토스의 3D 그래픽을 생성형 AI로 대체할 수 있을까?
어도비 파이어플라이로 실제 프로덕트에 적용 가능한 그래픽 만들어보기

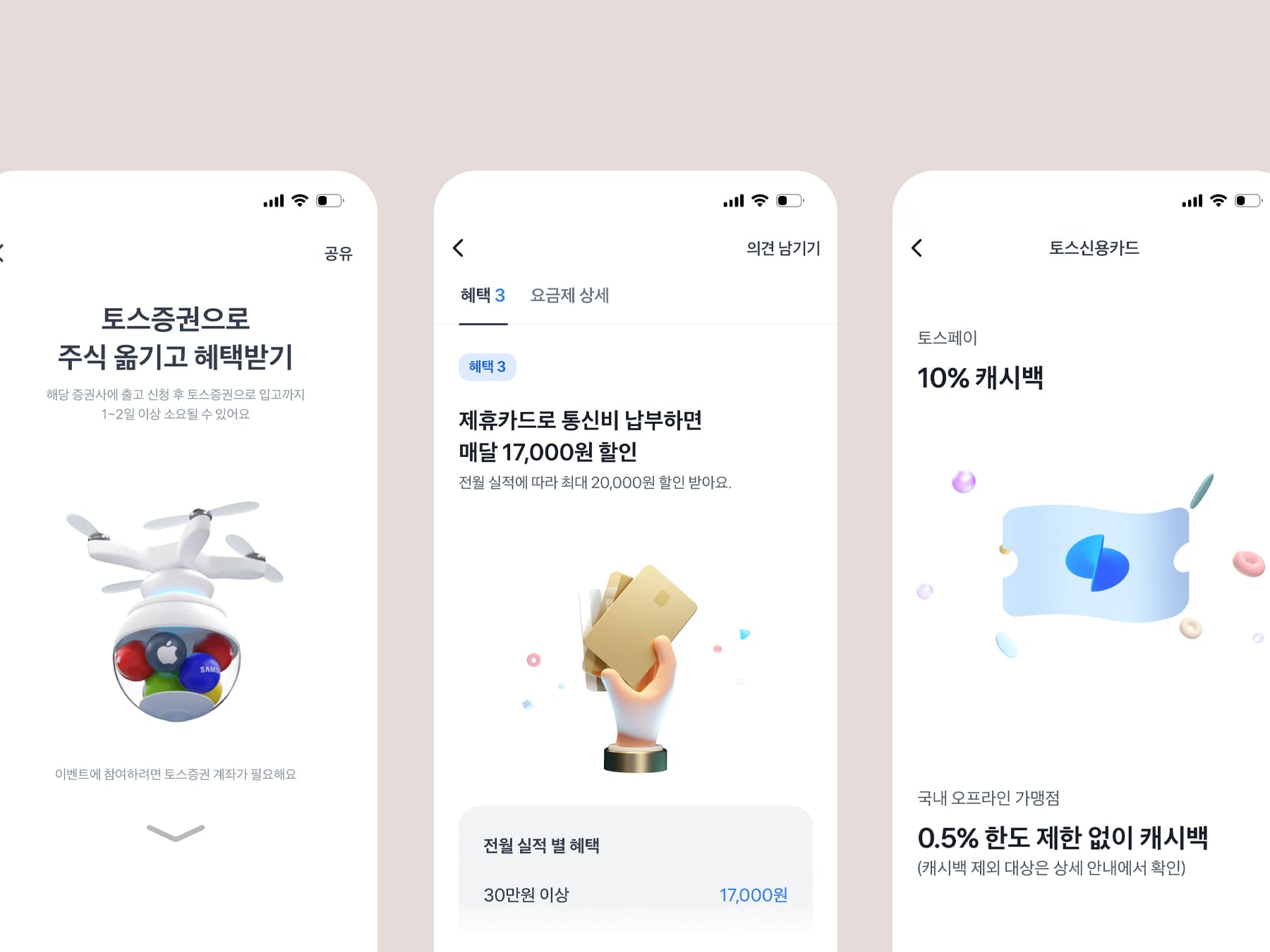
UI디자인에서 글보다 효과적인 피드백을 사용자에게 줄 수 있는 여러 가지 방법들이 있습니다. 그중에서 3D 그래픽 키비주얼을 통한 피드백이 몇 년 전부터 트렌드로 자리 잡았고, 이를 적극적으로 활용한 사례는 대표적으로 토스가 떠오릅니다.
토스는 딱딱하게 느껴질 수 있는 금융 서비스의 사용경험을 멋진 3D 그래픽으로 완전히 새롭게 만들었습니다. 물론 서비스의 많은 요소들이 사용경험에 영향을 줄 수 있지만, 실제 토스 곳곳에서 3D 그래픽이 전달해주는 경험을 가장 쉽게 느낄 수 있습니다.
이번 매거진은 이렇게 멋진 토스의 3D 그래픽을 생성형 AI 도구로 대체가 가능할까?에 대한 시도입니다. 생성형 AI로 어디까지 제작이 가능할지 그 가능성과 한계를 확인해보고, 실제 모바일 UI에 적용해보는 것을 시도해보고자 합니다.
이 글이 생성형 AI 활용을 고민하시는 분들에게 도움이 될 수 있길 바랍니다.
2️⃣ 유사한 결과를 얻기위해 원본 그래픽을 학습시키지 않았습니다.
3️⃣ 생성형 AI 도구는 Adobe Firefly를 선택했습니다. 워터마크를 제외하면 누구나 무료로 사용할 수 있기 때문에 학습 접근성이 가장 높은 도구로 생각되었습니다.

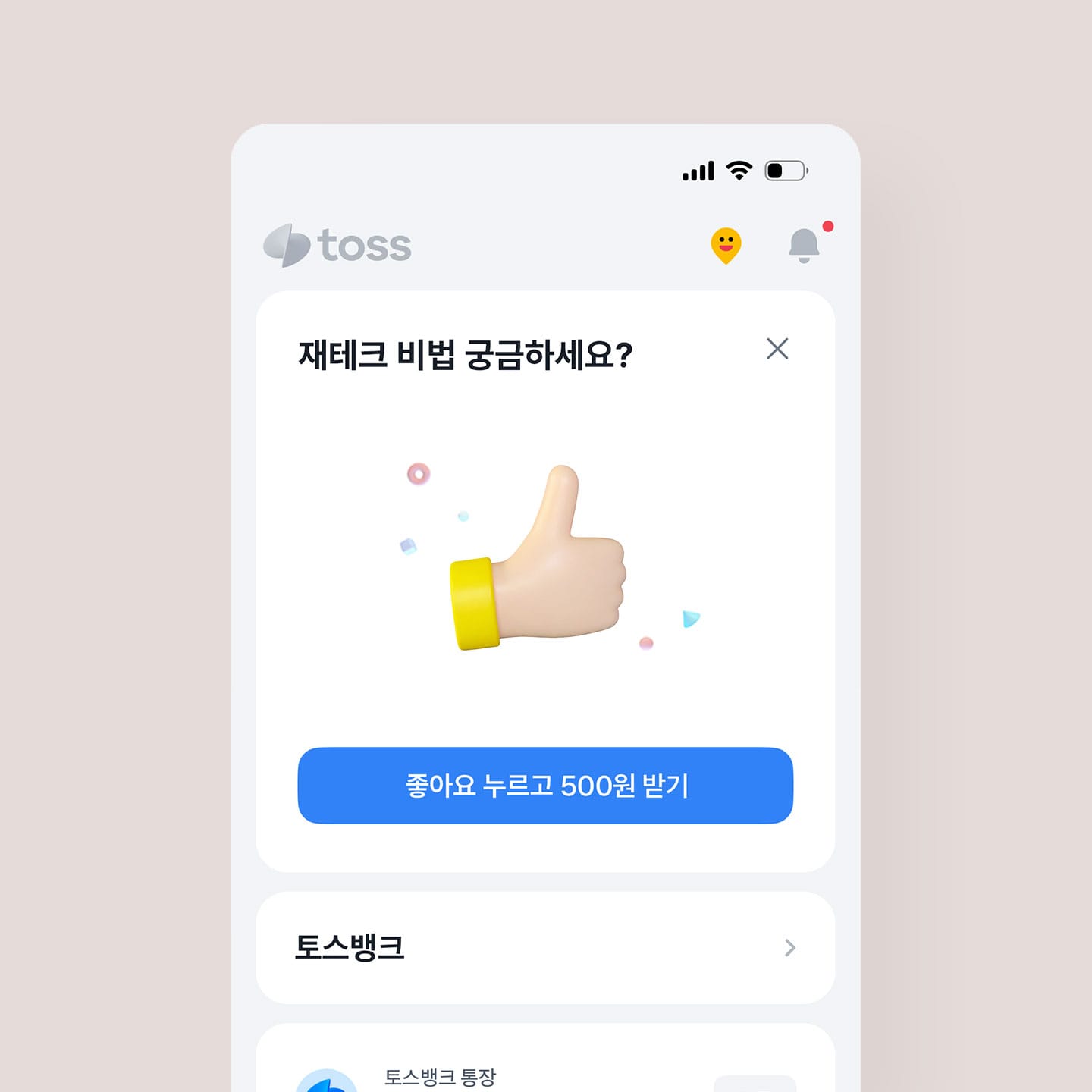
이건 토스의 그래픽 일까요? 생성형 AI로 만들어진 그래픽일까요?
디자이너라면 디테일의 차이를 충분히 느끼실 것 같습니다. “엄지 손가락을 위로 세우고 움켜쥔 손”이라는 명령을 받고 약간의 조미료를 첨가하여, AI가 10초 만에 만든 요리로 보시면 되는데요. 그럼 조금 더 해볼까요? 바로 시작해 보도록 하겠습니다.
어도비 파이어플라이는 브라우저에서 바로 사용할 수 있습니다.
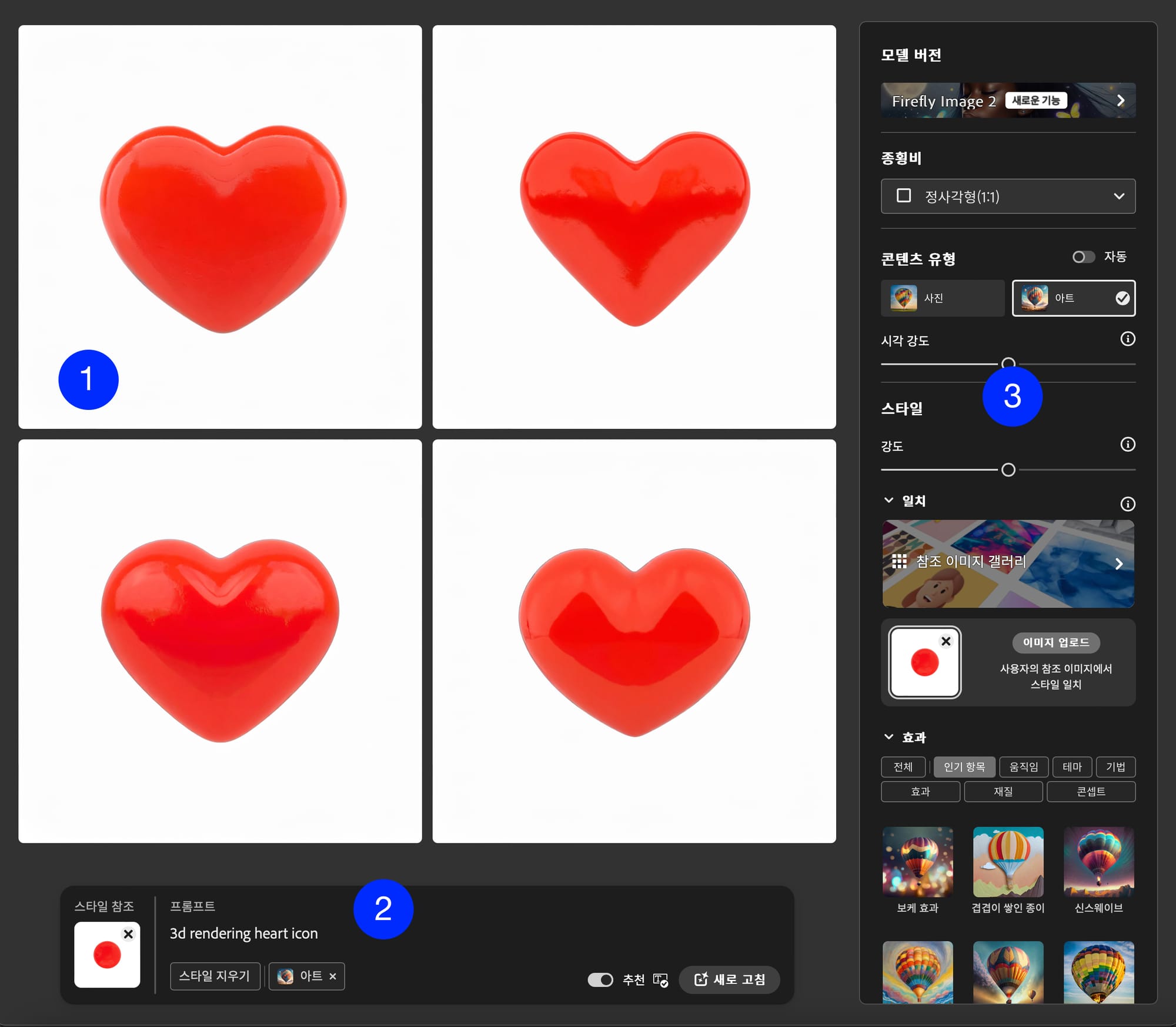
1️⃣ 먼저 인터페이스를 소개하겠습니다.
생성형 AI를 만들기 위한 인터페이스는 매우 간단합니다.
- 생성 이미지 4개가 보이는 영역
- 프롬프트 입력 영역
- 설정 영역

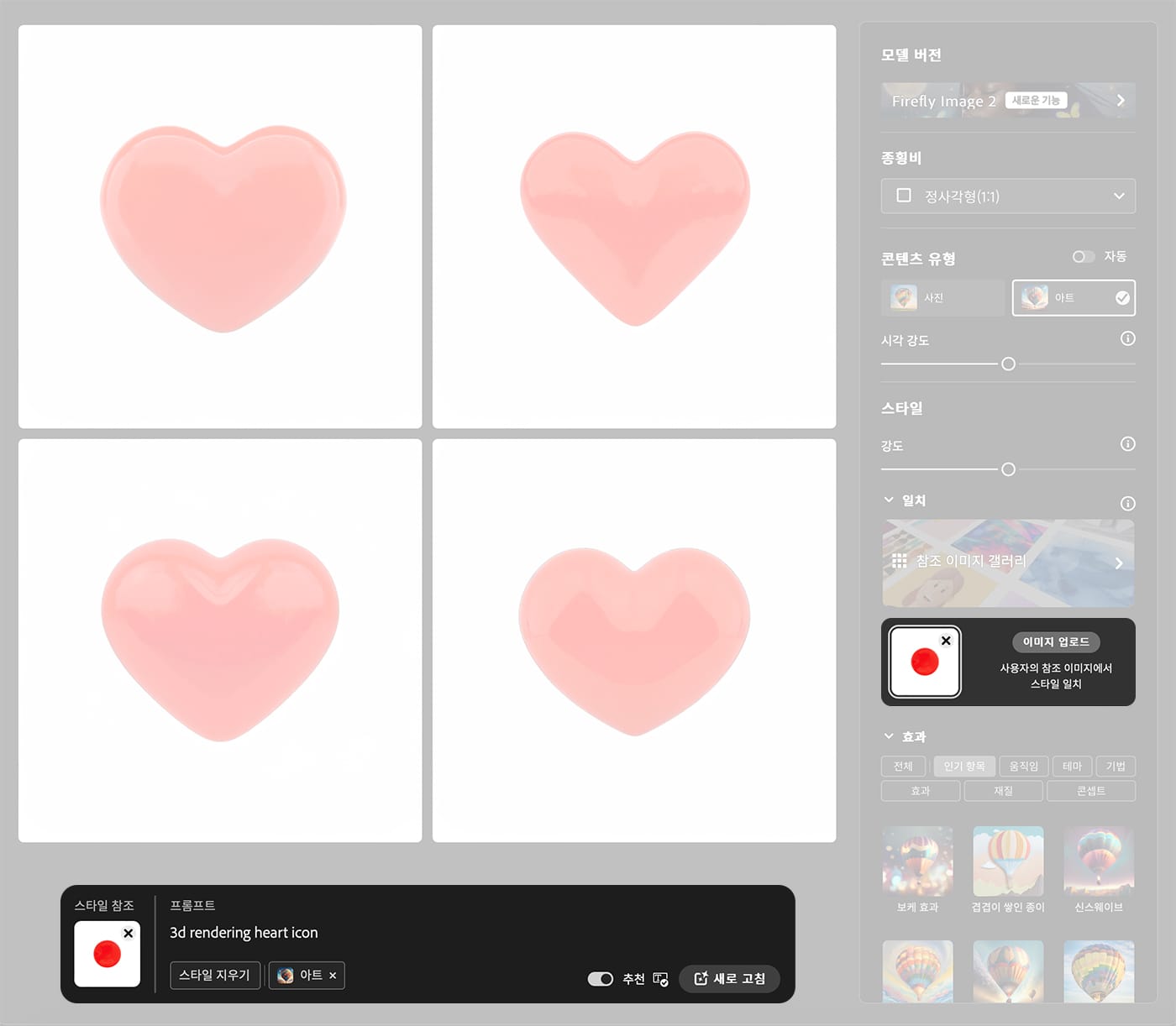
이 인터페이스 중에 이번에 다루어 볼 과정에 필요한 영역은 딱 두 부분입니다. 바로 프롬프트 입력 영역과 스타일 이미지 업로드 영역입니다. 아래 이미지를 참조해 주세요. 이 두 부분만 이용하면 되므로 다른 메뉴들은 다루지 않도록 하겠습니다.

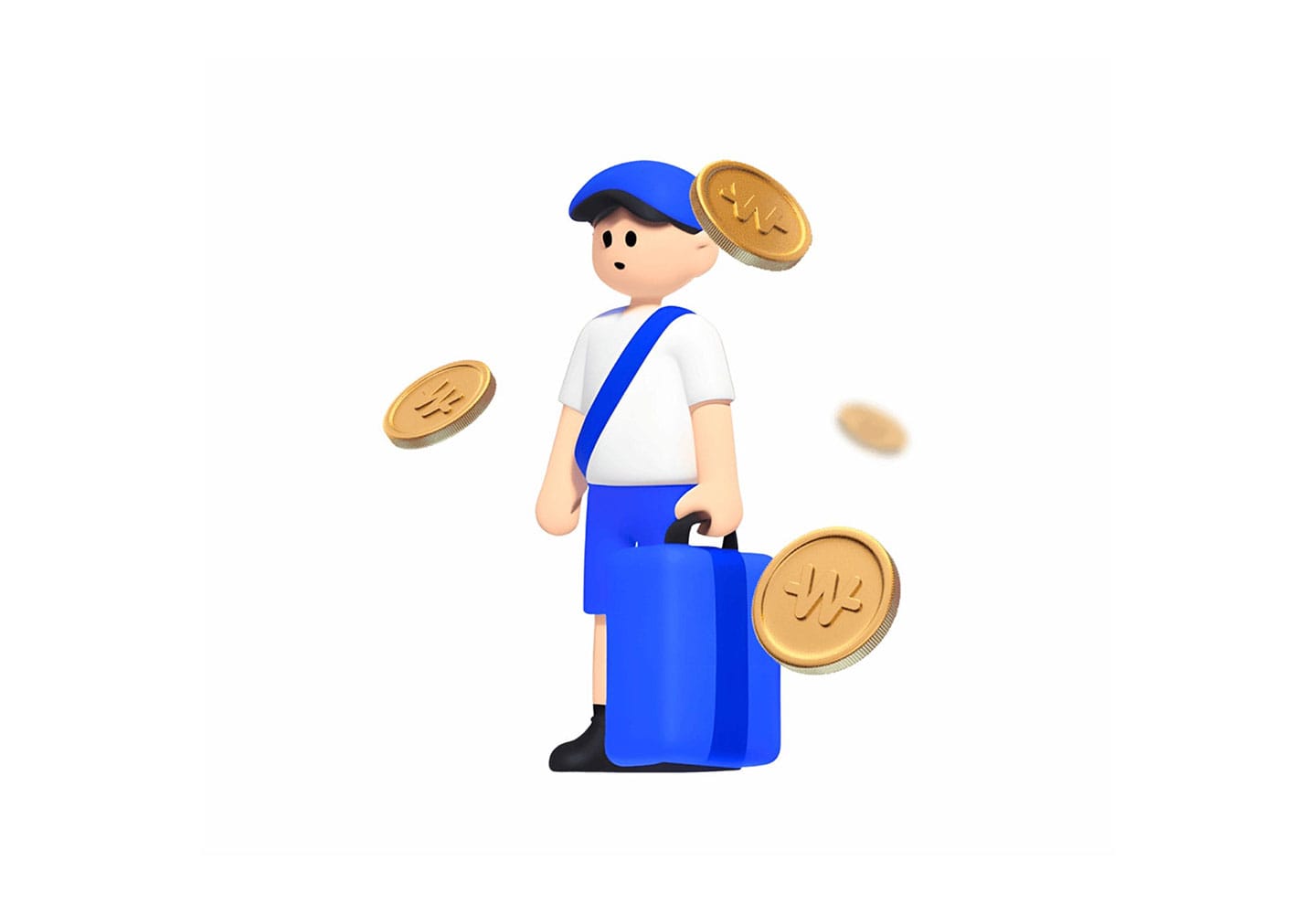
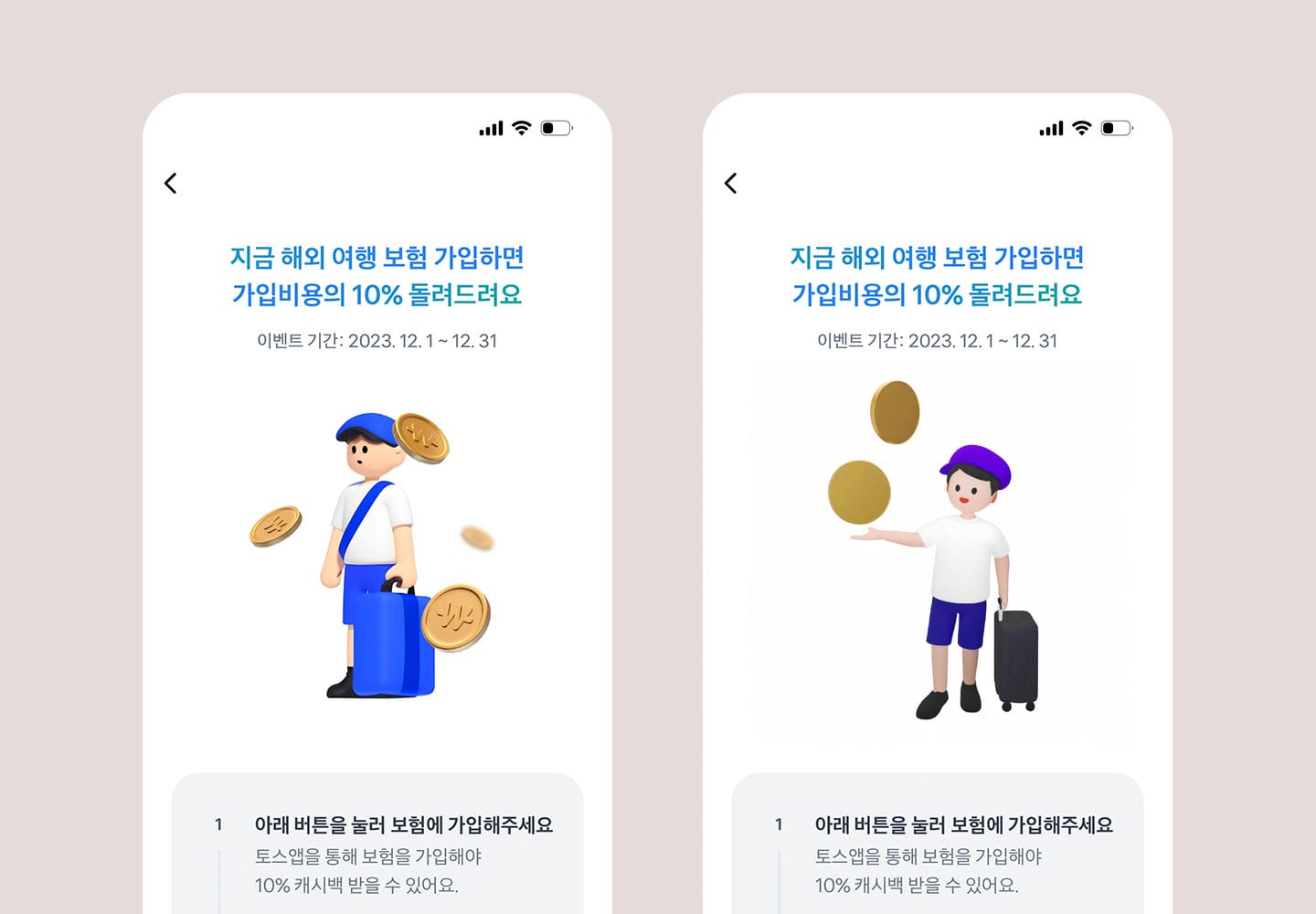
2️⃣ 여행자를 따라가 보겠습니다.

위의 이미지를 제작해 보도록 하겠습니다.
프롬프트 칸에 아래 내용을 적어주고, 스타일 이미지를 업로드하면 완성됩니다.
3d rendering man with floating three golden coins, blue beret, blue suitcase, white t-shirt, black eyes, red lip, blue short pants, ivory skin
그리고 생성하기 버튼을 눌러 주세요. 스타일 이미지는 매우 중요한데 최종 결과물의 컬러와 형태 그리고 질감이 이 스타일 이미지를 따르게 됩니다. 위의 이미지는 크게 블랙, 블루, 아이보리, 화이트(그레이) 이렇게 4가지 컬러가 쓰이고 입체감이 있으므로 스타일 이미지 또한 입체감이 있는 이미지를 업로드합니다.
*따라해볼 수 있도록 사용된 스타일 이미지를 페이지 하단에 첨부합니다.
🤖 스타일 이미지와 최종 결과물


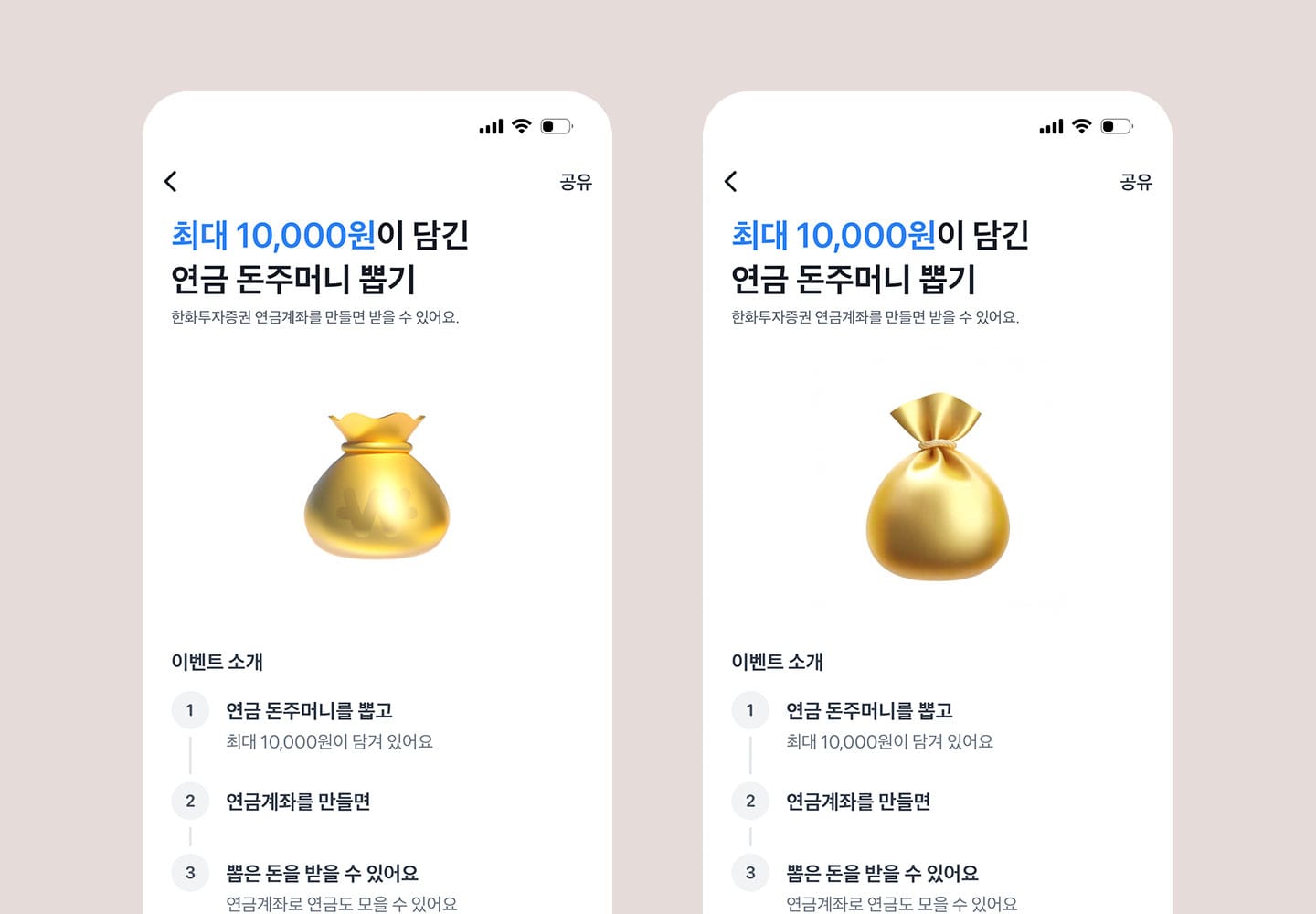
3️⃣ 이번에는 돈 주머니를 따라가 보겠습니다.

프롬프트 칸에 아래와 같이 적어주고, 스타일 이미지를 업로드하면 끝입니다.
그리고 [생성하기]를 눌러 주세요.
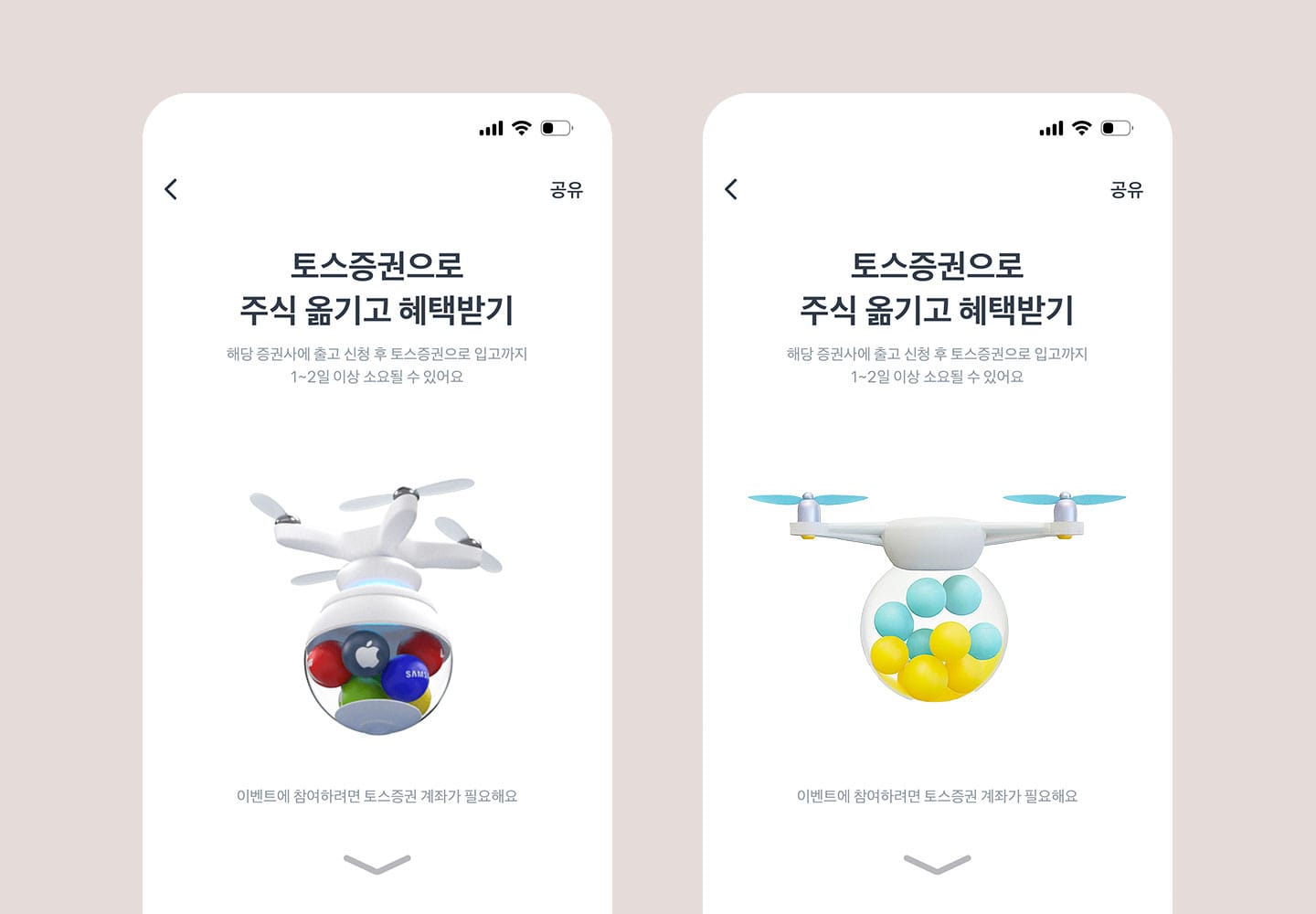
"3d rendering Korean won money bag"
🤖 스타일 이미지와 최종 결과물


4️⃣ 다른 것도 시도해 보겠습니다.
이제 위의 방식으로 제작한 그래픽 이미지를 나열해 보도록 하겠습니다.
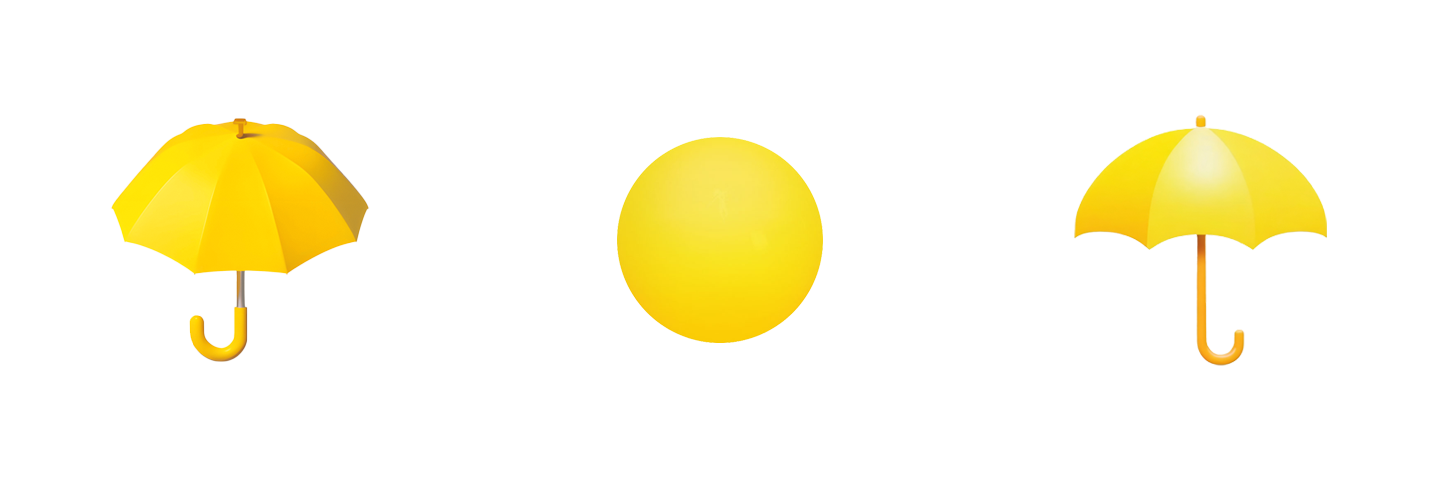
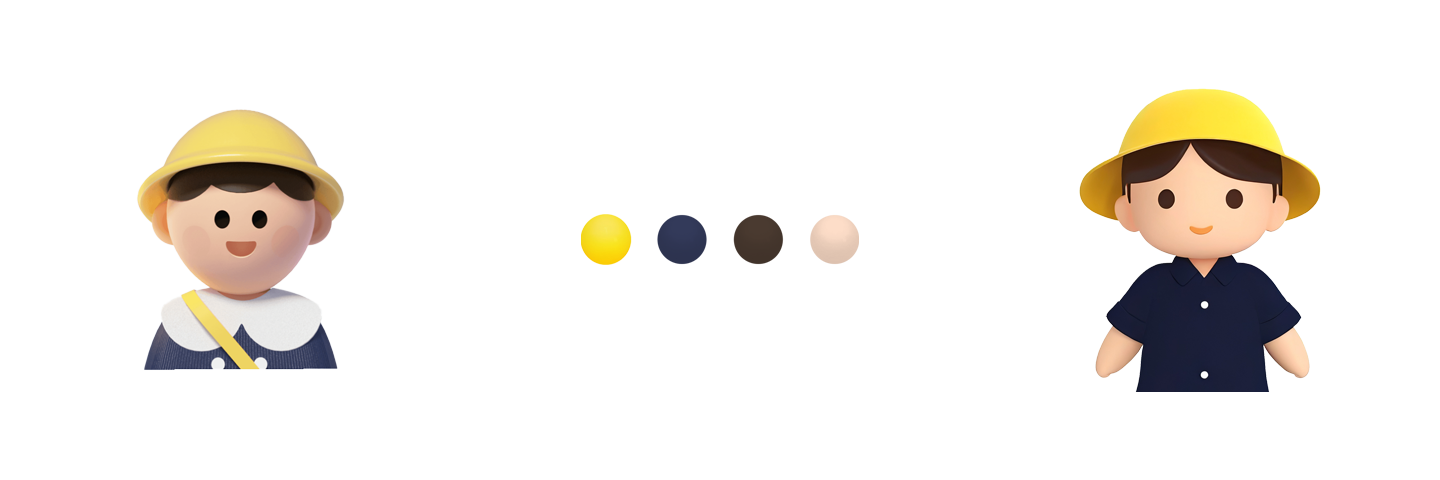
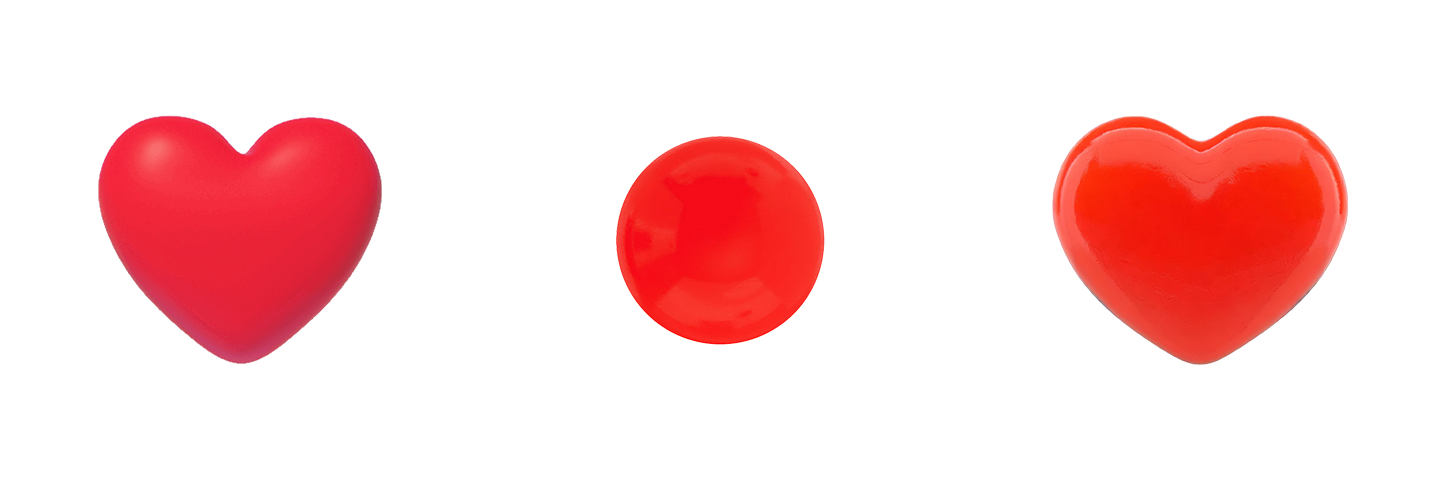
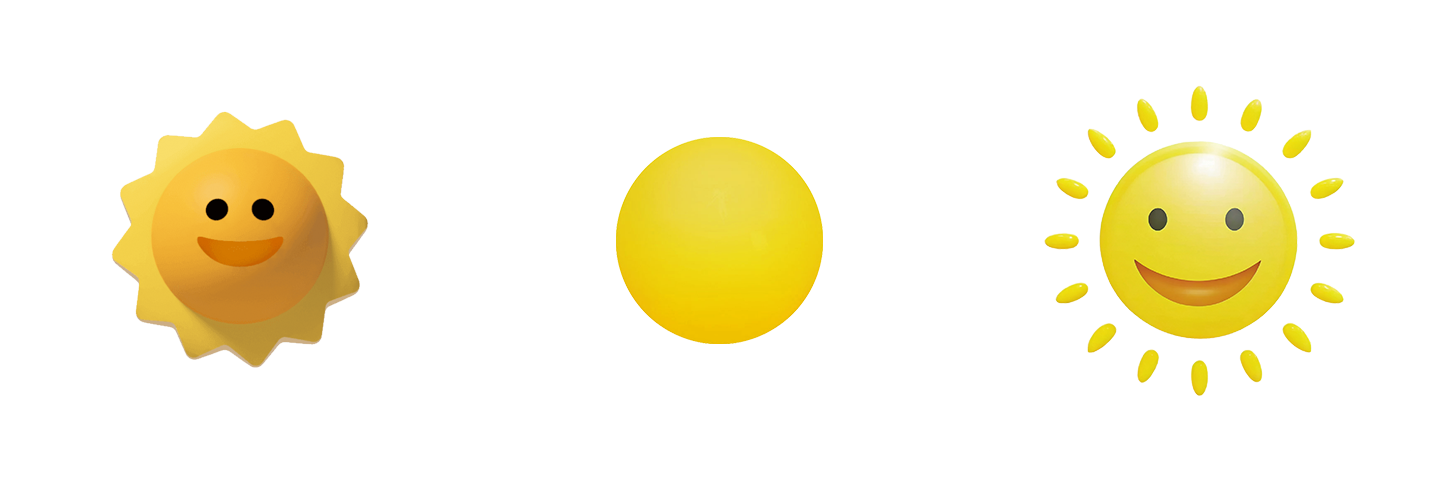
왼쪽부터 토스에서 실제로 사용 중인 이미지 / 스타일 이미지 / 최종 생성 이미지 순입니다.

프롬프트: 3D rendering umbrella icon
스타일 이미지: 1color_sphere_Yellow_nonlight.jpg

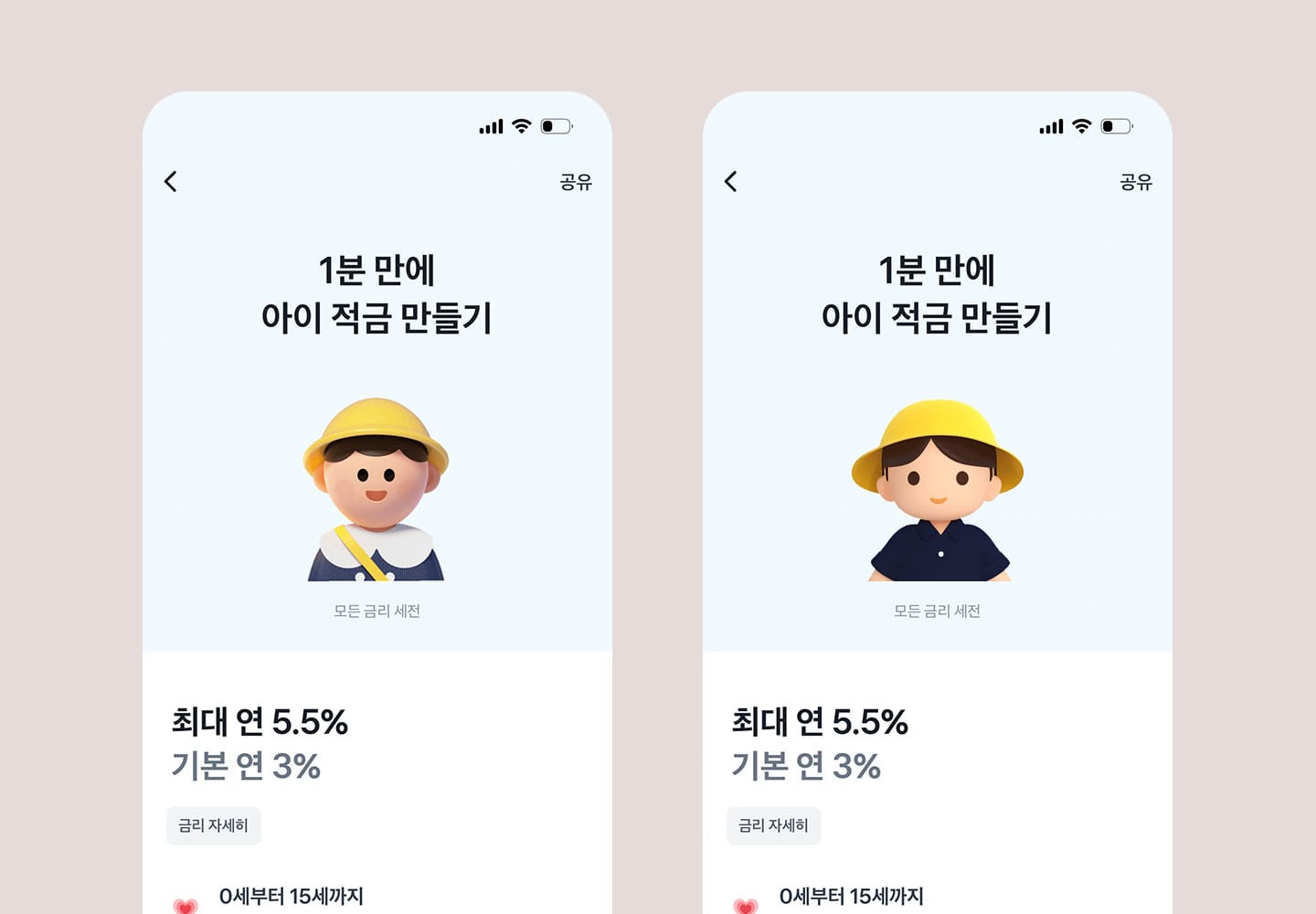
프롬프트: 3D rendering baby child with yellow hat, Beige skin, Navy shirt, Brown hair
스타일 이미지: 4color_sphere_Yellow_Brown_Navy_Beige_nonlight.jpg

프롬프트: 3d rendering heart
스타일 이미지: 1color_sphere_Red_light.jpg

프롬프트: 3d rendering grinning face sun emoticon
스타일 이미지: 1color_sphere_Orange_nonlight.jpg

프롬프트: 3d rendering, Round-fronted rocket icon flying up and to the right, white body, yellow frame, blue window
스타일 이미지: 3color_sphere_Gray_Blue_Yellow_nonlight.jpg
위의 사례에서 볼 수 있듯이 스타일 이미지는 일종의 팔레트 기능을 담당하고 있다고 보시면 됩니다. 컬러를 여러 개 사용하시고 싶다면 여러 개의 컬러가 담겨 있는 스타일 이미지를 만드셔서 사용하시면 됩니다. 참조 스타일 이미지를 활용하면 모든 것을 설정할 필요 없이, 빠르게 원하는 이미지를 생성할 수 있는 점이 큰 장점입니다.
5️⃣ 전체적으로 한눈에 볼까요?
위의 이미지 외에 다른 결과물을 전체적으로 한눈에 볼까요?
현재 이 정도 퍼포먼스를 구현할 수 있습니다.

6️⃣ 실제 토스 UI에 적용해 보았습니다.
몇 장의 비교 이미지를 먼저 보겠습니다.




전체적으로 생성 이미지로 대체된 UI 디자인 이미지를 모아서 보겠습니다.

✅ 요약
어떠신가요? 실제 프로덕트에 적용 가능하다고 생각되시나요? 물론 토스의 그래픽이 완성도가 높고 위트있는 모션까지 더해지지만, 정적인 그래픽만 보았을 때 몇 개는 꽤 그럴듯한 느낌이 드는 것 같습니다. 애초에 기준이 너무 높았기 때문에 대체 보다는 활용 관점으로 보면 지금도 가능성은 충분해 보입니다. 그리고 저는 곧 대체 가능한 시기가 올 거라는 생각이 크게 들었습니다. 인간은 잠을 자고 휴식도 취하지만 인공지능은 쉬지도 않고 학습 중이기 때문이죠.
중요한 건 인공지능 또한 사용하는 사람의 힘이 크게 작용한다는 것입니다. 그래서 AI가 인간을 대체하는 것이 아니라, AI를 다루는 사람이 인간을 대체합니다. 우리는 AI에게 적절한 지시를 내릴 수 있는 관리자가 되어야 합니다. 최근 AI 디자이너가 새로운 직업으로 떠오르고 있는데, 생성형 AI 또한 그래픽을 제작하는 하나의 툴로 생각하고 천천히 익혀보시면 도움이 될 것 같습니다. 이 글을 쓰면서 저도 제작 능력이 많이 늘었고, 누구나 어렵지 않게 활용해나가실 수 있을 것으로 생각합니다. 😊
한편으로, 실제 서비스의 그래픽을 묘사하다보니 생성형 AI의 윤리에 대해서도 생각해보게 됩니다. AI는 사람이 만든 것을 바탕으로 학습하기 때문에 저작권에 대한 논란이 있습니다. 그리고 이처럼 프롬프트로 묘사하는 것 만으로도 쉽게 모방할 수 있습니다. 머지않은 시기에 누구나 멋진 그래픽을 그대로 재생산 해낼 수 있는 시대가 오게 된다면, 더 이상 누구도 예전과 같은 창작을 하지 않을지도 모를 일이죠.. 낯선 것에 대한 본능적 두려움과 함께 인공지능으로 전환되는 시대에서 풀어나가야 할 숙제로 생각됩니다. 앞으로의 서비스들은 브랜드를 떠오르게 만드는 독특한 그래픽, 즉 브랜딩이 더 중요해질지도 모르겠습니다.
🔗 링크
- 어도비 파이어플라이
- 매거진에서 사용된 모든 에셋