로티 애니메이션 만들기가 이렇게 쉽다고? (with Phase)
Phase로 단숨에 유튜브 스플래시 만들기

수년 전, 누군가 저에게 마이크로 인터렉션을 주문했을 때 제 수명은 반절 가량 줄어들고 말았습니다. 원인은 바로 애프터이펙트의 난해함이었습니다.
겨우 이름만 들어 본 툴로 애니메이션을 만들고, 이를 로티 포맷으로 변환해 Handoff 하는 것은 쉽지 않은 일이었습니다. 특히 마감 기한이 촉박할 때는요.
물론 좋은 인터렉션은 유저가 우리 제품을 긍정적으로 생각하는 데 도움을 줄 것입니다. 하지만 그것이 전부는 아닙니다. 인터렉션만으로 유저가 겪고 있는 문제를 해결할 수는 없으니까요.
없는 시간을 쪼개 어찌저찌 Handoff 한 뒤에 든 생각은 '좀 더 가벼운 툴이 있었으면 좋겠다'였습니다. 애프터이펙트는 유용하고 좋은 툴이지만, 프로그램이 너무나 무겁고 러닝 커브가 가파릅니다.
이것이 (여전히) 저와 애프터이펙트의 사이를 서먹하게 만드는 주범인데요, 지난 5월 2일에 출시된 'Phase'라는 툴이 훌륭한 대안이 될 것 같아 소개해 보려고 합니다.
시작하기 전에
Phase란?
애니메이션 제작 및 로티 편집 툴입니다.
애프터이펙트는 영상 편집에 특화되어 있기 때문에, 저처럼 UI/UX에 애니메이션을 활용하려고 하는 경우(즉 간단한 인터렉션이 필요한 경우) Phase가 더 적합할 수 있습니다.
로티를 활용한 로고 애니메이션
Phase CEO는 디자이너로써 '코딩에 대한 지식 없이도 멋진 인터렉션을 구현할 수 있는 툴', 즉 엔지니어에게 의존하지 않아도 되는 툴에 대한 갈증을 느껴 이 프로젝트를 시작했다고 하는데요. 저 또한 엔지니어 옆에 붙어 앉아 미묘한 느낌을 잡으려 애쓴 경험이 있기에 공감할 수밖에 없었습니다.

Point 1
설치가 필요 없고,
배우기 쉽다
우선 Phase는 웹 기반 프로그램이기 때문에 별도의 설치가 필요 없습니다. 더불어 Figma처럼 자동저장을 지원하고 있어, 브라우저를 닫거나 갑자기 컴퓨터 전원이 꺼져도 안심할 수 있습니다.


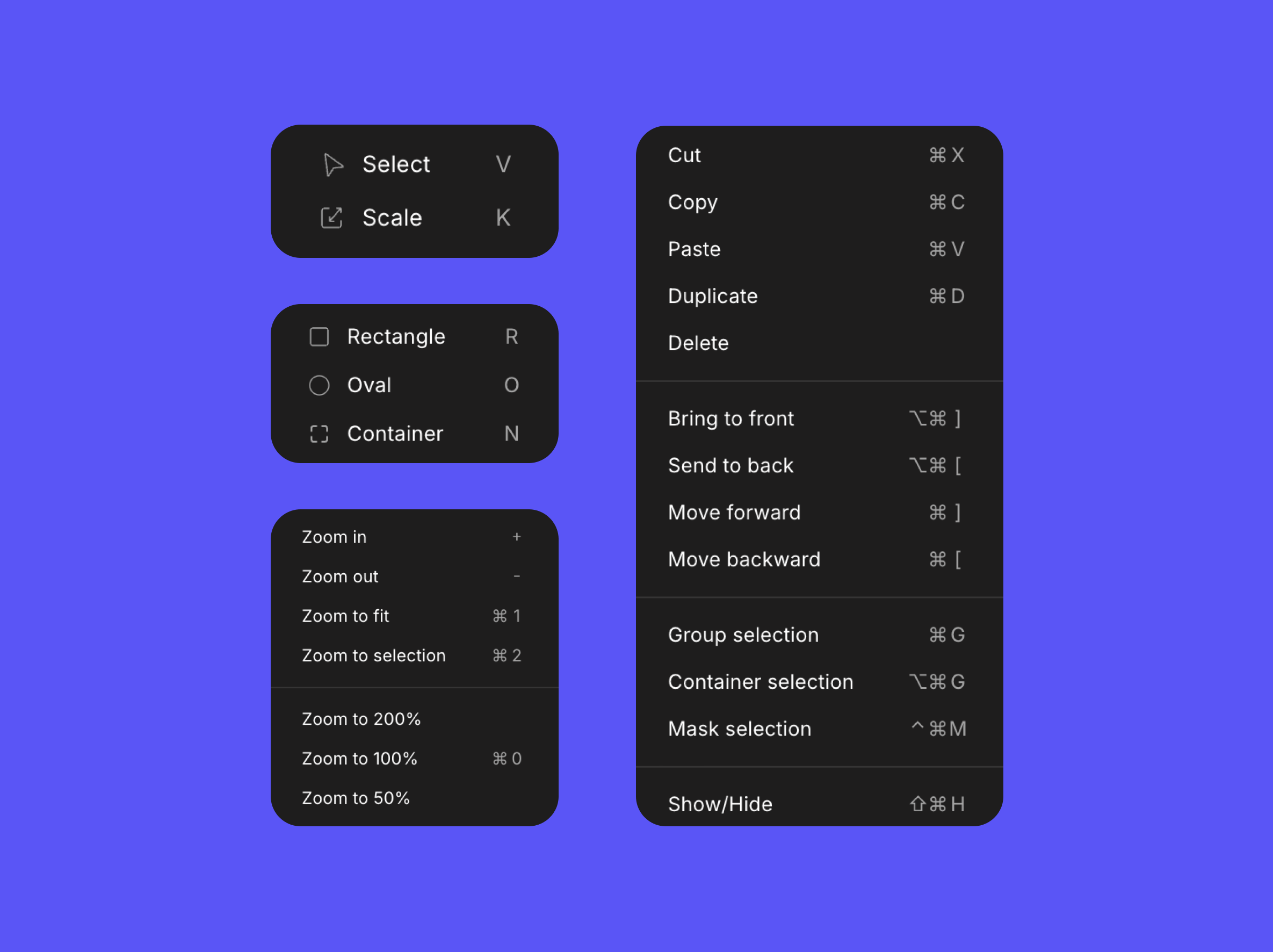
단축키 및 인터페이스는 Figma와 굉장히 흡사합니다.
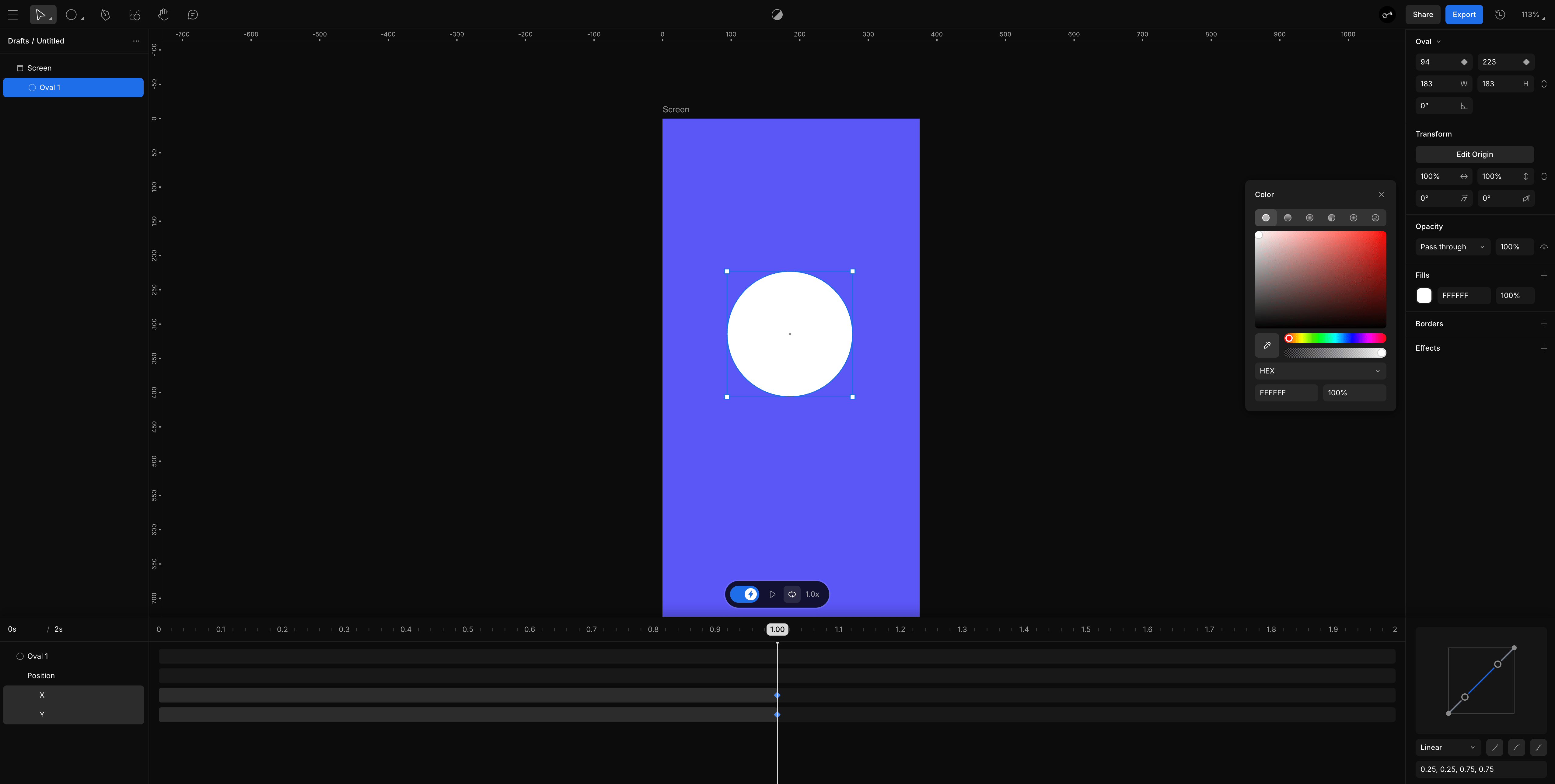
예를 들어 Oval을 그려 넣고 컬러를 변경하고자 한다면, Figma와 동일하게 단축키 O > 우측 패널 Fills 클릭 > Color Picker 순으로 작업하면 됩니다.
다른 점은 하단 Animate 패널 정도인데요. 복잡하게 생각할 것 없이 단축키 A를 누른 후, 원하는 시간대에 커서를 두고 요소를 편집하면 끝입니다.
Animate 사용법
Point 2
협업에 특화되어 있다
애프터이펙트는 동시에 작업할 수 없기 때문에 다른 사람과 작업을 공유하려면 .aep 파일 자체를 주어야 합니다. 몇 번 왔다 갔다 하다 보면 금방 히스토리를 헷갈리게 되죠. (최종_최최종_진짜끝.aep)
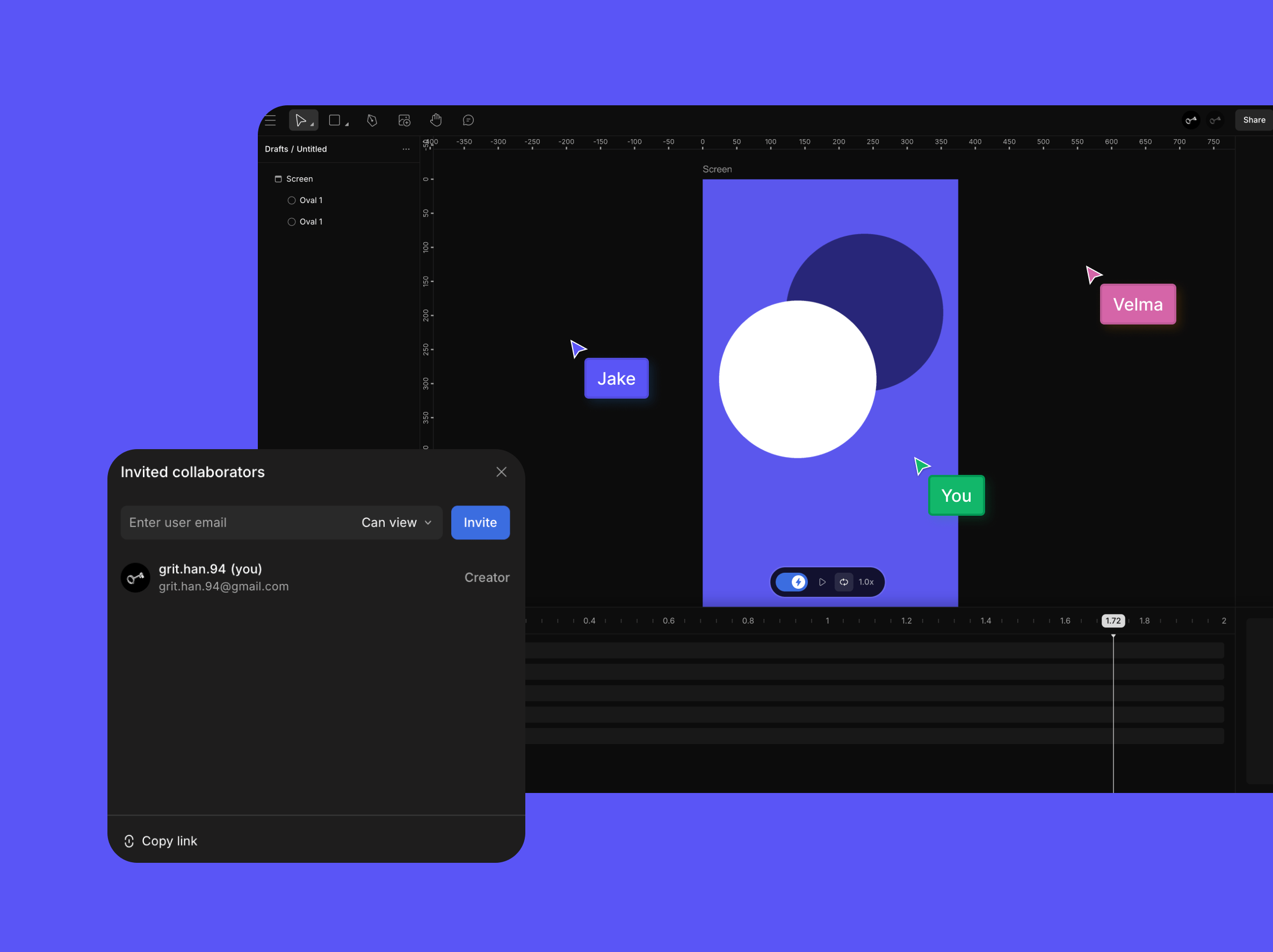
이에 반해 Phase는 이메일로 협업할 사람을 초대한 뒤 동시 작업이 가능합니다. Figma처럼 권한 조정(Can view 등), 코멘트, 버전 히스토리 같은 기능을 지원하고 있어서 편하게 협업할 수 있습니다.
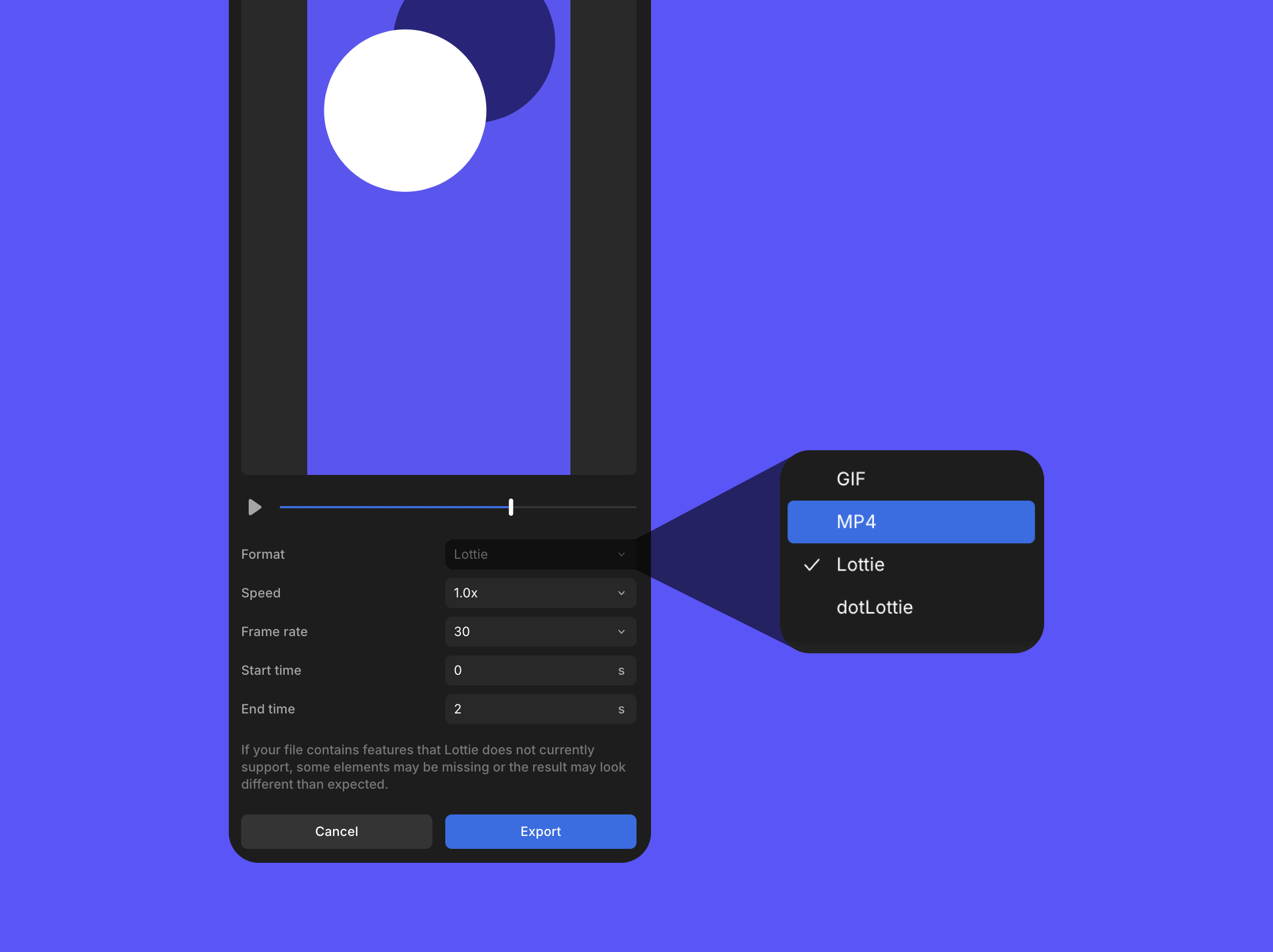
Handoff의 경우 별도의 플러그인 설치 없이 Export > Format에서 Lottie를 선택해 내보낼 수 있습니다. 물론 GIF, MP4도 지원합니다.


Practice
Phase로
단숨에 유튜브 스플래시 만들기
평소 유튜브 스플래시가 브랜드 아이덴티티와 가볍고 경쾌한 느낌을 잘 담고 있다고 생각했는데, 이 화면을 Phase로 한 번 재현해 보겠습니다.
(※ 너무 디테일한 부분은 제외했습니다.)

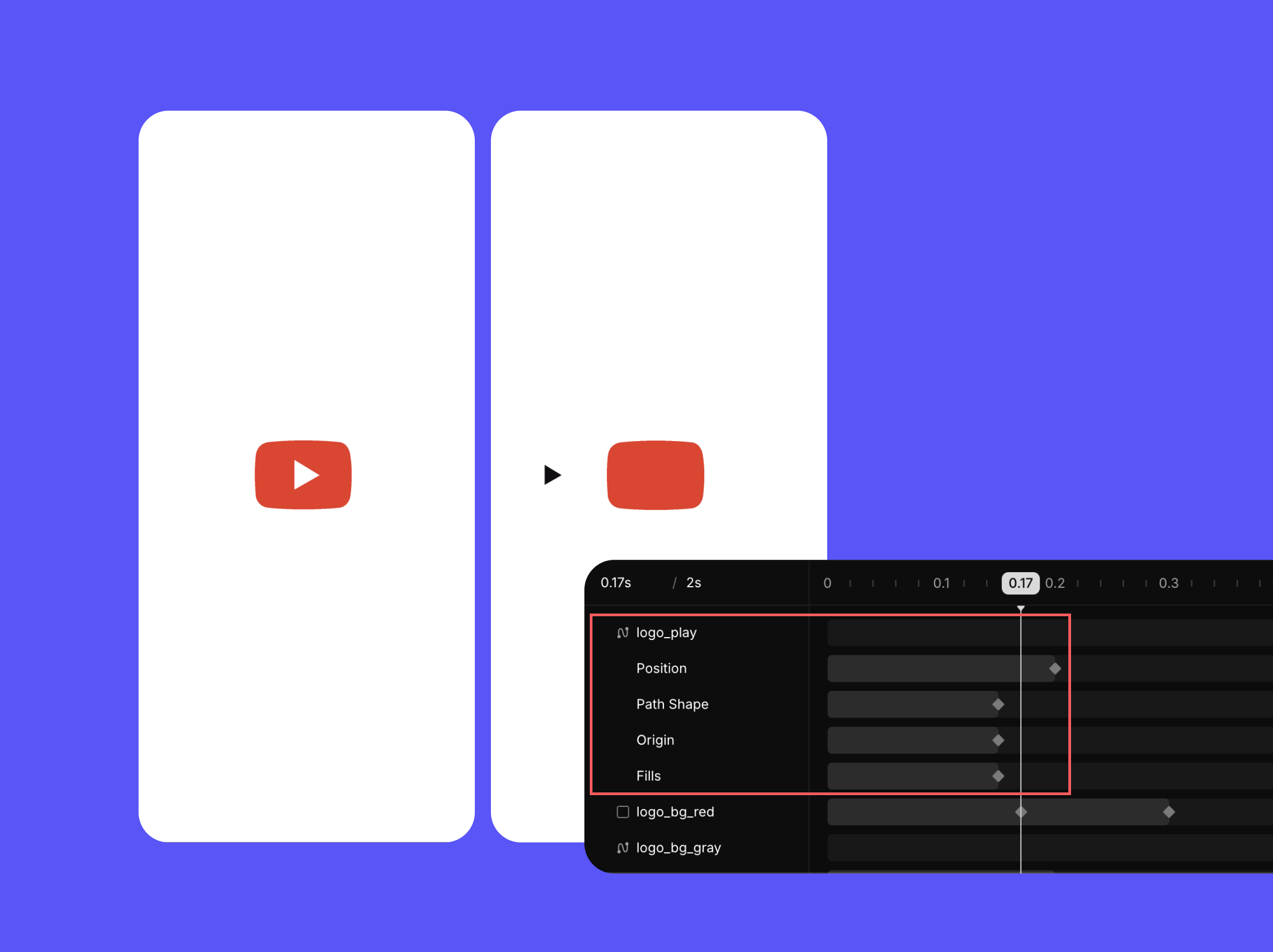
우선 펜 툴을 이용해 유튜브 로고를 그리고, Animate 패널에서 시간대를 0.2초로 조정합니다. 그런 다음 로고의 플레이 아이콘의 크기, 색상, 위치를 변경합니다.

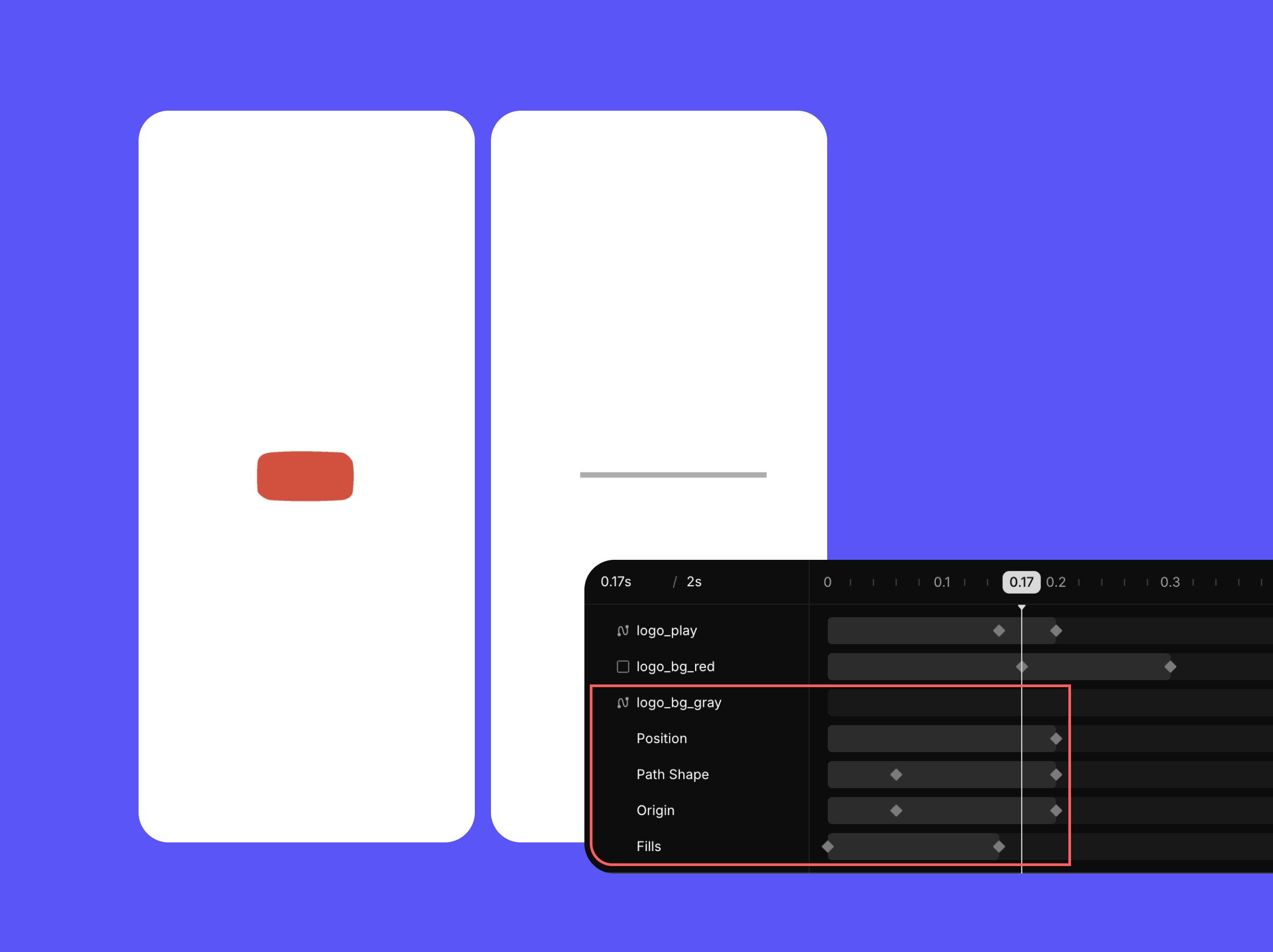
로고 배경 또한 Step1과 같은 방식으로 크기, 색상, 모양을 변경합니다. 그러면 0.2초에 가까워질수록 점점 로고가 회색 막대기 모양으로 변하는 애니메이션이 만들어집니다.

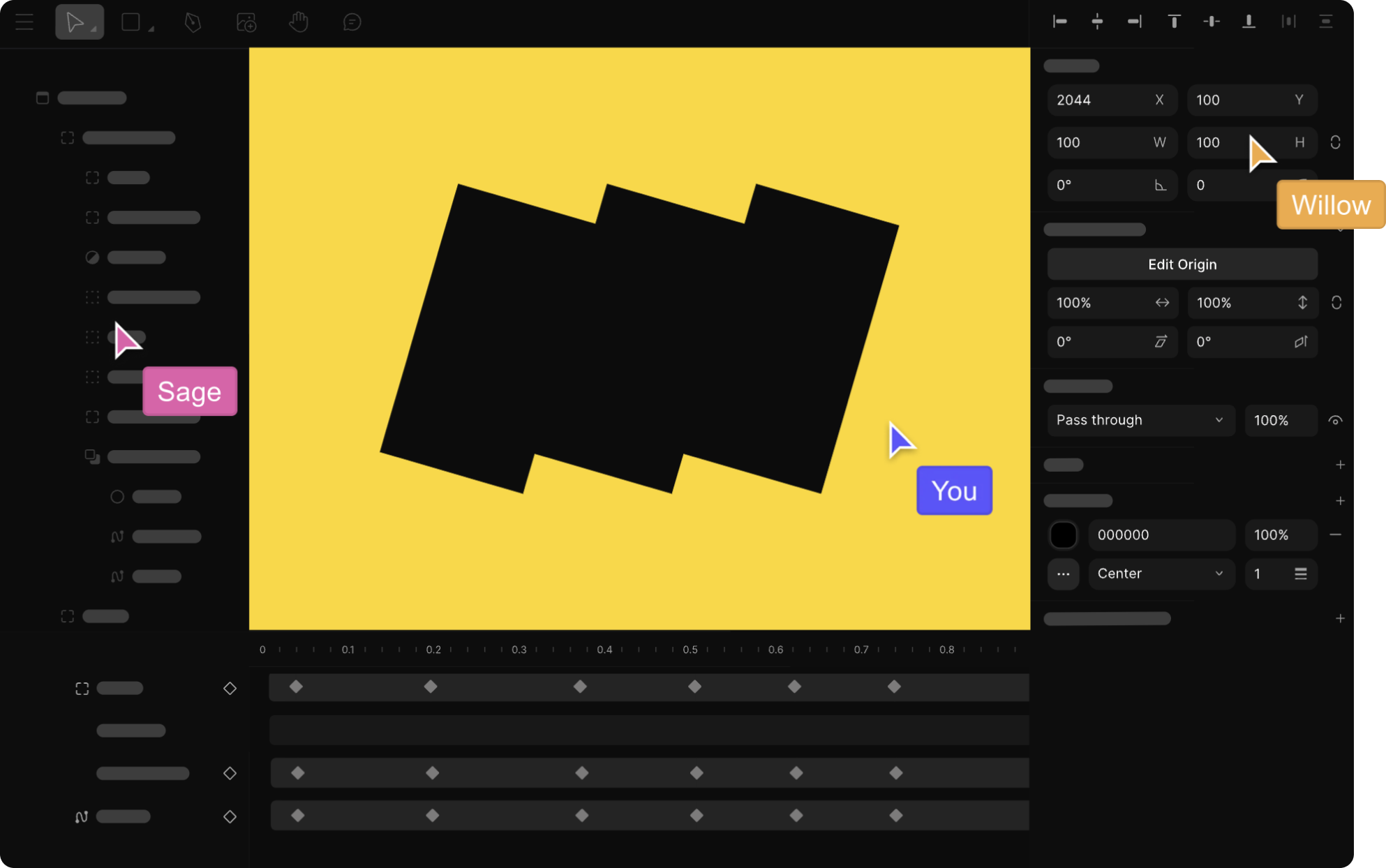
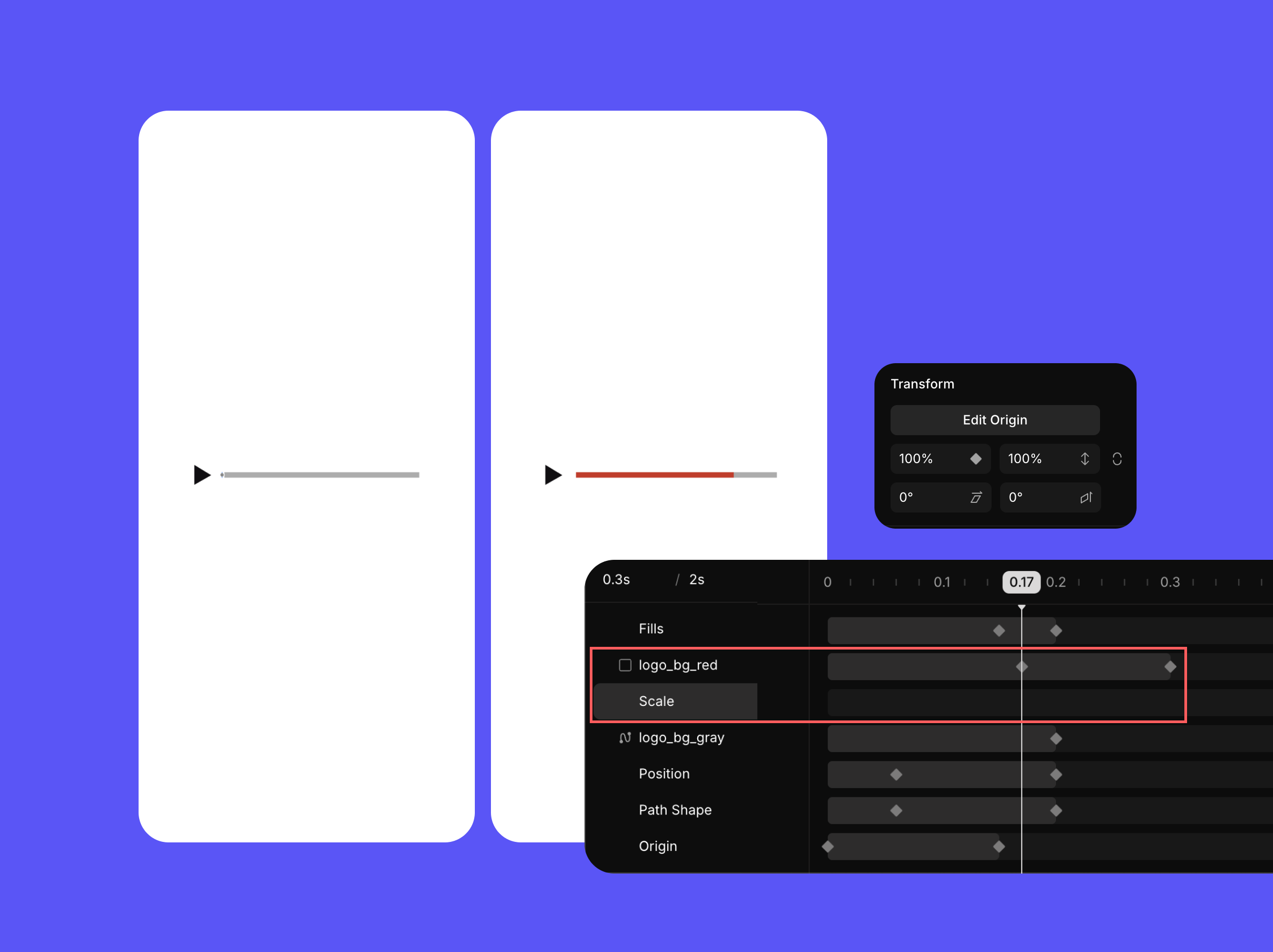
추가로, 회색 막대기와 동일한 크기의 빨간색 막대기를 그립니다. 우측 패널의 Transform > Edit Origin을 이용해 막대기의 중심점을 좌측 끝으로 옮깁니다.
막대기의 Scale이 0.2초일 때는 0%, 0.3초일 때는 100%으로 설정하면 좌에서 우로 점점 차오르는 애니메이션이 만들어집니다.
Step4. 완성!
마치며
Phase는 해외 서비스임에도 불구하고 한국에서 가장 먼저 출시되었습니다.
CEO가 한국의 디자이너들과 직접 소통하며 한국 프로덕트 디자인의 성숙도, 그리고 Phase 같은 애니메이션 툴의 필요성을 느꼈기 때문이라고 합니다.
현재 널리 쓰이고 있는 노션 또한 한국에서 가장 먼저 출시한 사례가 있는 만큼, 한국 사용자가 글로벌 시장에서 중요하게 여겨지고 있다는 생각이 들었습니다.

Phase 팀은 2주마다 새로운 기능을 업데이트하는 등 빠른 개선을 지향하고 있습니다. 7월까지 아래의 기능이 업데이트될 예정이라고 하니, Phase의 점점 발전될 모습이 기대됩니다.
- Alignment & Distribution
- Interaction Handoff (like dev mode for interactions); used for micro-interactions, not animation.
- Text
- Multiple artboards/animations in one screen
- Shadows
- Animation presets
Phase는 다음의 링크에서 무료로 사용해보실 수 있습니다.