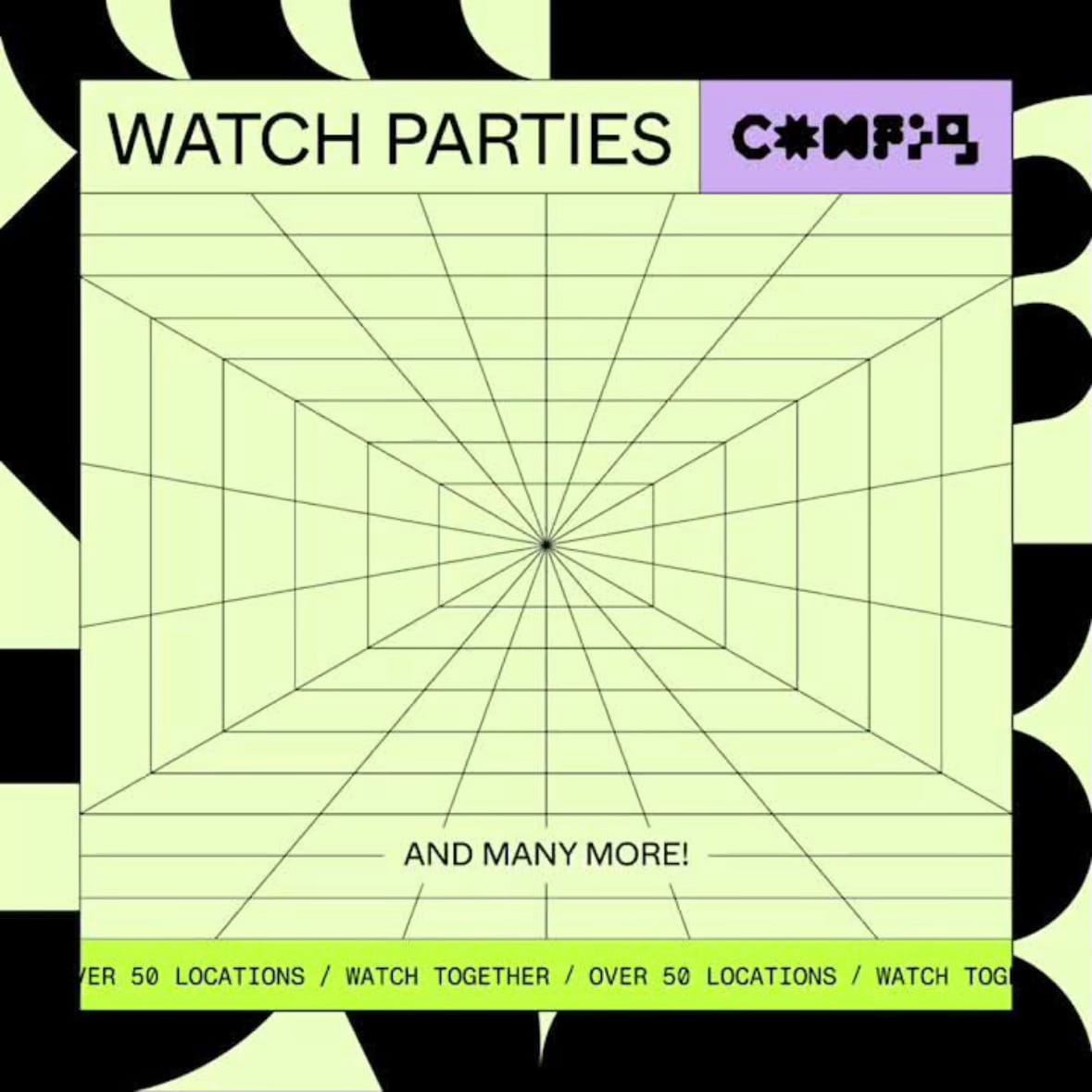
Figma는 주기적으로 온오프라인 콘서트인 Config를 진행하고 있습니다. Config를 표현하기 위한 핵심 키워드는 바로 공간입니다. Figma는 공간을 아래와 같이 표현하고 있습니다.


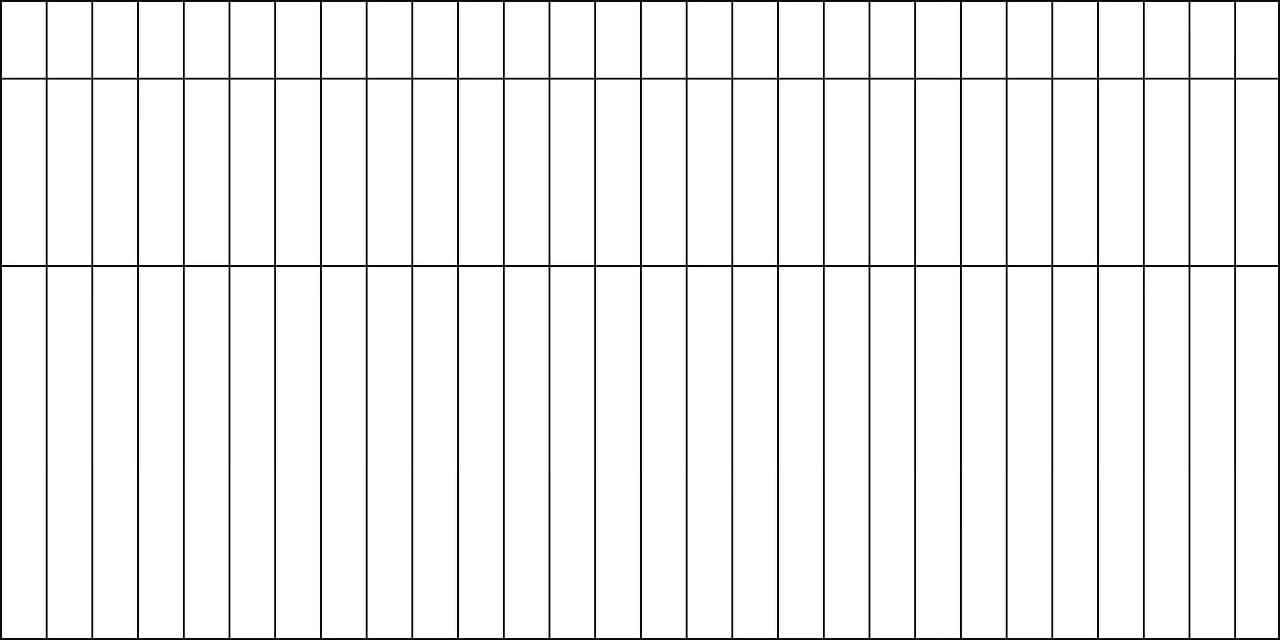
평면 공간을 모티브는 이렇게 사용하고 있으며,

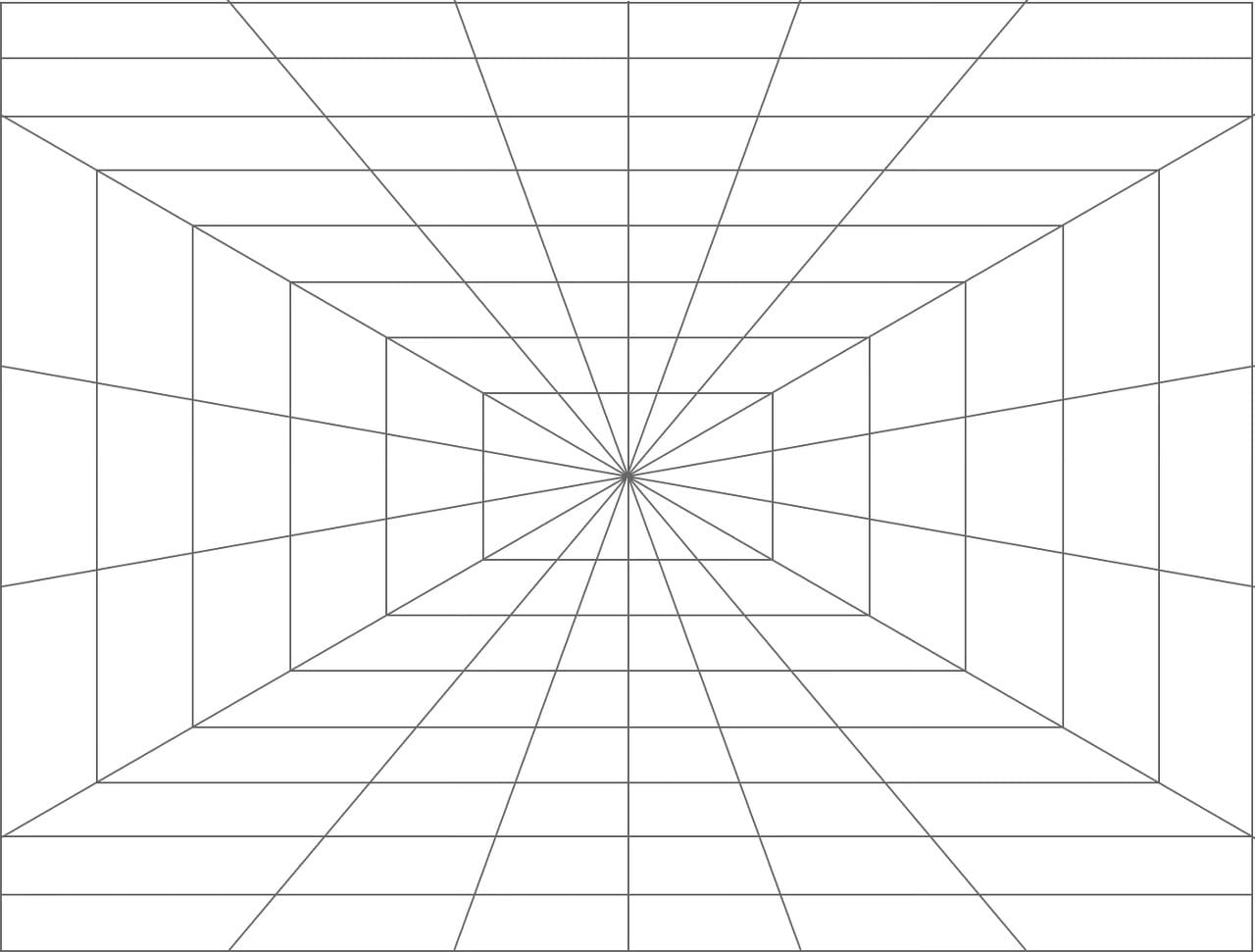
입체 공간의 모티브는 이렇게 사용하고 있습니다.

이렇게 브랜드 정체성이 담겨 있는 썸네일은 무엇이든 자기화 할 수 있는 힘을 갖게 됩니다.
단지 사진을 교체하거나,

공간을 찾아 배치만 하면 됩니다.

이상 여러 사례들을 살펴보았습니다. 여기에서 하나 더 강조하고 싶은 부분이 있습니다. 바로 모든 이미지들을 오직 Figma로 제작하고자 한 의도가 보인다는 점입니다. 다른 소프트웨어는 필요가 없습니다. 이것 또한 브랜드의 정체성을 어필할 요소로 매우 큰 의미를 담고 있습니다.
7️⃣ 요약해 볼께요.
Figma의 홍보용 썸네일들은 그것이 갖고 있는 기능을 연장하여 시각화 한 형태로써 브랜드의 정체성을 아주 잘 표현하고 있습니다. 이러한 방법은 해당 서비스 및 소프트웨어의 이미지를 무의식적으로 사용자에게 각인시킬 수 있으며, 서비스를 이용하지 않은 예비 사용자들에게 선제적 경험을 심어 줄 수 있는 훌륭한 마케팅 방법이기도 합니다.
많은 디자이너 및 마케터 분들도 브랜드의 정체성이 연계된 썸네일 이미지의 중요성을 한 번 더 되짚어보는 시간이 되었으면 하는 바람입니다.